Tailwind CSS Starter
このドキュメントサイトで作成をしていくサンプルのベースとなる、Tailwind Starter は、Next.js Starter をベースにスタイルシートのフレームワークとして Tailwind CSS を適用しています。このドキュメントでは、ベースとなる Next.js Starter に対してどのような作業をしているのかについて、ここでは紹介をします。
テンプレートのベースに関しては以下のように作成をしました。
サイトの作成
まず上記のテンプレートをベースとして、XM Cloud を SaaS の環境で立ち上げます。
-
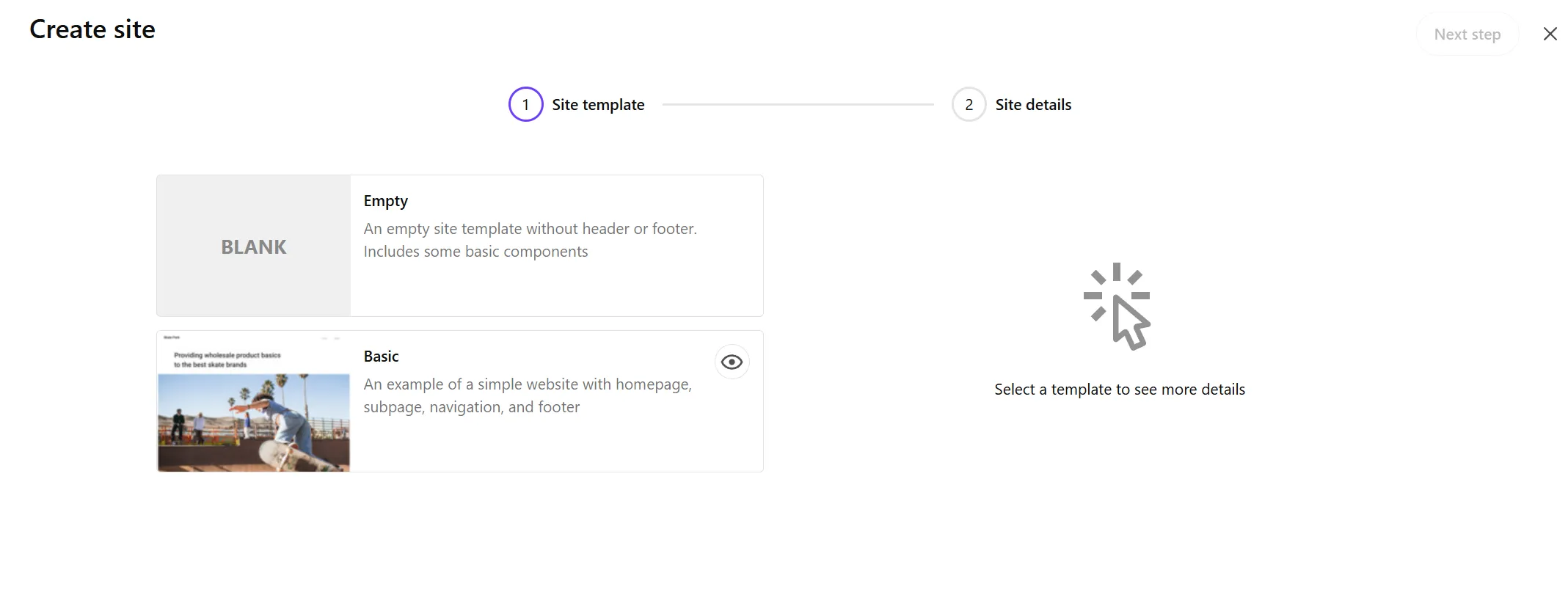
作成をするサイトのテンプレートとしては、Empty を選択してください。

-
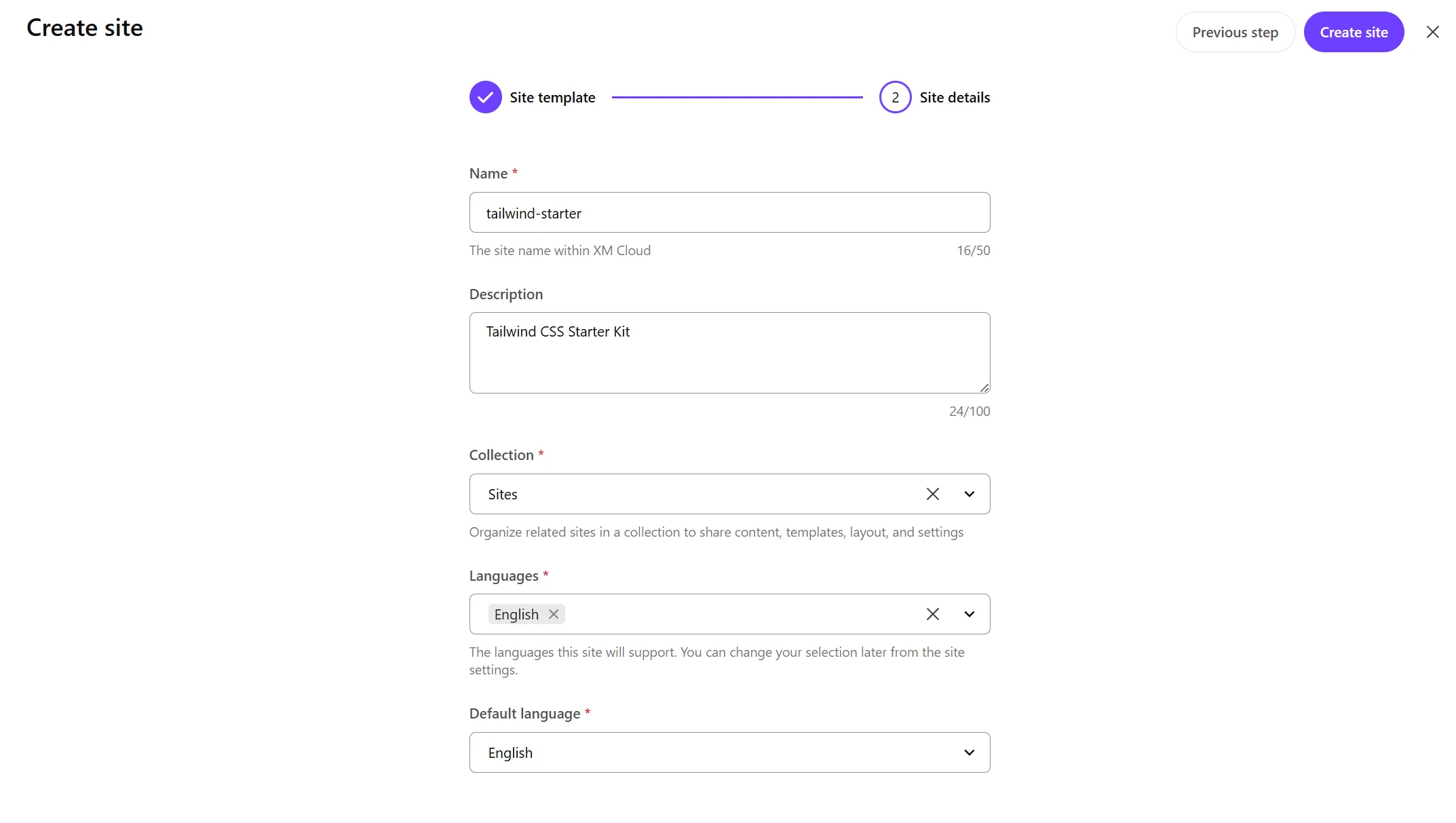
以下のようにサイトを作成して、作業対象となるサイトを XM Cloud の開発環境に用意します。

-
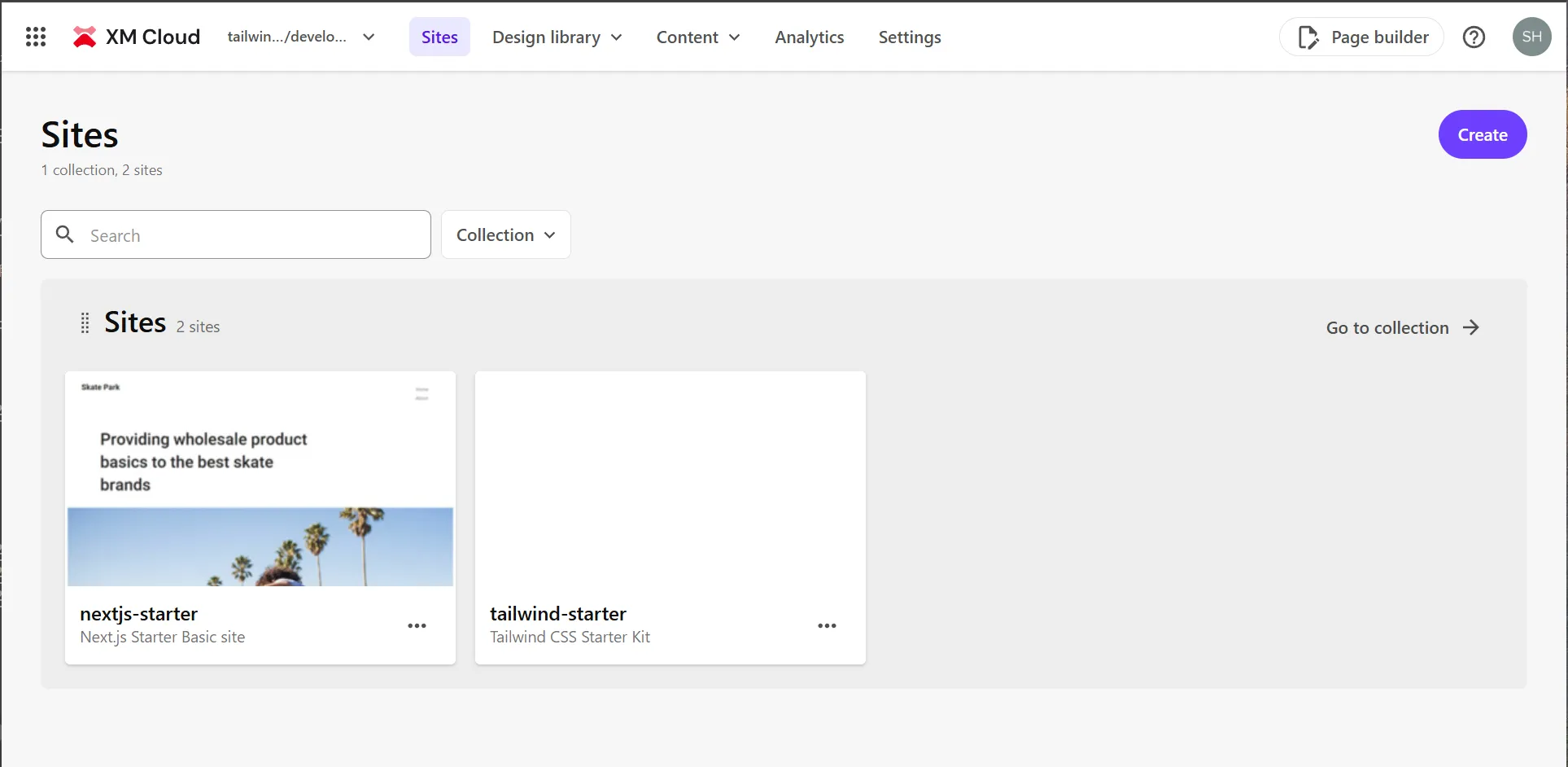
Next.js Starter キットの Basic site と上記で作成をしたサイトの2つが並んでいる状況で作業を進めていきます。

-
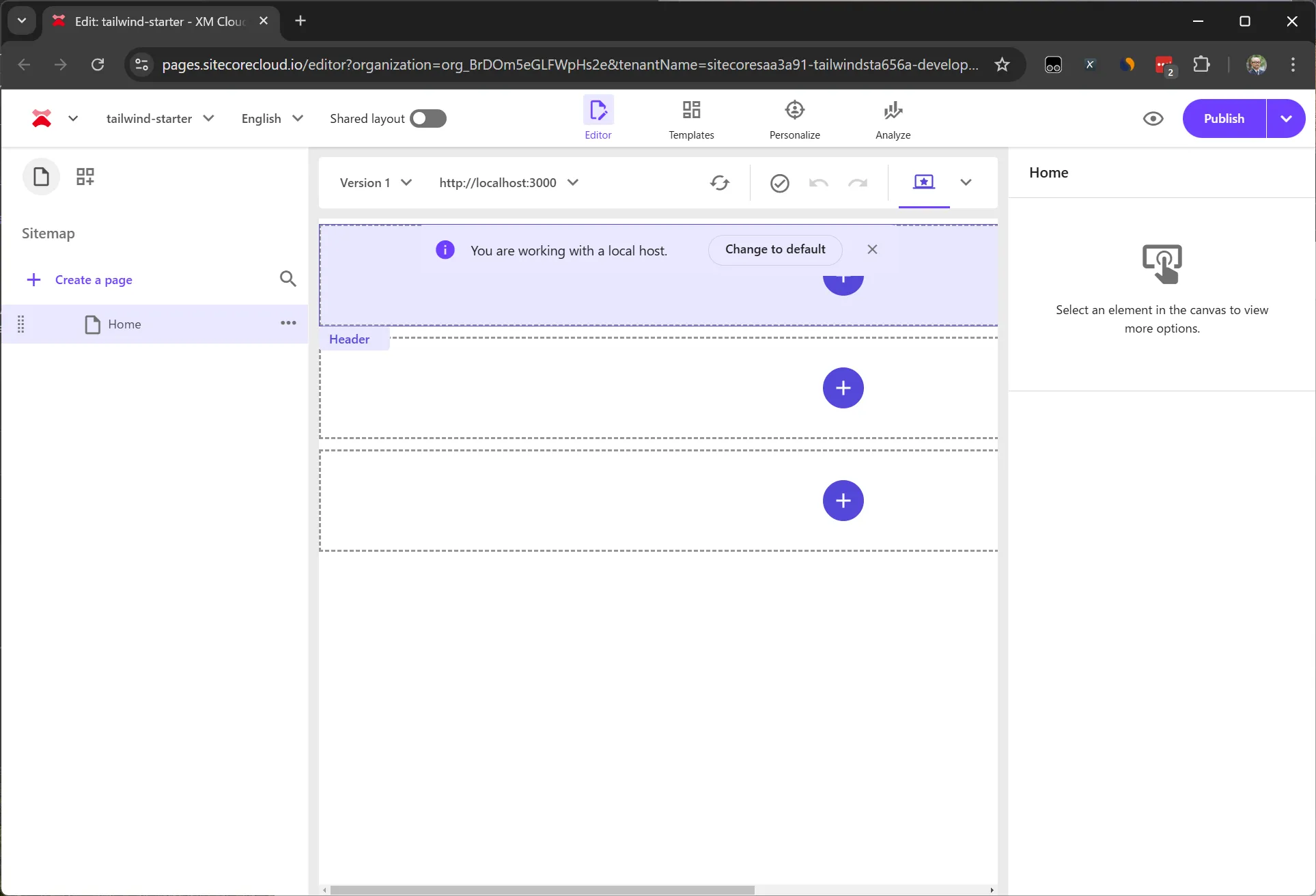
Pages では、ローカルの Next.js のインスタンスと連携するようにして、開発中のコードを利用してページ表示を確認していきます。

今回は Empty を選択しているため以下のように何も表示されない形です。
-
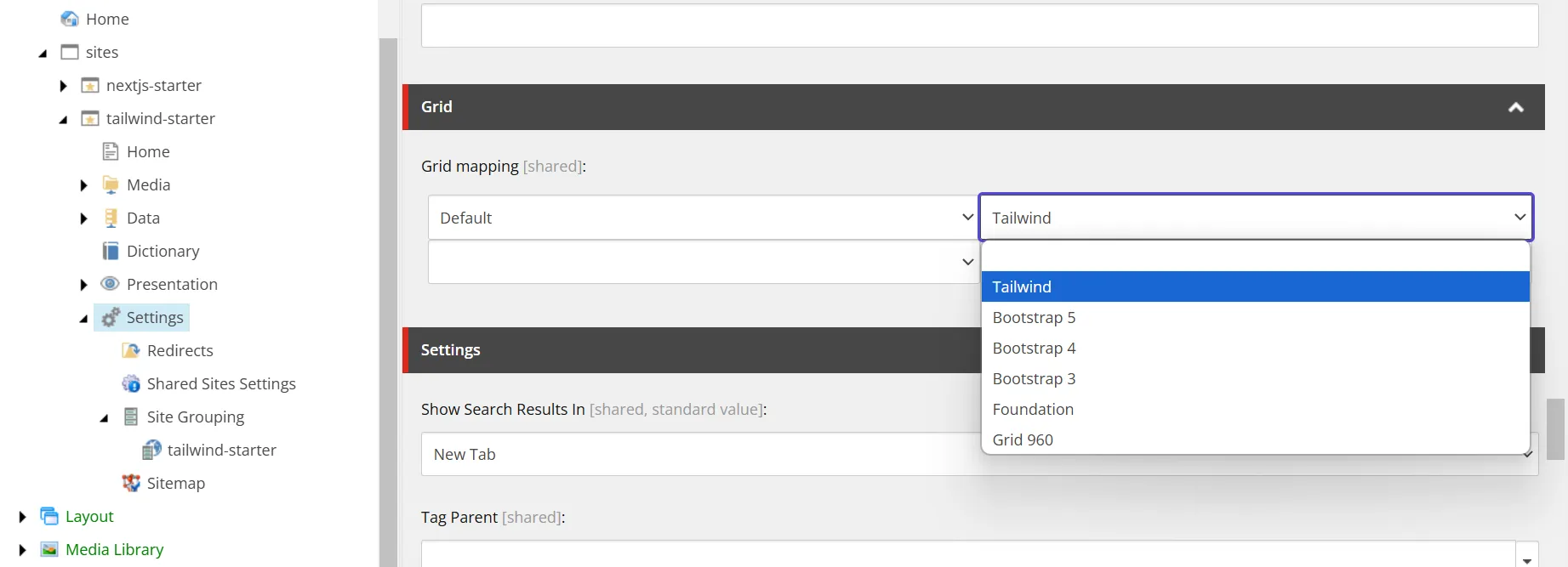
Content Editor を開いて、JSS の設定として
/sitecore/content/sites/tailwind-starter/Settingsのアイテムを選択して、Grid の設定を Tailwind に変更します。
-
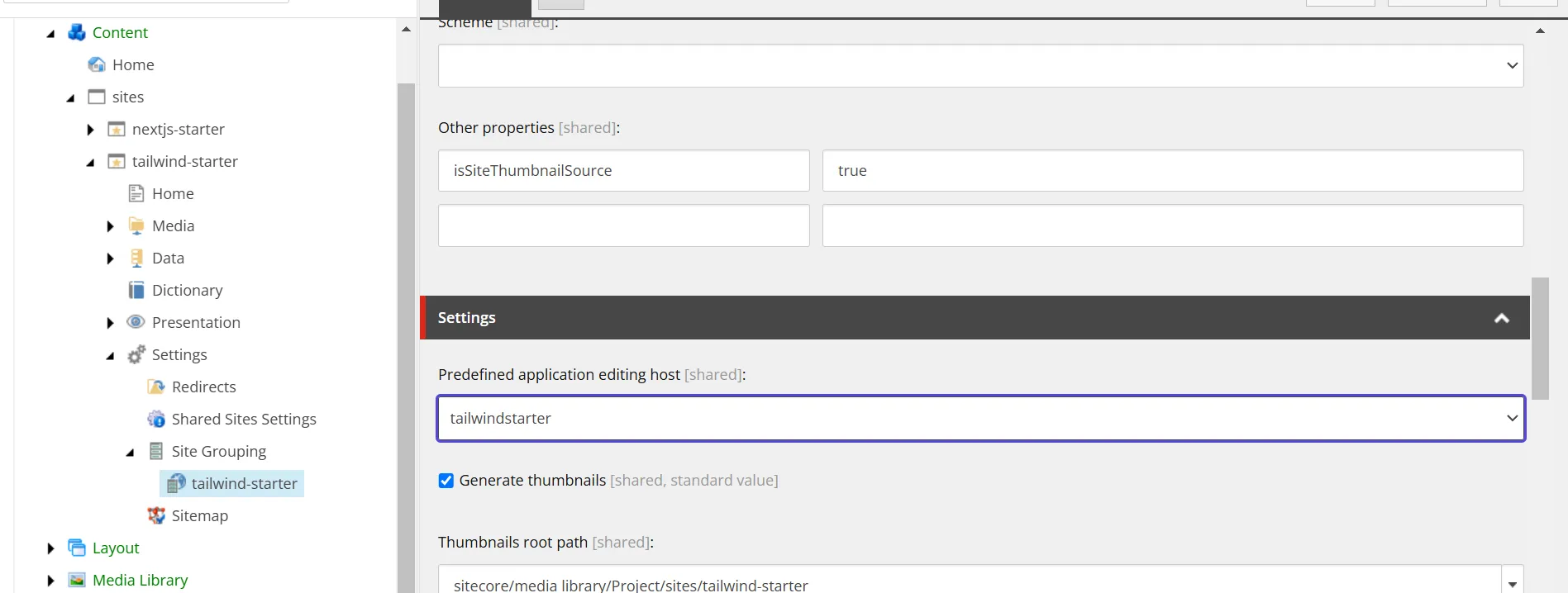
続いてサイトの設定
/sitecore/content/sites/tailwind-starter/Settings/Site Grouping/tailwind-starterを開き、Predefined application editing host の項目を tailwindstarter に変更します。
開発をするための環境の準備ができました。
Tailwind CSS の適用
Next.js Starter Kit は Bootstrap を CSS フレームワークとして利用しているため、Tailwind CSS を適用しつつ不要な bootstrap のパッケージを削除していきます。
Tailwind CSS のインストール
まず最初に Tailwind CSS を利用できるように書き換えていきます。
-
まず、Tailwind CSS をインストールします
Terminal window npm install tailwindcss @tailwindcss/postcss postcss -
src/assets/app.cssのファイルをコピーしてsrc/styles/app.cssを作成します。 -
src/styles/globals.cssのファイルを作成して、以下のスタイルを設定します。@import 'tailwindcss';@import './app.css'; -
スタイルシートを読み込んでいる
src/pages/_app.tsxのコードを以下のように変更します。src/pages/_app.tsx import type { AppProps } from 'next/app';import { I18nProvider } from 'next-localization';import { SitecorePageProps } from 'lib/page-props';import Bootstrap from 'src/Bootstrap';import 'assets/main.scss';import '@/styles/globals.css'; -
postcss.config.mjsのファイルを作成して、以下のコードを追加します。postcss.config.mjs const config = {plugins: {'@tailwindcss/postcss': {},},};export default config; -
上記のスタイルシート読み込みの際に
@/を利用してファイルを指定しています。これを有効にするためには、Typescript の設定 tsconfig.json に対して以下の行を追加してください。tsconfig.json {"compilerOptions": {"baseUrl": ".","paths": {"components/*": ["src/components/*"],"lib/*": ["src/lib/*"],"temp/*": ["src/temp/*"],"assets/*": ["src/assets/*"],"graphql-types": ["node_modules/@types/graphql-let/__generated__/__types__"],"react": ["node_modules/react"],"@/*": ["./src/*"]},
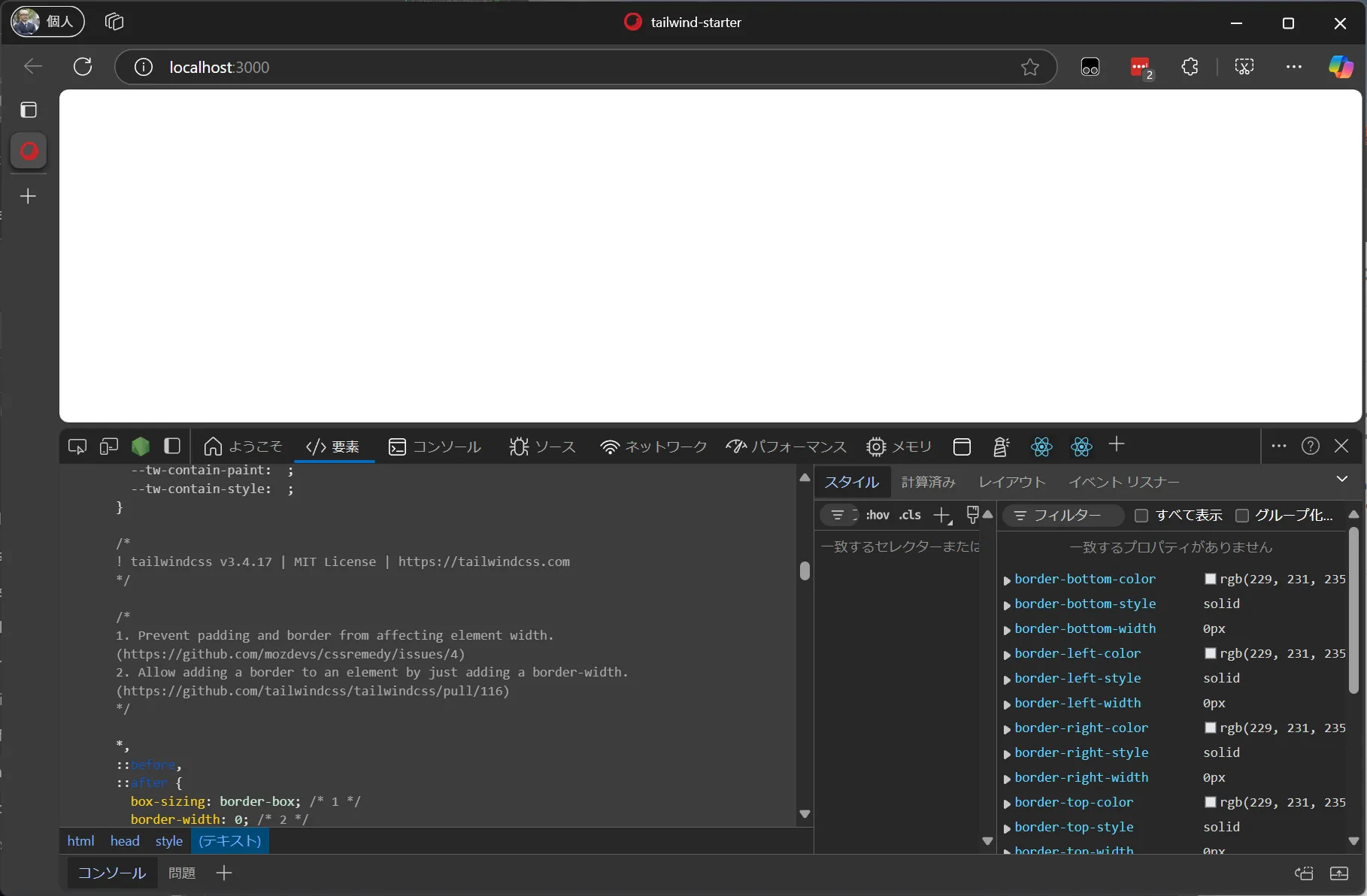
これで Tailwind CSS を適用できている状況です。実際に npm run start:connected でアクセスをして、コンテンツはまだ無いため開発者ツールで確認をすると、スタイルシートが適用されていることを確認することができます。

Bootstrap を削除する
続いて利用しなくなる Bootstrap 関連のファイルを削除していきます。
-
スタイルシート関連のファイルがある
src/assetsのフォルダを削除します。 -
bootstrap および font-awesome のパッケージを削除します。
Terminal window npm uninstall bootstrap font-awesome
これで bootstrap 関連のファイルを削除することができました。
スタイルシートの調整
上記の作業をしただけでは、スタイルシートのフレームワークを切り替えただけであり、かつ各コンポーネントに関するスタイルが何も定義されていない状況となります。そこで、いくつかのコンポーネントに対するスタイルを追加していきます。
グリッド
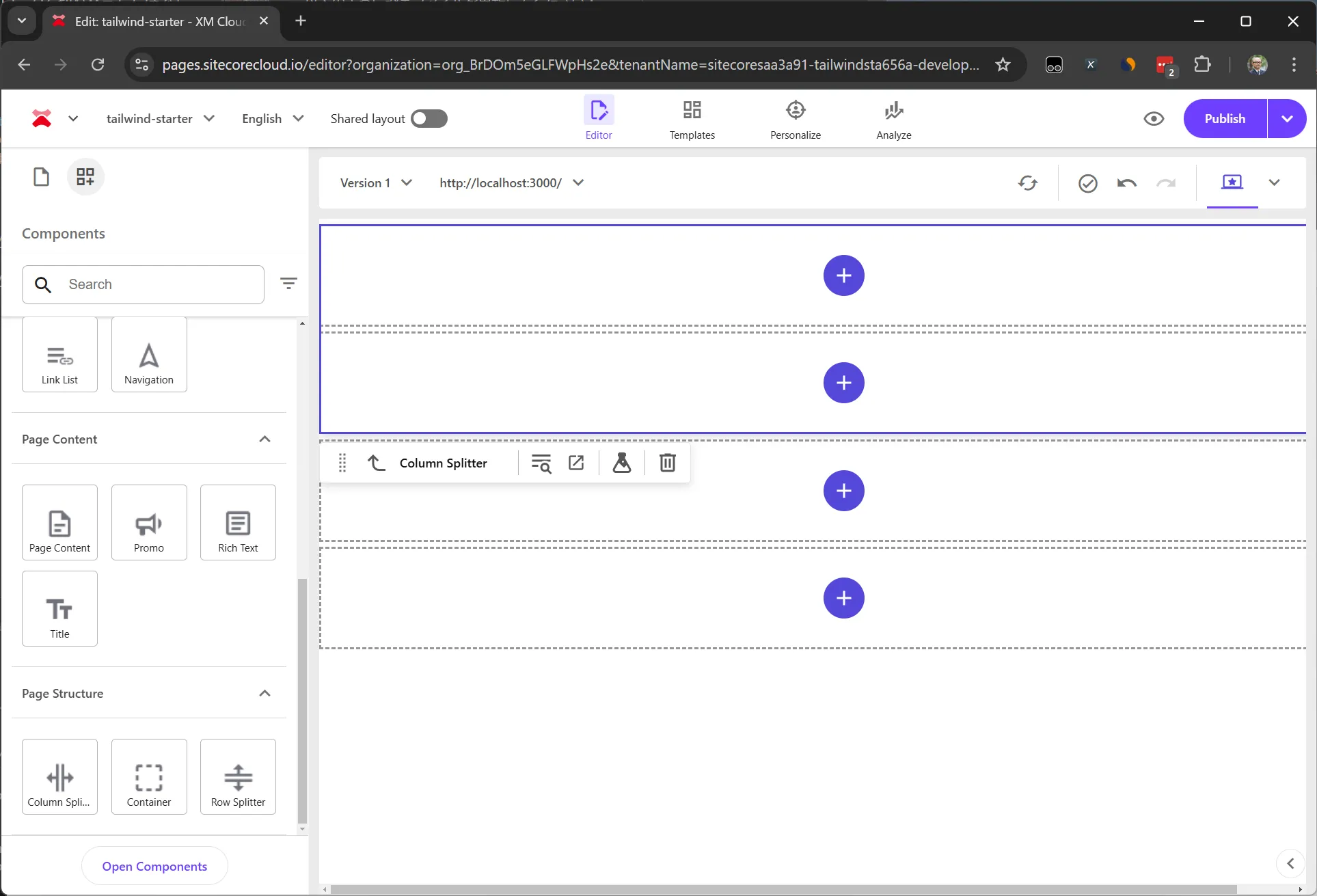
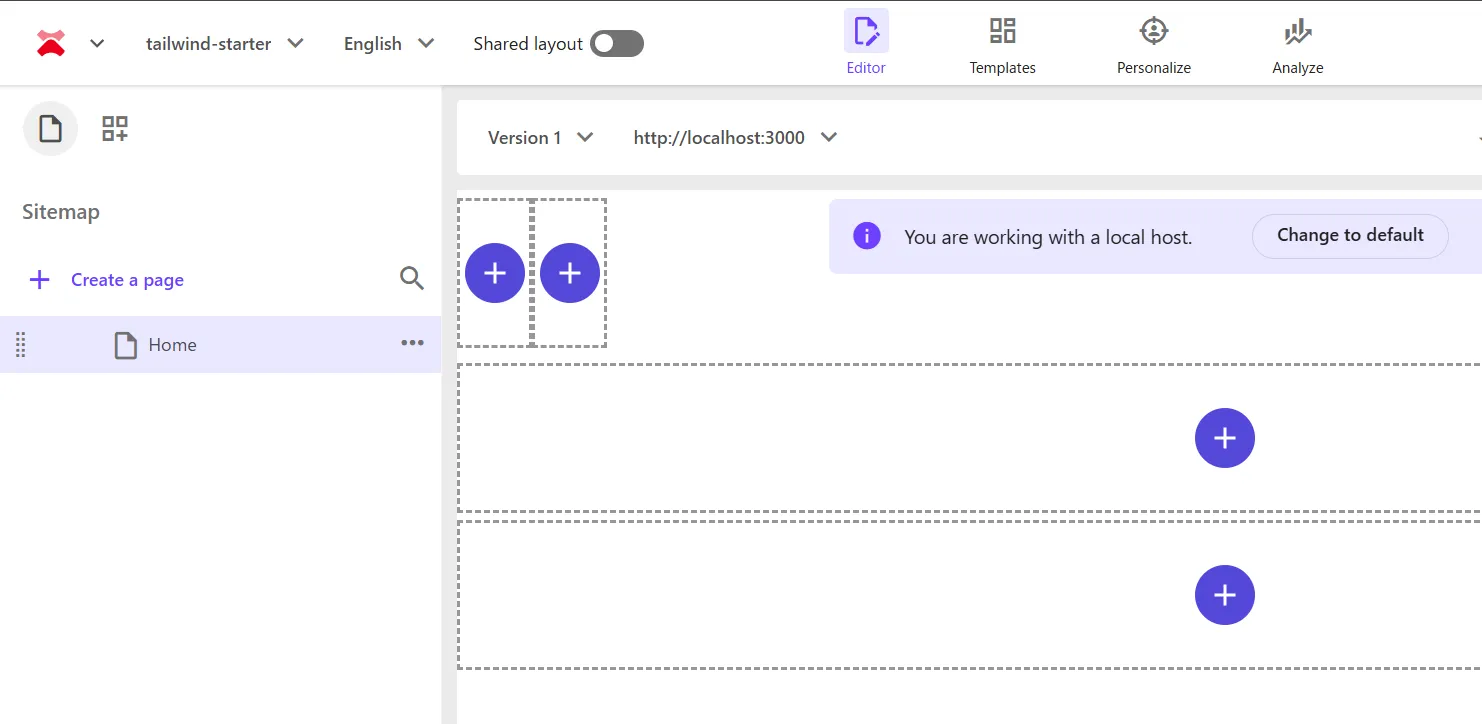
利用頻度の多いコンポーネントとして Culumn Splitter および Row Splitter の2つのコンポーネントがあります。このコンポーネントの動作を確認すると、まず Column Splitter を配置すると以下のようになります。

期待すべき結果は横に2つ並ぶ形ですが、縦に並んでいる状況です。HTML の出力は以下のようになっています。
<div class="row component column-splitter basis-full"> <div class="basis-1/2"><div class="row"></div></div> <div class="basis-1/2"><div class="row"></div></div></div>まず横に並べるためには、flex クラスを追加する必要があります。そこで、src/styles/components/ColumnSplitter.css というファイルを作成して、以下のコードを適用します。
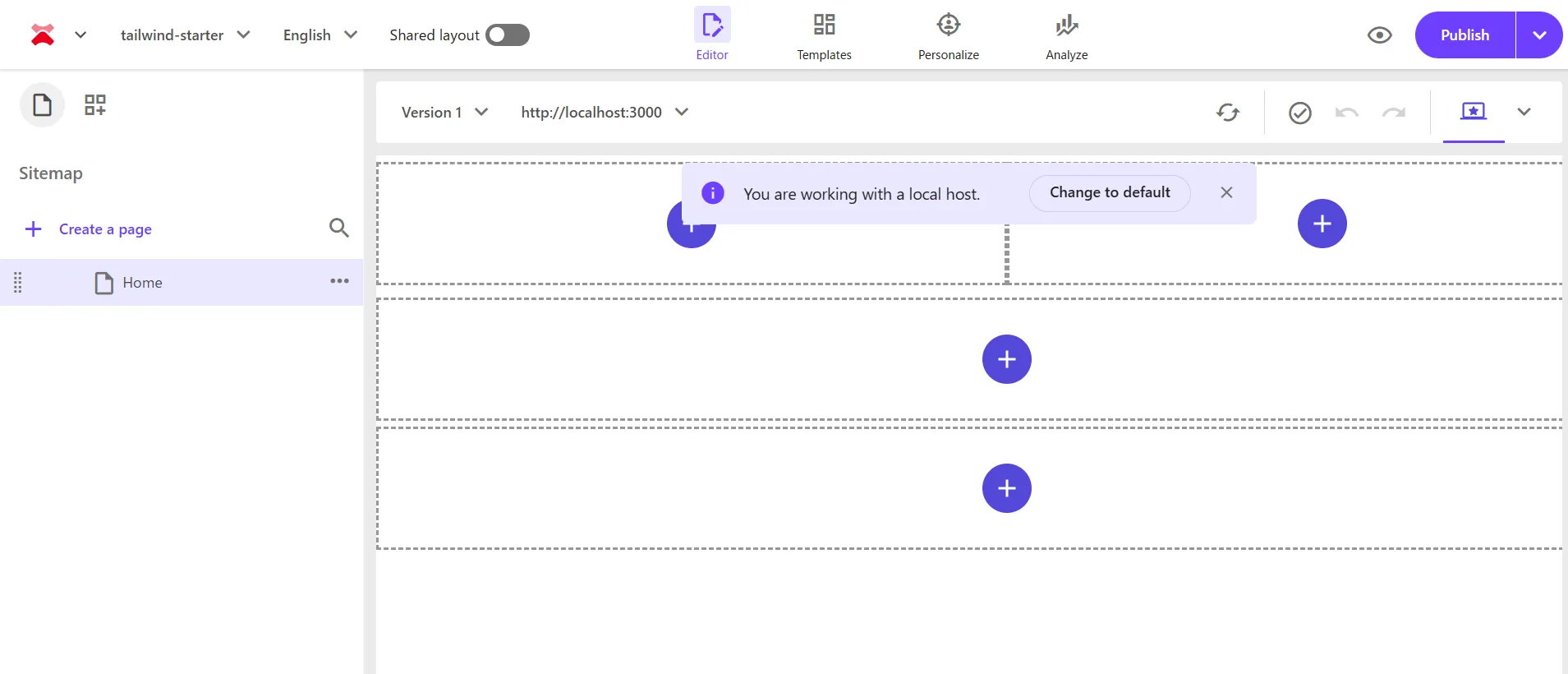
.column-splitter { @apply flex;}上記の結果、以下のような表示に変わります。

横に並びましたが、それぞれに指定されている basis-1/2 の横幅が適用されていない形となります。Tailwind CSS の特徴として、なるべくサイト向けのスタイルシートをシンプルにするために、コードに記述されていないスタイルシートは無効になるため、コンポーネントで出力しているスタイルが適用できていません。
そこで、設定ファイルとなる tailwind.config.js に対して、salelist で指定をして利用できるように、以下のコードを追加をします。
/** @type {import('tailwindcss').Config} */module.exports = { content: [], safelist: [ { pattern: /basis-/, variants: ['sm', 'md', 'lg', 'xl', '2xl'], }, ], theme: { extend: {}, }, plugins: [],};無事、横に2つ並んで 1/2 を指定している値が有効になりました。

表示オプション
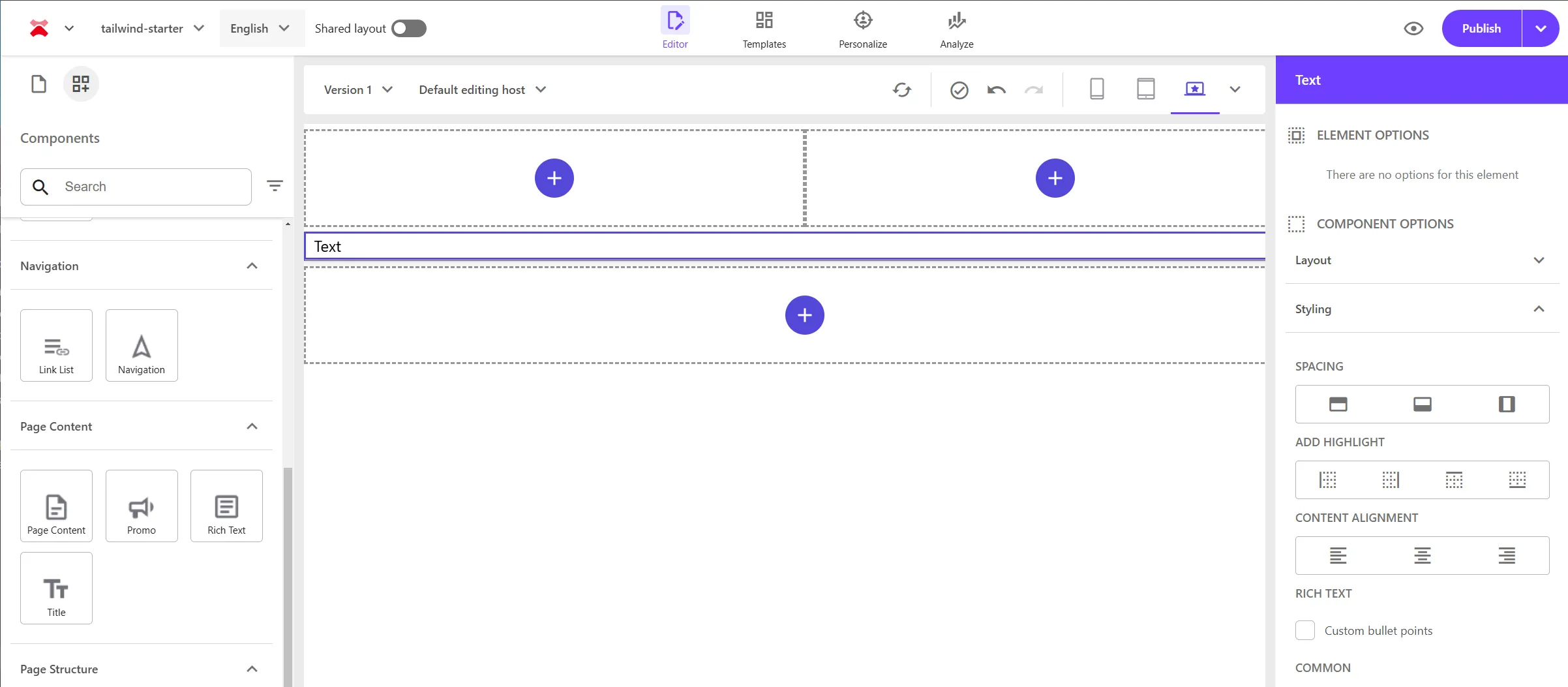
今回は RichText エディターを利用して、コンポーネントの表示位置、およびテキストの位置に関してのスタイルを追加していきます。まず RichText コンポーネントを Pages を利用して配置します。

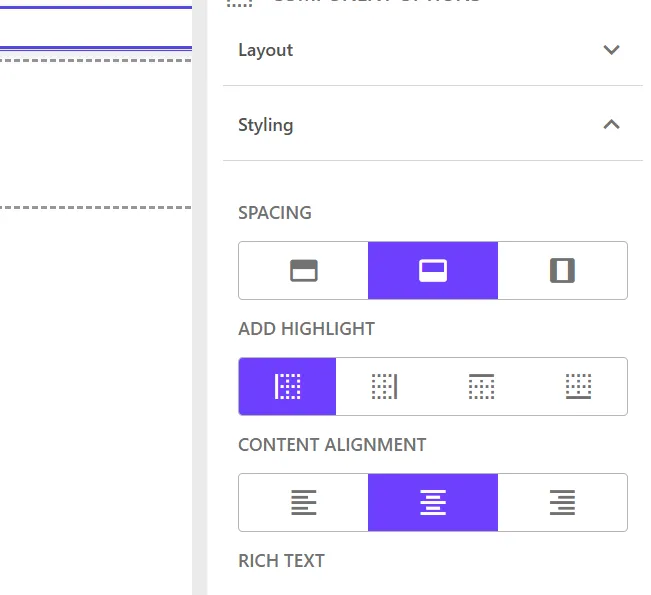
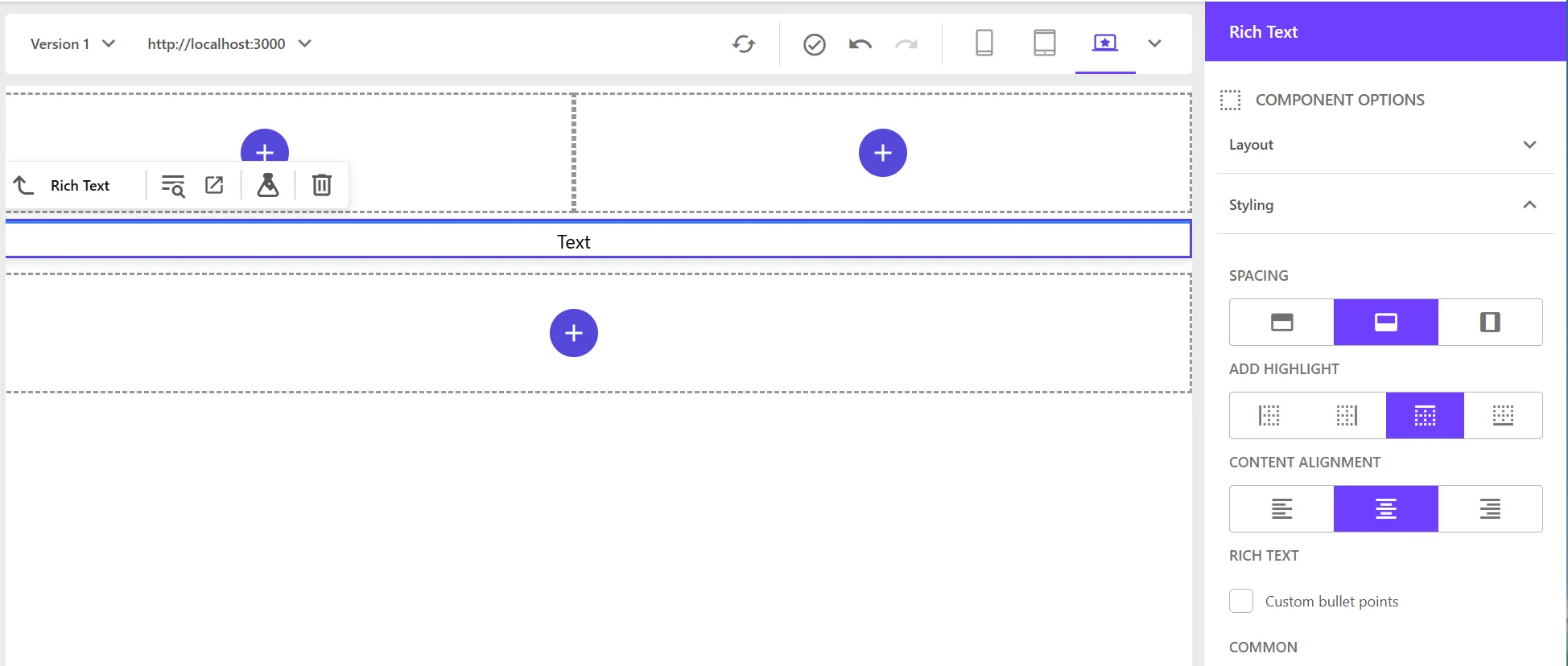
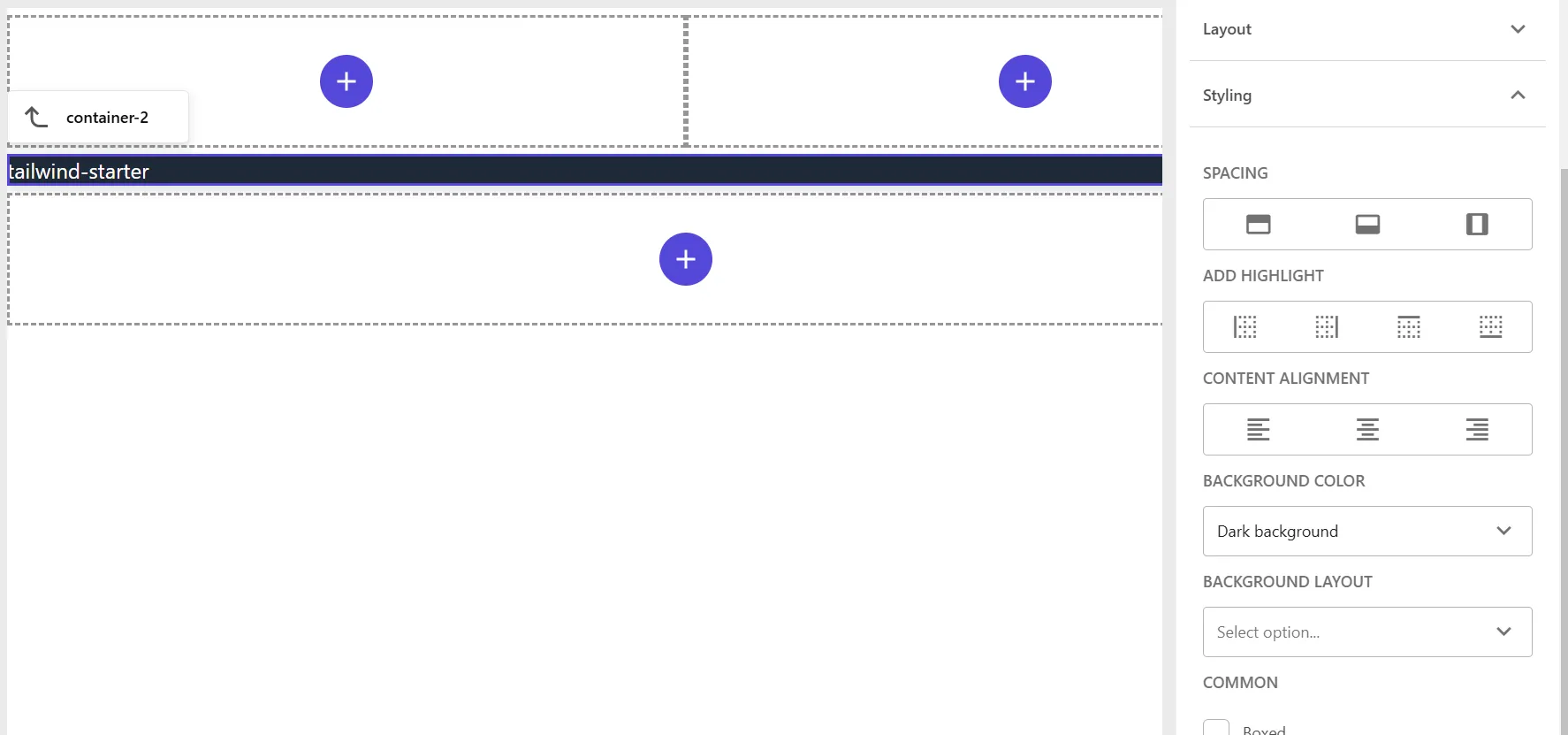
配置をした時、コンポーネントのオプションとして Spacing / Add Highlight / Content Alignment / Rich Text の設定項目が表示されます。Rich Text に関しては別途取り上げるとして、例えば項目に関して以下のように設定します。

これを設定した場合、HTML のコードは以下のように変わります。
<div id="content"> <!--$--> <div class="component rich-text indent-bottom highlighted-left position-center basis-full"> <div class="component-content"> <div> <div class="ck-content"><p>Text</p></div> </div> </div> </div> <!--/$--></div>これらの定義は、構築中のサイトの中にアイテムとして定義されています。サイトのツリーを参照すると以下のようになっています。なおアイテムの右側に記載されているのが、CSS に出力される値となります。
ディレクトリPresentation
ディレクトリStyles
ディレクトリSpacing
- Indent top indent-top
- Indent bottom indent-bottom
- Indent side indent
ディレクトリAdd highlight
- Highlighted left highlighted-left
- Highlighted right highlighted-right
- Highlighted top highlighted-top
- Highlighted bottom highlighted-bottom
ディレクトリContent alignment
- Align content left position-left
- Align content center position-center
- Align content right position-right
Spacing および Content alignment に関しては、画像などでも利用することがある汎用的な表示オプションということになります。共通のスタイルということで、スタイルのファイルを2つ作成します。
.position-left { @apply flex; @apply justify-start;}
.position-right { @apply flex; @apply justify-end;}
.position-center { @apply flex; @apply justify-center;}.highlighted-left { @apply border-l-4; @apply border-blue-500;}
.highlighted-right { @apply border-r-4; @apply border-blue-500;}
.highlighted-top { @apply border-t-4; @apply border-blue-500;}
.highlighted-bottom { @apply border-b-4; @apply border-blue-500;}.indent { @apply mx-3;}
.indent-top { @apply mt-3;}
.indent-bottom { @apply mb-3;}上記3つのファイルを、globals.css ファイルに対して追加します。
@import './app.css';
@tailwind base;@tailwind components;@tailwind utilities;
/* Pages Style - Common */@import './common/alignment.css';@import './common/highlight.css';@import './common/spacing.css';
/* Components */@import './components/ColumnSplitter.css';これで、以下のように表示位置を反映させることができました。

リッチテキスト
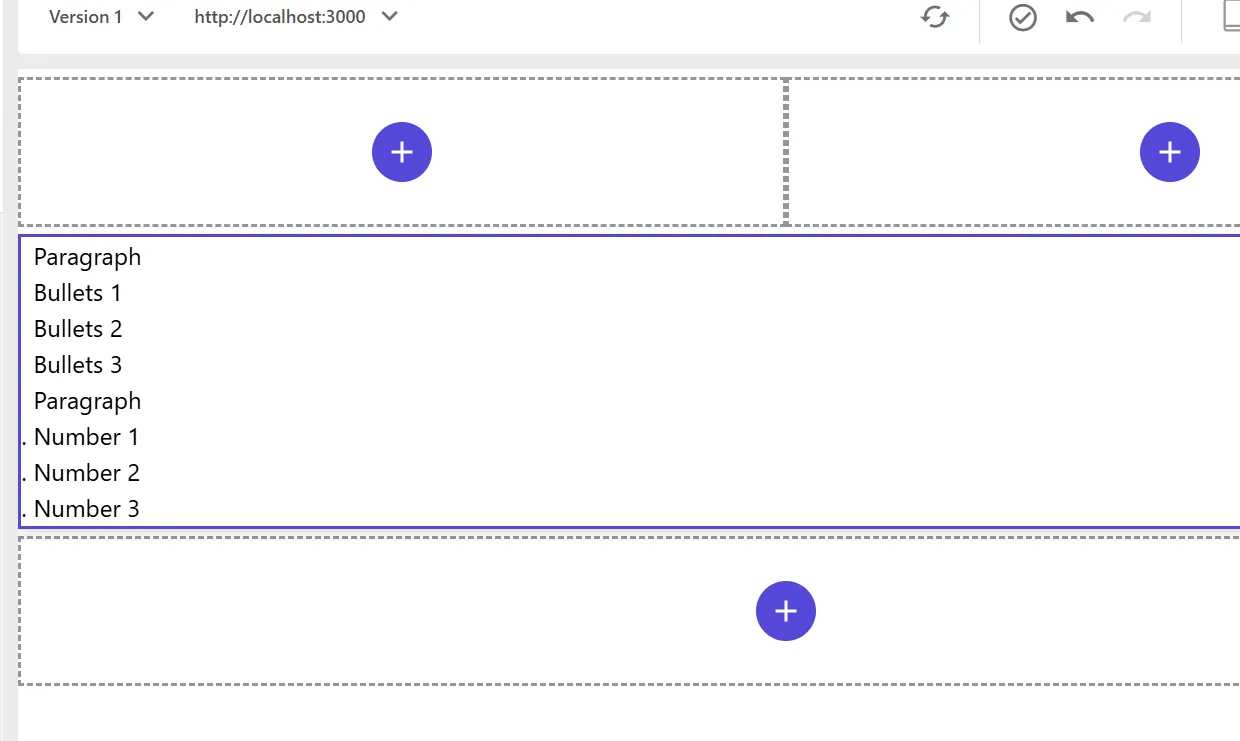
RichText コンポーネントの中に入っている HTML に関して、まず以下のように段落を設定している形とします。
<p>Paragraph</p><ul> <li>Bullets 1</li> <li>Bullets 2</li> <li>Bullets 3</li></ul><p>Paragraph</p><ol> <li>Number 1</li> <li>Number 2</li> <li>Number 3</li></ol>Tailwind CSS を利用している場合は、何も定義していない場合は以下のようにフラットに表示されます。

RichText 出の表示に関する定義を追加していく必要があります。これは h1 タグなどにも同様に適用する必要があるため、リッチテキストのスタイルを定義するファイルを以下のように作成をします。
.component.rich-text { h1 { @apply text-4xl; }
h2 { @apply text-3xl; }
h3 { @apply text-2xl; }
ul { @apply list-disc pb-2 pl-3 pt-2; }
ol { @apply list-decimal pb-2 pl-3 pt-2; }
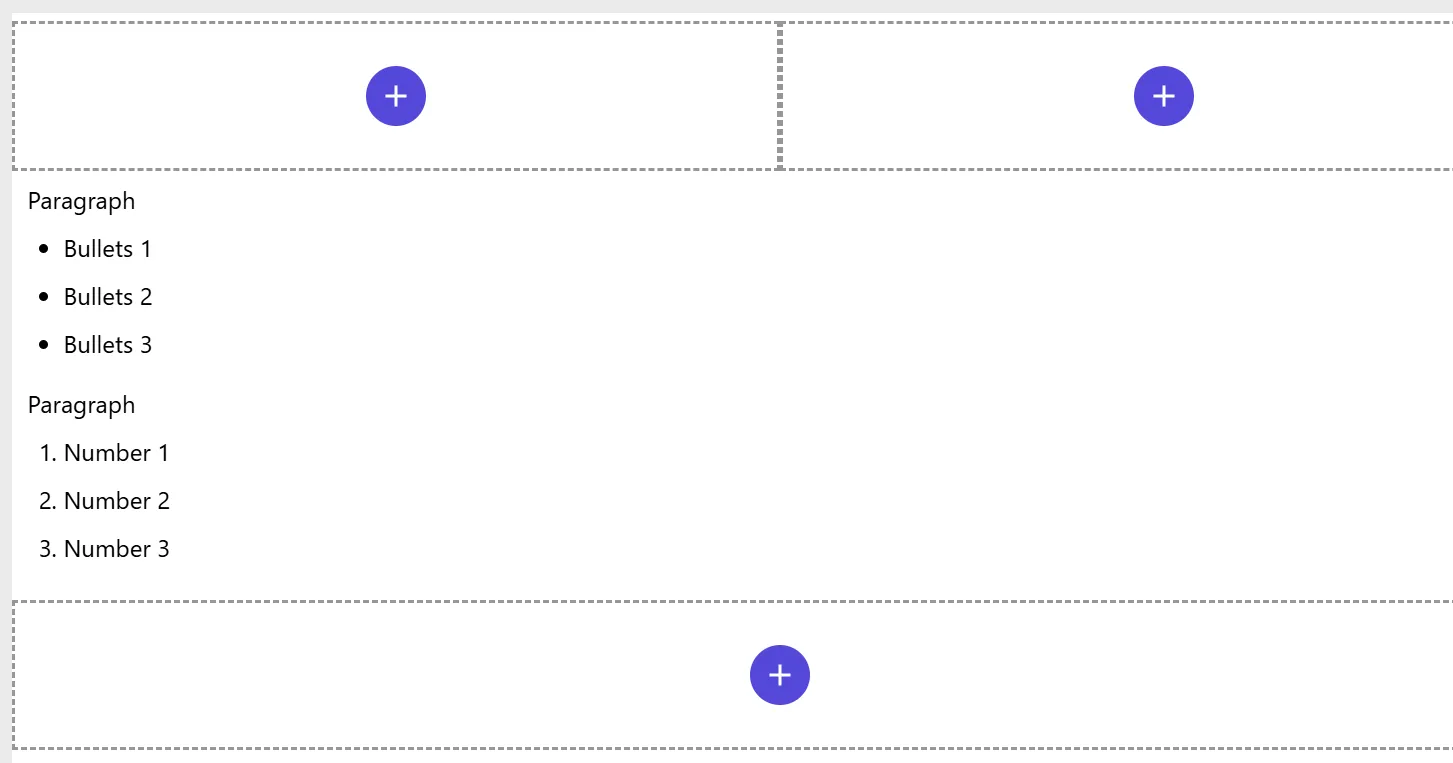
li { @apply ml-4; }}src\styles\globals.css のファイルで上記のスタイルをインポートしたあと、改めてプレビューを参照すると表示が切り替わっていることが分かります。

また Rich Text に関してもスタイルを表示するためのサンプルの値が用意されています。
ディレクトリPresentation
ディレクトリStyles
ディレクトリRich-text
- Custom-bullet-points rich-text-lists
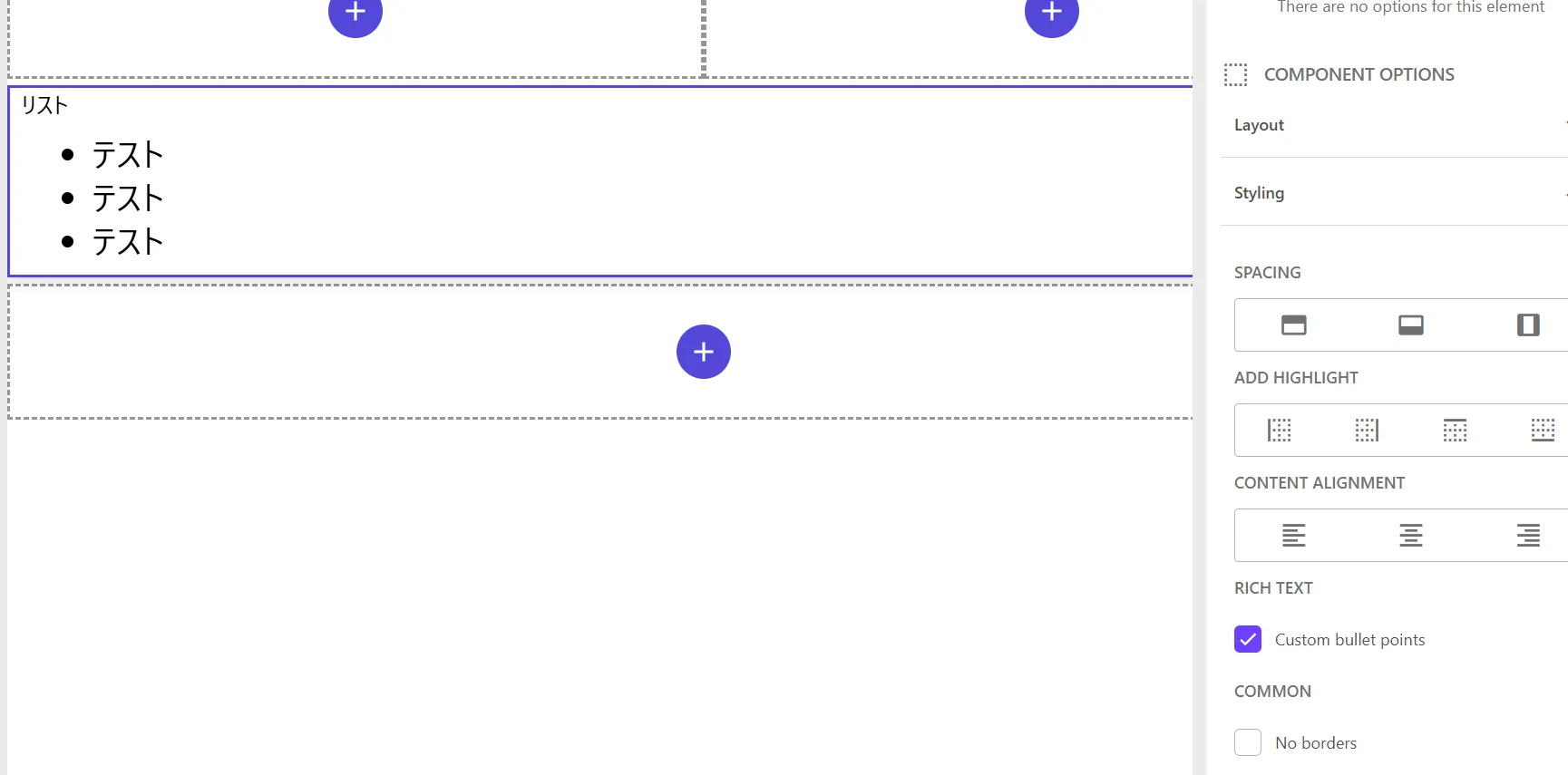
これを有効にした時に、一覧の表示が書き換わるように以下のコードを src\styles\components\RichText.cs に追加します。
.component.rich-text.rich-text-lists { ul { @apply list-disc px-2 pl-9 text-2xl; }}設定後、リッチテキストのコンポーネントの表示オプションでチェックをすると、リストの文字が大きくなります。

コンテナの背景色
コンテナの上には様々なコンポーネントを配置することができ、またレスポンシブなどの処理で表示・非表示というのをコンテナ単位で制御できることもあり、非常に便利なコンポーネントです。コンテナ専用で用意されているスタイルは以下の通りです。
ディレクトリPresentation
ディレクトリStyles
ディレクトリBackground color
- Clean background container-clean-background
- Color background container-color-background
- Dark background container-dark-background
- Gray background container-gray-background
ディレクトリBackground layout
- Cover background cover-background
- Fix background fix-background
- Parallax background parallax-background
ディレクトリContainer
- Centered container
- Bordered sxa-bordered
今回は背景色の部分のみを定義するため、以下のようにスタイルシートを追加します。
.container-dark-background { @apply bg-gray-800 text-white;}
.container-color-background { @apply bg-blue-400 text-gray-800;}
.container-gray-background { @apply bg-gray-300 text-gray-800;}
.container-clean-background { @apply bg-white text-gray-800;}上記のファイルを src\styles\globals.css に対して追加して、コンテナの背景色を有効にします。以下が、実際にコンテナを配置して、背景色を指定した結果となります。

LinkList
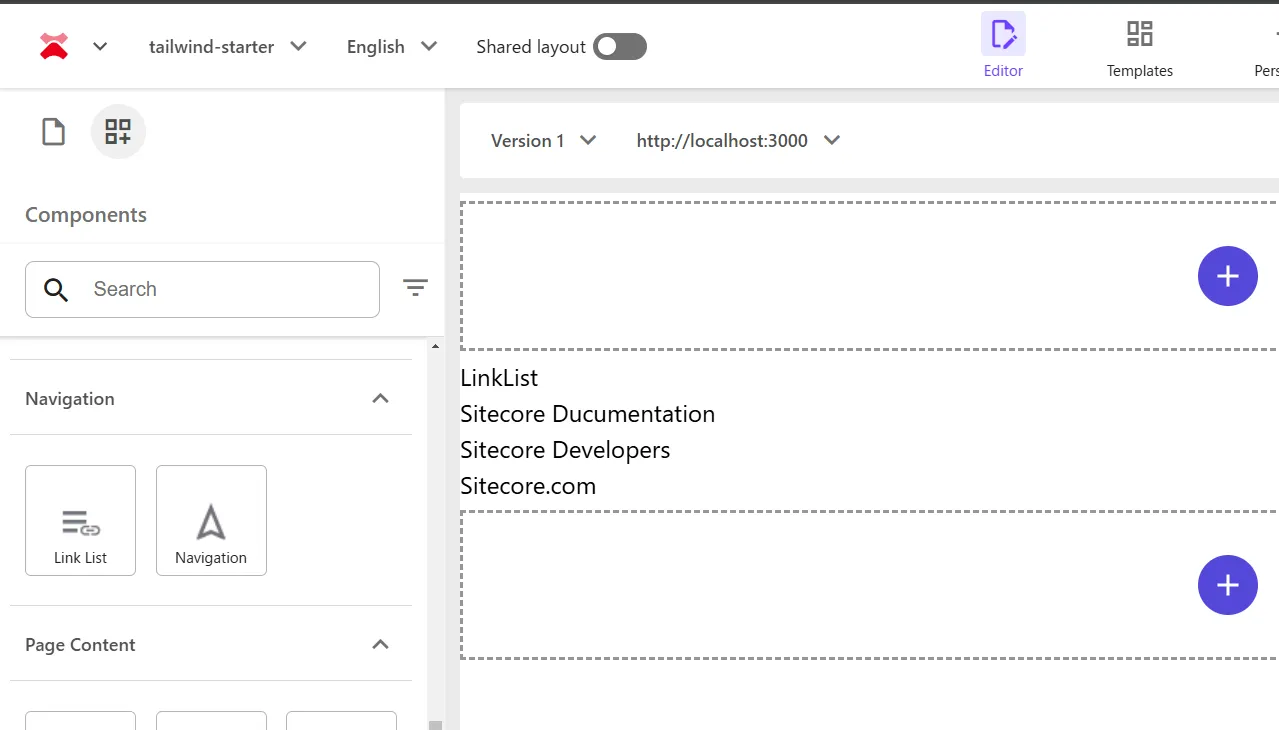
標準で提供されているリストコンポーネントの表示に関して、動作確認をしていきます。まず、サンプルとなるアイテムを作成して、Pages に配置すると以下のように表示されます。

実際に出力される HTML 配下のようになります。
<div class="component link-list basis-full"> <div class="component-content"> <h3>LinkList</h3> <ul> <li class="item0 odd first"> <div class="field-link"> <a href="https://doc.sitecore.com/" target="">Sitecore Ducumentation</a> </div> </li> <li class="item1 even"> <div class="field-link"> <a href="https://developers.sitecore.com/" target="">Sitecore Developers</a> </div> </li> <li class="item2 odd last"> <div class="field-link"><a href="https://www.sitecore.com/" target="">Sitecore.com</a></div> </li> </ul> </div></div>上記の HTML であれば、リッチテキストで利用していたリストのスタイルをそのまま利用することができます。そこで、以下のファイルを追加します。
.component.link-list { ul { @apply list-disc pb-2 pl-3 pt-2; }
ol { @apply list-decimal pb-2 pl-3 pt-2; }
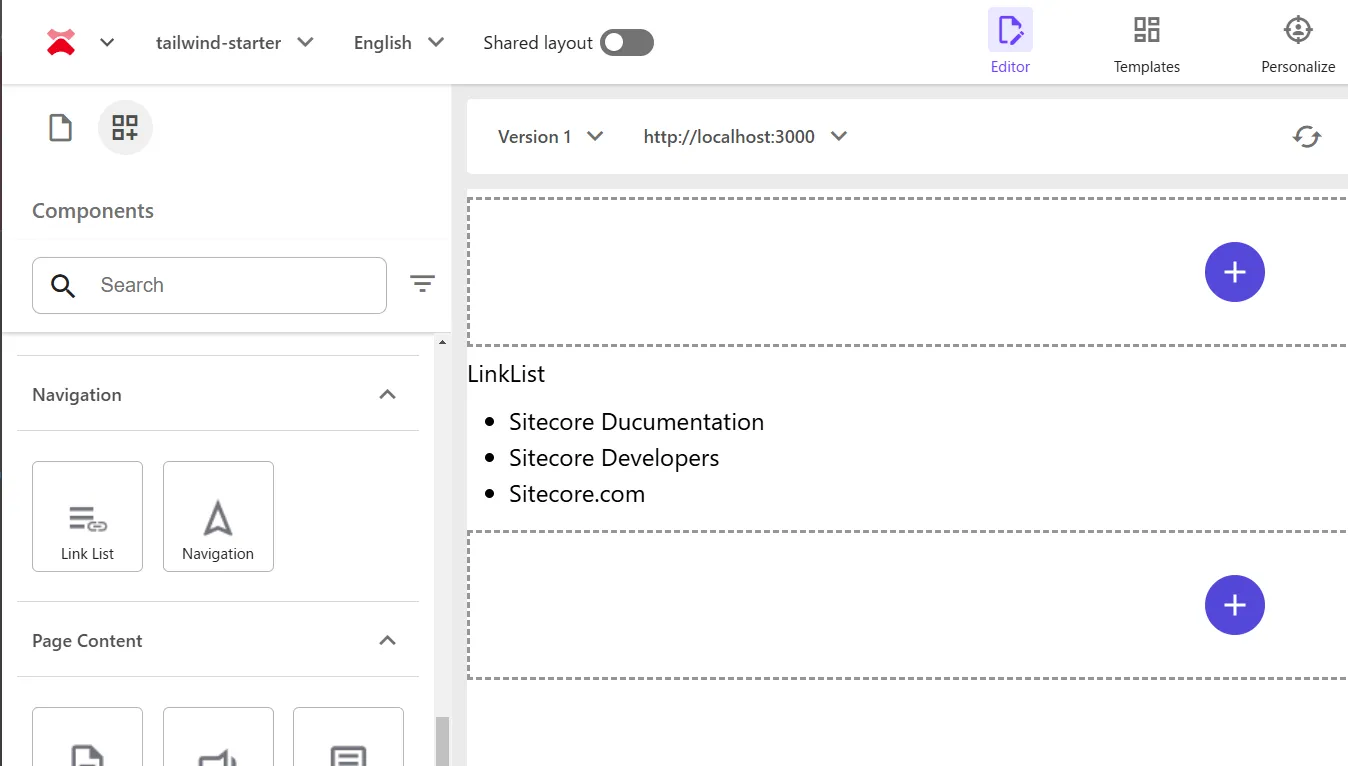
li { @apply ml-4; }}上記のファイルを src\styles\globals.css に対して追加して、リンクリストを表示した画面となります。

Navigation
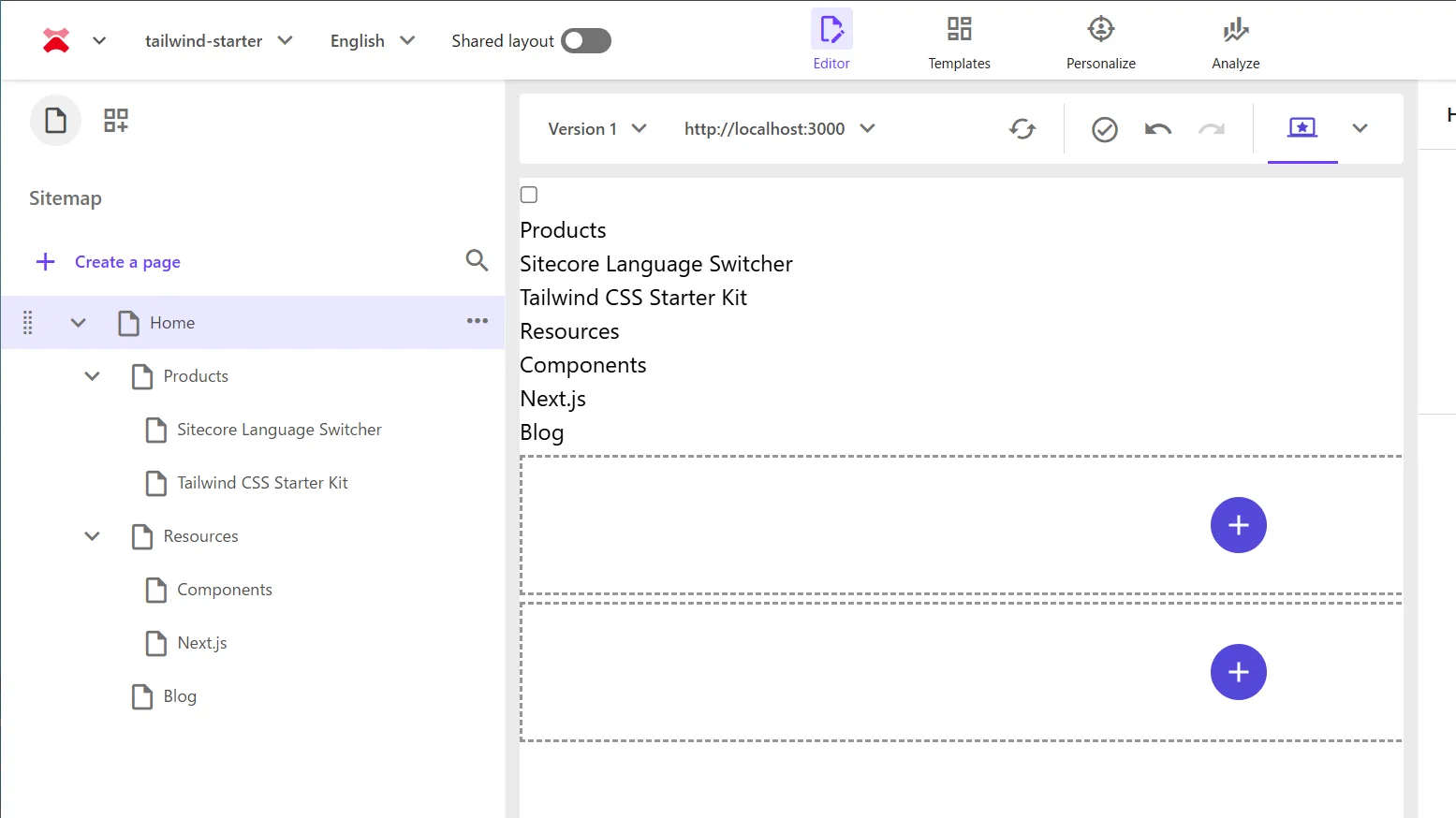
Navigation コンポーネントにはいくつかのスタイルが用意されており、すべて説明をすると長くなるので今回は1つのナビゲーションを利用できるように調整をしていきます。まず、サンプルのサイトのページで利用するアイテムを以下のように階層化させて配置します。
ディレクトリhome
ディレクトリproducts
ディレクトリsitecore-language-switcher/
- …
ディレクトリtailwindcss/
- …
ディレクトリresources
ディレクトリcomponents/
- …
ディレクトリnextjs/
- …
ディレクトリblog/
- …
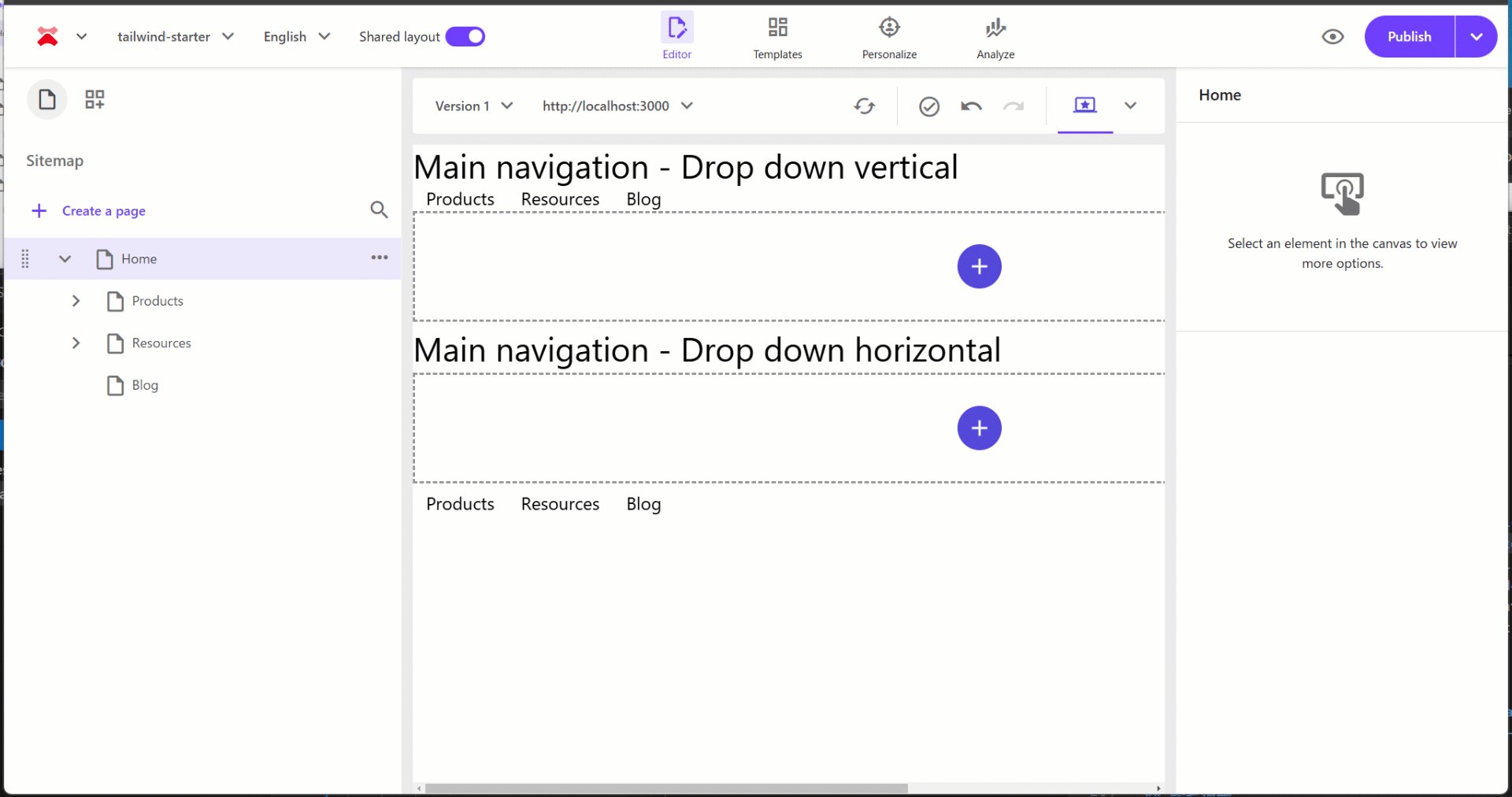
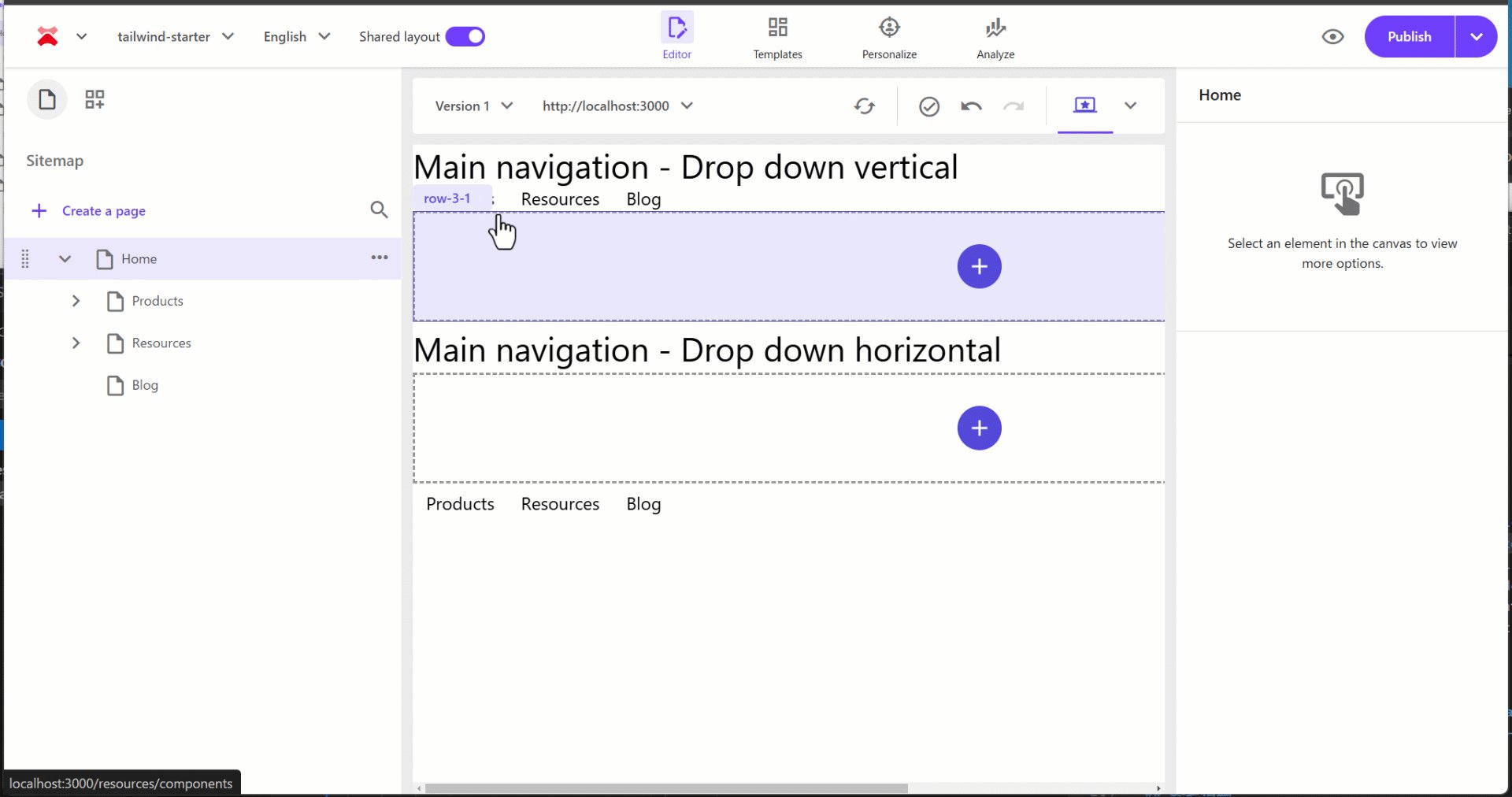
上記のコンテンツツリーを利用して、Navigation コンポーネントを配置すると以下のようになります。Tailwind CSS を利用するときは、基本まずはフラットに表示される形です。

実際に出力される HTML は以下のような形となります。
<div class="component navigation basis-full"> <label class="menu-mobile-navigate-wrapper" ><input type="checkbox" class="menu-mobile-navigate" /> <div class="menu-humburger"></div> <div class="component-content"> <nav> <ul class="clearfix"> <li class="level1 submenu item0 odd first rel-level1" tabindex="0"> <div class="navigation-title child"> <a title="Products" href="/products?sc_site=tailwind-starter" ><span>Products</span></a > </div> <ul class="clearfix"> <li class="level2 item0 odd first rel-level2" tabindex="0"> <div class="navigation-title"> <a title="Sitecore Language Switcher" href="/products/sitecore-language-switcher?sc_site=tailwind-starter" ><span>Sitecore Language Switcher</span></a > </div> </li> <li class="level2 item1 even last rel-level2" tabindex="0"> <div class="navigation-title"> <a title="Tailwind CSS Starter Kit" href="/products/tailwindcss?sc_site=tailwind-starter" ><span>Tailwind CSS Starter Kit</span></a > </div> </li> </ul> </li> <li class="level1 submenu item1 even rel-level1" tabindex="0"> <div class="navigation-title child"> <a title="Resources" href="/resources?sc_site=tailwind-starter" ><span>Resources</span></a > </div> <ul class="clearfix"> <li class="level2 item0 odd first rel-level2" tabindex="0"> <div class="navigation-title"> <a title="Components" href="/resources/components?sc_site=tailwind-starter" ><span>Components</span></a > </div> </li> <li class="level2 item1 even last rel-level2" tabindex="0"> <div class="navigation-title"> <a title="Next.js" href="/resources/nextjs?sc_site=tailwind-starter" ><span>Next.js</span></a > </div> </li> </ul> </li> <li class="level1 item2 odd last rel-level1" tabindex="0"> <div class="navigation-title"> <a title="Blog" href="/blog?sc_site=tailwind-starter"><span>Blog</span></a> </div> </li> </ul> </nav> </div></label ></div>メニューに関する表示オプションに追加されるスタイルは、サイトのスタイルにて以下のように定義されています。今回は、Main navigation - Drop down vertical と Main navigation - Drop down horizontal を利用できるようにして、モバイルでの実装は後回しにしていきましょう。
ディレクトリPresentation
ディレクトリStyles
ディレクトリNavigation
- Main navigation - Drop down vertical navigation-main navigation-main-vertical
- Main navigation - Drop down horizontal navigation-main navigation-main-horizontal
- Mobile navigation navigation-mobile
- Sidebar navigation navigation-sidebar
- Sitemap navigation sitemap-navigation
- Big/Fat navigation navigation-fat
実際のスタイルシートとしては、 navigation-main でトップレベルの表示部分を調整し、navigation-main-vertical で縦にメニューを表示をして、navigation-main-horizontal で横にサブメニューを表示するようなスタイルシートを実装する形です。以下が完成したコードになります。
.component.navigation.navigation-main { .rel-level1 { @apply relative float-left mx-3; }
.rel-level2 { @apply mx-5 mb-3; }
&.navigation-main-vertical { .rel-level1 { &:hover { > ul { @apply absolute left-0 top-full z-10 block w-max min-w-[200px] border border-gray-300 bg-white pt-3 shadow-md; } }
> ul { overflow: hidden; display: none; } } }
&.navigation-main-horizontal { .rel-level1 { &:hover { > ul { @apply absolute left-0 top-full z-10 flex w-screen border border-gray-300 bg-white pt-3 shadow-md; } }
> ul { overflow: hidden; display: none; } } }}
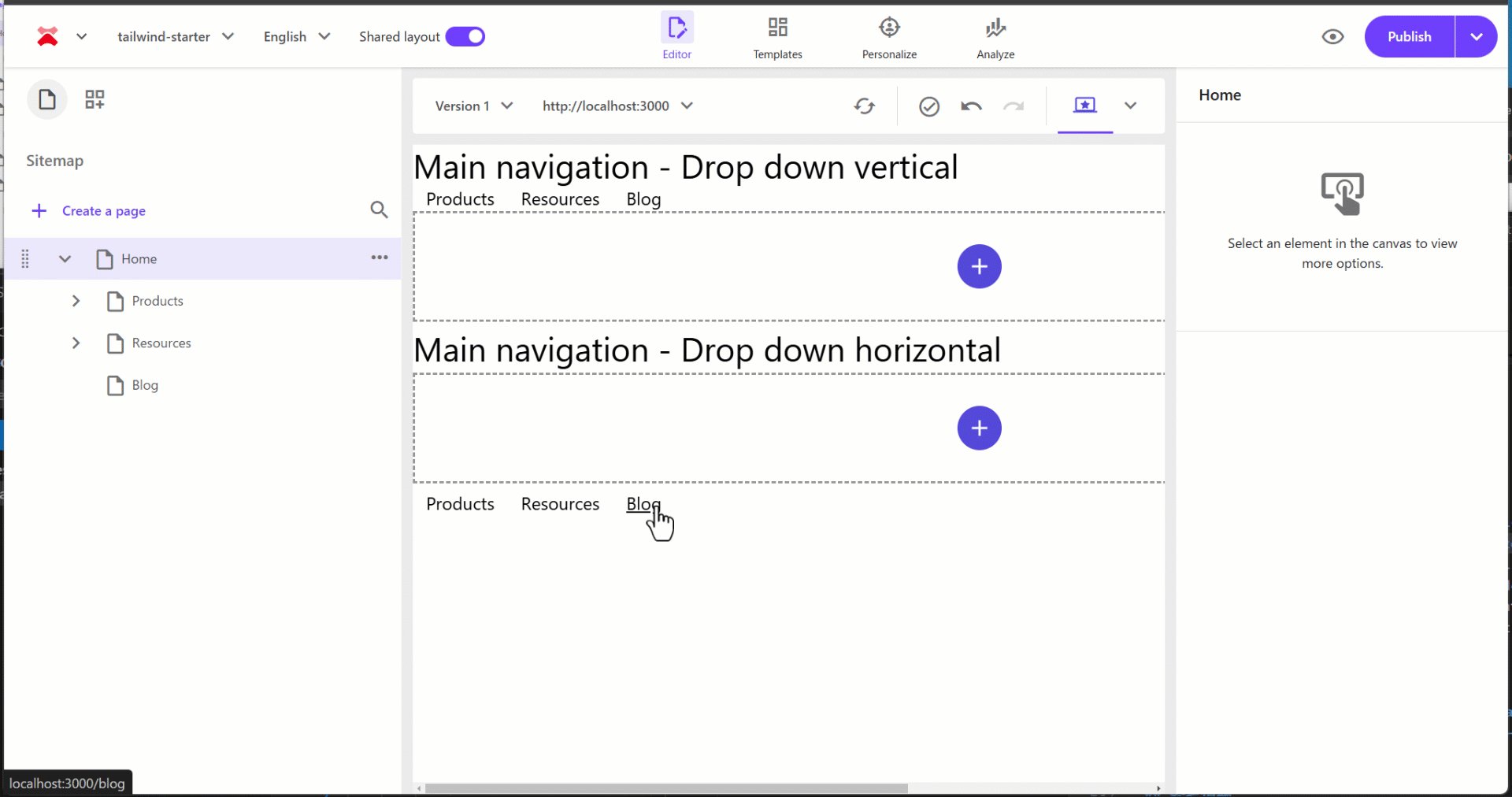
.menu-mobile-navigate { display: none;}実際にメニューを2つ配置、それぞれの動作を確認している動画が以下の画面のようになります。

まとめ
今回は Sitecore が提供している Next.js Starter Kit をベースに Tailwind CSS のスタイルシートを利用する際の最初のステップを紹介しました。このウォークスルーを実施することで、スタイルシートをどのように管理をするのが良いか、また Sitecore 側にスタイルを持つときに、どのようにサイトのスタイルを呼び出して適用するのか、を学ぶことができます。
参考情報
更新情報
- 2024-01-24 Tailwind CSS 4.0 に対応