Auth0 の活用
実際の Web サイトにて会員向け情報提供などを展開するにあたって、ログイン認証の仕組みを組み合わせてサイトを運用していくことがあります。ここでは、Auth0 の利用方法に関して紹介をしていきます。
Auth0 とは?
Auth0は、認証および認可のプロセスを簡素化するためのクラウドベースのサービスです。開発者がアプリケーションにシングルサインオン(SSO)、多要素認証(MFA)、ソーシャルログインなどの認証機能を迅速に統合できるように設計されています。Auth0 を使用することで、セキュリティを強化し、ユーザーエクスペリエンスを向上させることができます。
Auth0 の主な特徴は以下の通りです。
- シングルサインオン(SSO): ユーザーが一度のログインで複数のアプリケーションにアクセスできるようにします。
- 多要素認証(MFA): 追加のセキュリティレイヤーを提供し、不正アクセスを防止します。
- ソーシャルログイン: Google、Facebook、Twitter などのソーシャルメディアアカウントを使用してログインできます。
- カスタマイズ可能な認証フロー: アプリケーションのニーズに合わせて認証フローをカスタマイズできます。
- スケーラビリティ: 小規模なプロジェクトから大規模なエンタープライズアプリケーションまで対応可能です。
Auth0 を利用することで、開発者は認証機能の実装にかかる時間と労力を削減し、アプリケーションのコア機能に集中することができます。
無料プランについて
Auth0 の無料プランが用意されています。この無料プランは 2024年9月24日に利用枠が拡大されました。
無料プランで利用できる範囲は以下の通りです。テストやデモという用途であれば、十分利用できる形となっています。
| Feature | Free |
|---|---|
| MAUs | 25,000 |
| Social Connections | Unlimited |
| Okta Connections | Unlimited |
| Organizations | 5 |
| Actions + Forms | 3 |
| Passwordless | OK |
| Custom Domain | OK |
今回はこの無料プランの申し込みをして、デモなどで使えるようにアカウントを作成していきます。
申し込みをする
アカウントを作成するにあたっては、Auth0 のサイトの価格を紹介するページにて、無料プランを申し込むことができる Start building for free というボタンがあります。
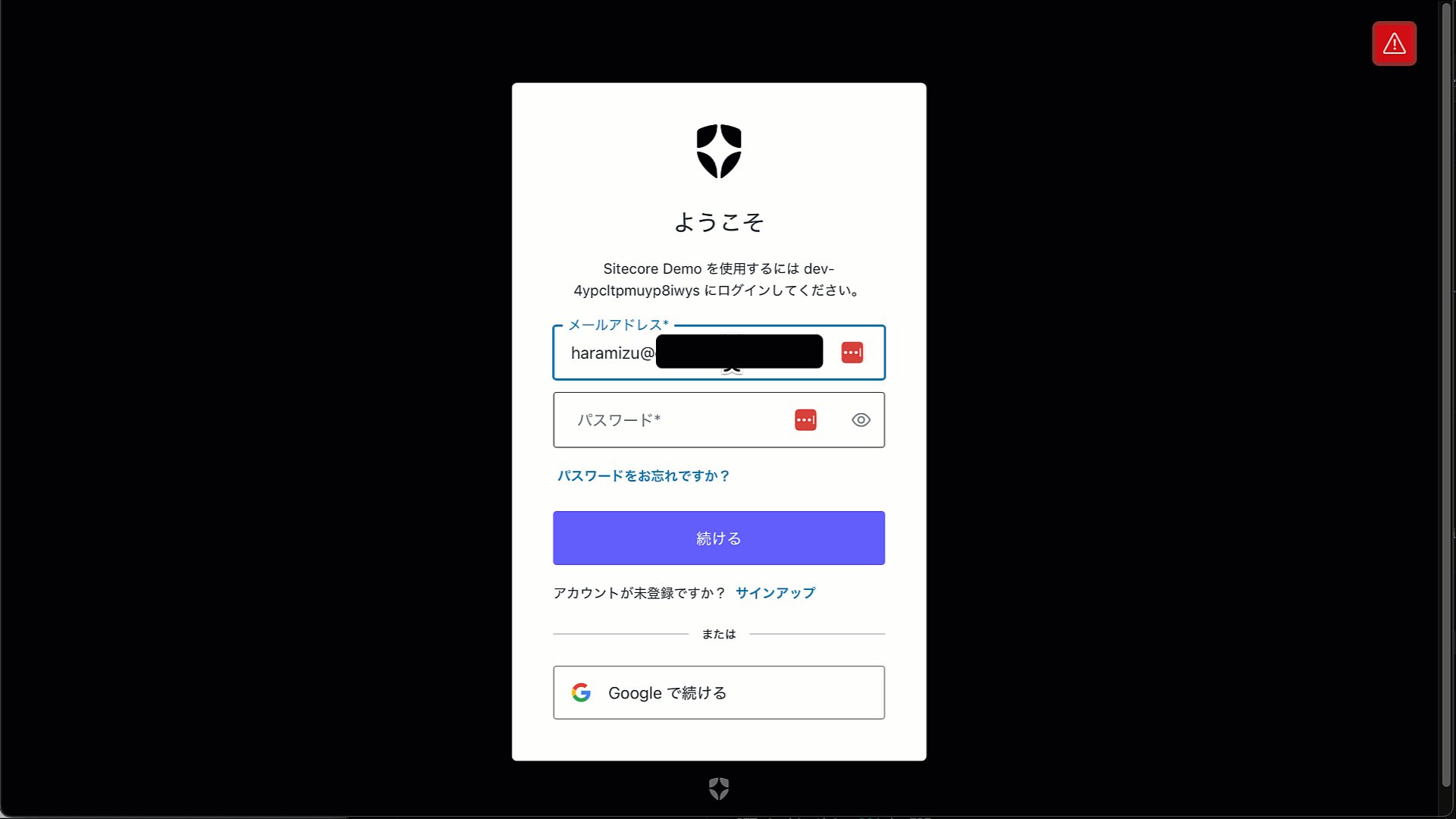
上記のボタンをクリックすると、Sign-up の画面に切り替わります。

メールアドレスを入力すると、パスワードの設定画面が表示されます。

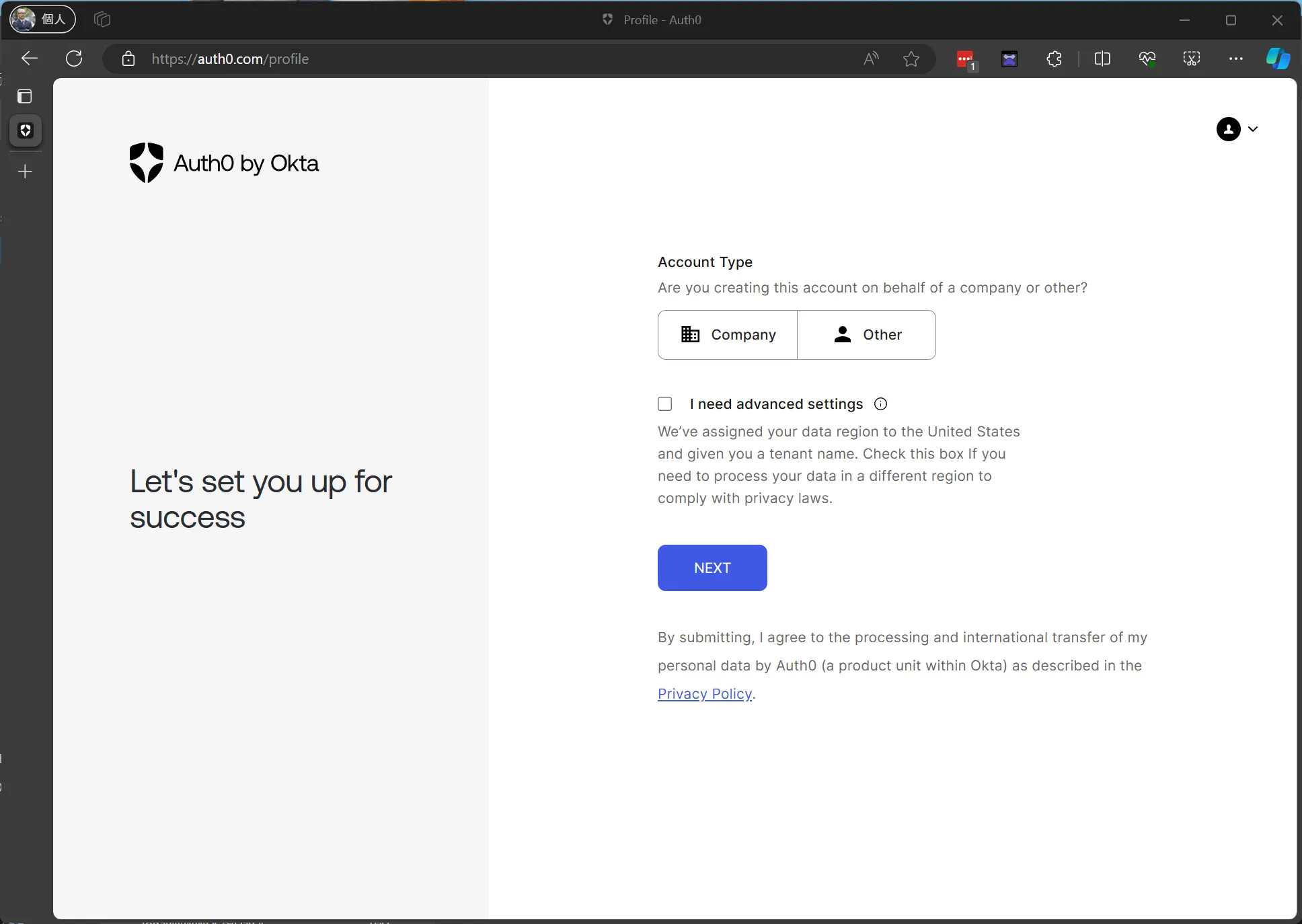
パスワードを設定すると、利用タイプに関して確認が入ります。

設定に関しての確認項目が表示されます。
I need advanced settings
We’ve assigned your data region to the United States and given you a tenant name. Check this box If you need to process your data in a different region to comply with privacy laws.
アメリカ以外で使いたい場合は、チェックをして変更する必要があります。今回は特に何もせずにそのまま進みます。

無事、Web サイトからはアカウントが作成されてログインをすることができました。
なお、ログイン用のメールアドレスに対して、メールアドレス認証のための URL が届いています。これを完了させることで、アカウント作成が完了となります。

アプリケーションの作成
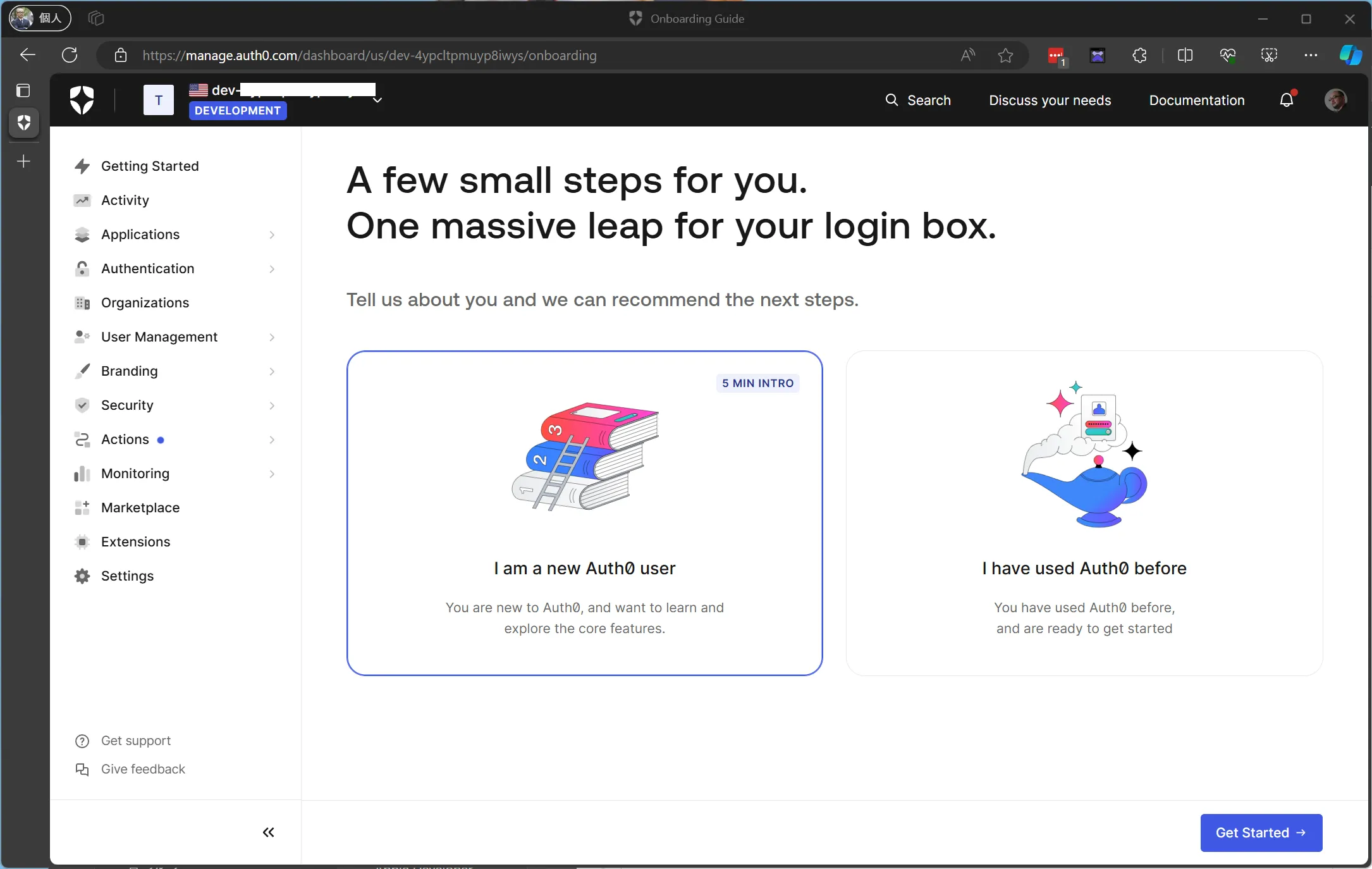
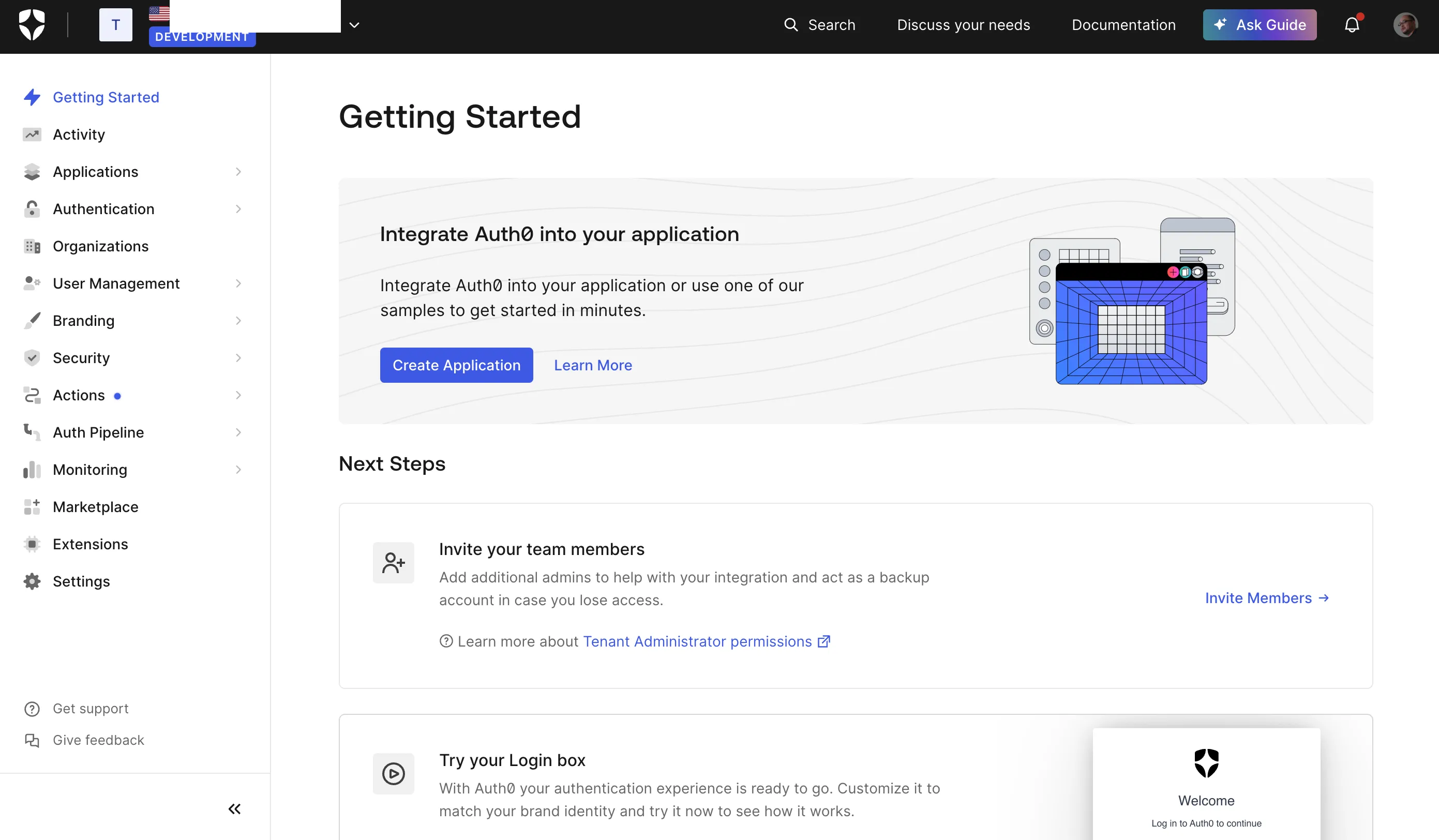
Auth0 の認証を利用する Web サイトを用意するにあたって、まず最初に Auth0 側でアプリケーションを作成する必要があります。ログインをしたあと、以下の画面で進めていきます。
-
左上の
Getting Startedの項目を選択して、Create Applicationのボタンをクリックします。
-
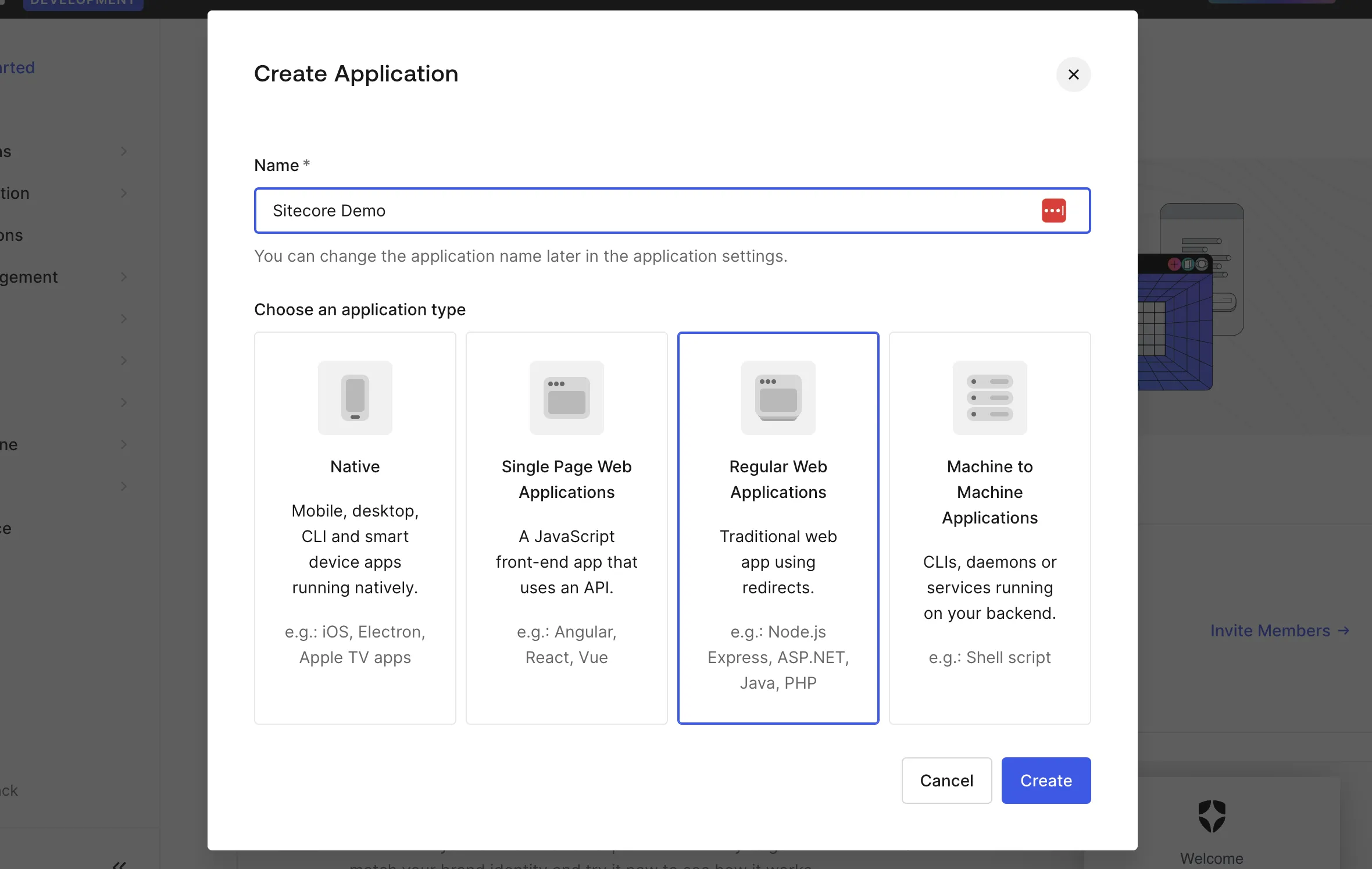
アプリケーション名を今回は
Sitecore Demoとし、アプリケーションのタイプとして、Regular Web Applicationを選択します
-
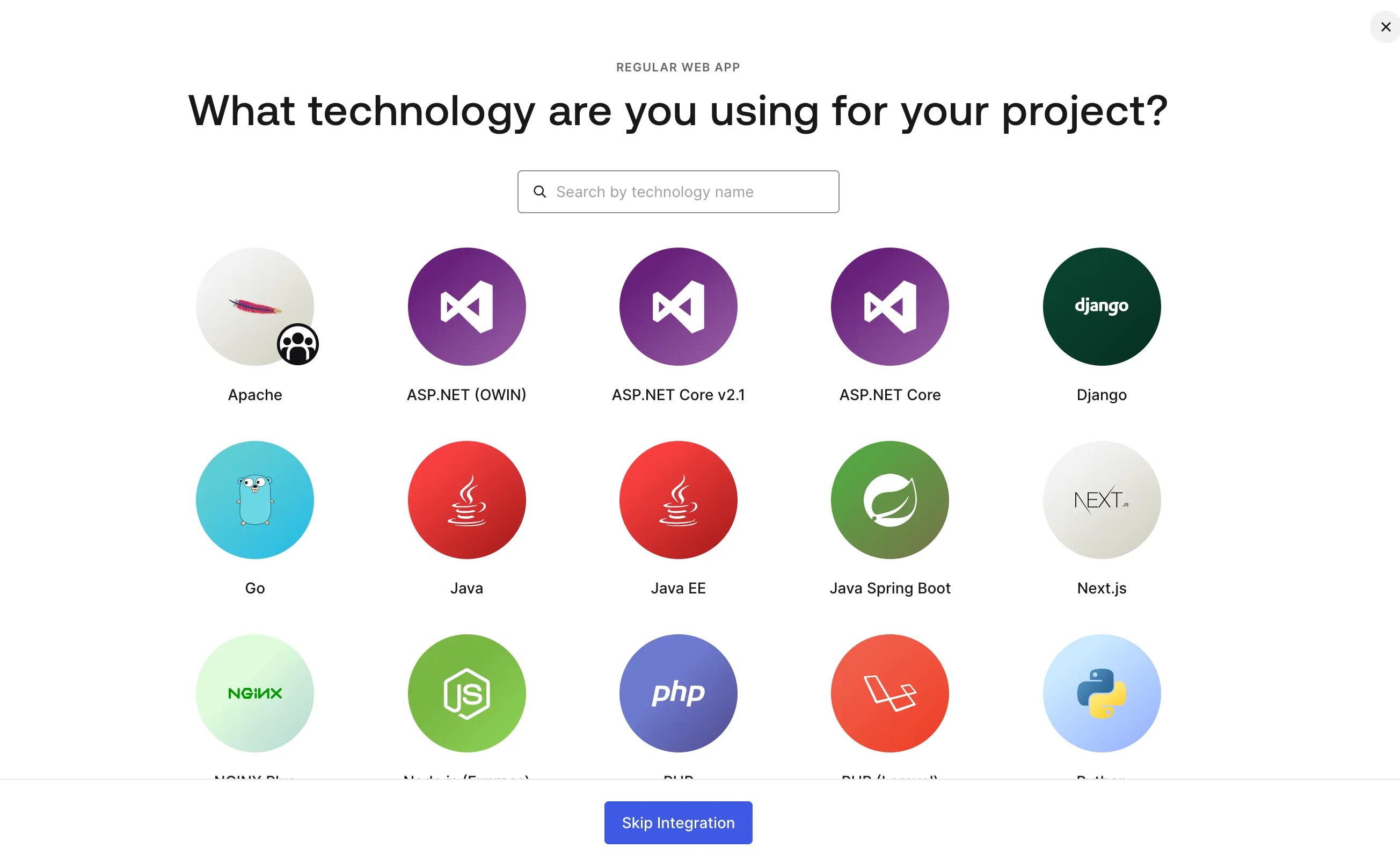
どのテクノロジーとの連携か?が表示されます。ここに表示される Next.js は App Router のチュートリアルが表示されるだけですので、
Skip Integrationをクリックしてください。
-
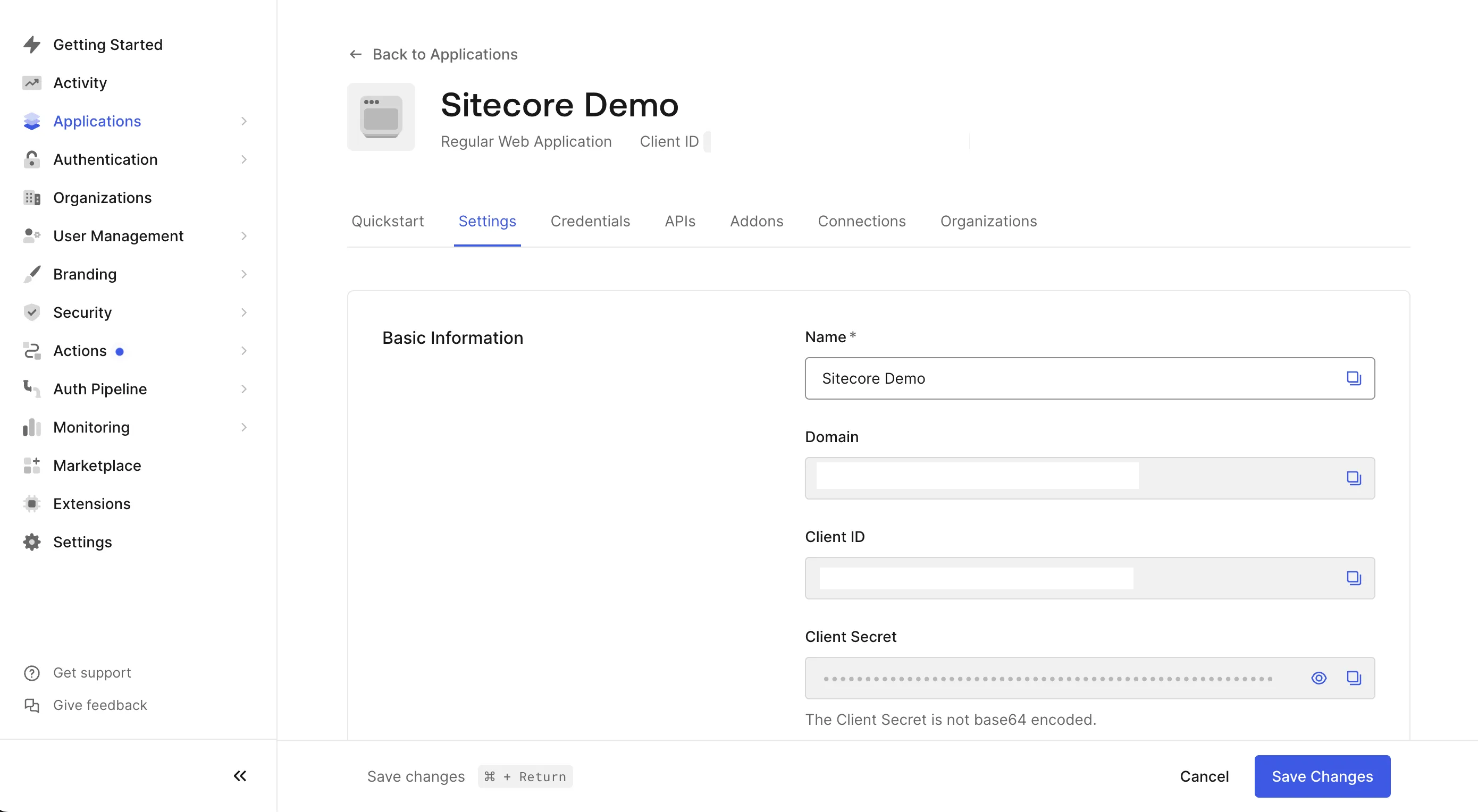
Settingsを開くと、以下のようにアプリケーションの設定が表示されます。
-
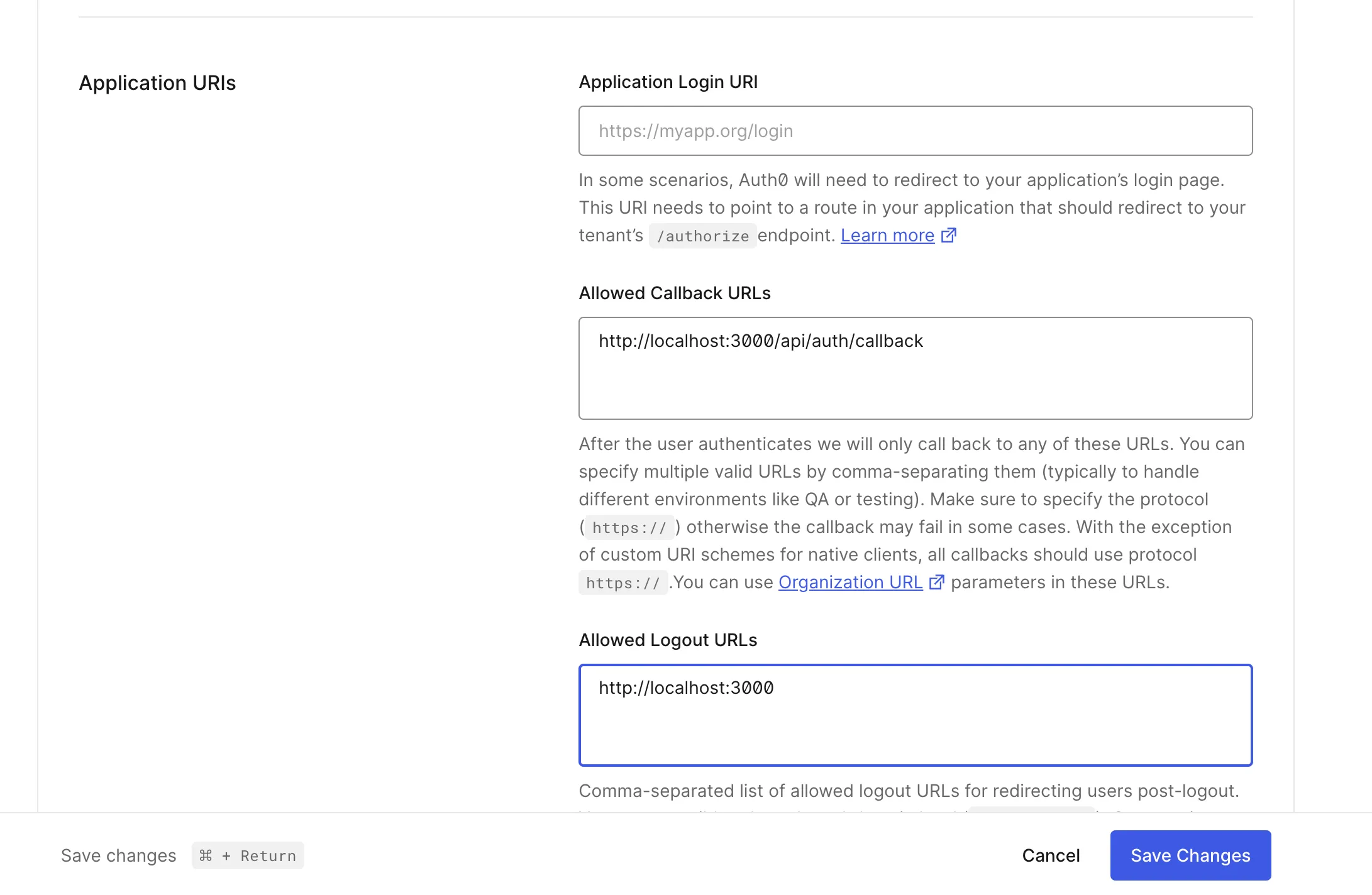
Settingsを下にスクロールして Application URIs の設定項目があります。以下の2つの値を設定してください。- Allowed Callback URLs:
http://localhost:3000/api/auth/callback - Allowed Logout URLs:
http://localhost:3000

- Allowed Callback URLs:
-
Save Changesをクリックしてアプリケーションの作成を完了させます
これで Next.js で利用する環境変数が準備できたことになります。実際のサンプルとしては以下のような形となります。
AUTH0_SECRET=KEY-VALUEAUTH0_BASE_URL=http://localhost:3000AUTH0_ISSUER_BASE_URL=Basic Information - domainAUTH0_CLIENT_ID=Basic Information - Client IDAUTH0_CLIENT_SECRET=Basic Information - Client Secretなお、 AUTH0_SECRET に関して管理画面から取得する形ではなく、ユニークなキーを生成すれば良いため、以下のコマンドを実行指定生成してください。
node -e "console.log(crypto.randomBytes(32).toString('hex'))"Next.js App Router
今回は Auth0 を利用するフレームワークとして、ここでは Next.js を利用したいと思います。Next.js に関しては Pages Router および App Router と2つのパターンの実装を選択できますが、最初に App Router で実装していきます。Pages Router の実装を参考にしたい場合は、このパートはスキップしてください。
前提条件
今回は、以下のバージョンで作業を進めていきます。
- Next.js: 14.2.18
- Typescript: Yes
- App Router: Yes
基本設定
-
パッケージのインストール
Terminal window npm install @auth0/nextjs-auth0 -
.env.localファイルを作成してください。各種値は、管理画面とコマンドラインで作成します。AUTH0_SECRET=KEY-VALUEAUTH0_BASE_URL=http://localhost:3000AUTH0_ISSUER_BASE_URL=Basic Information - domainAUTH0_CLIENT_ID=Basic Information - Client IDAUTH0_CLIENT_SECRET=Basic Information - Client Secret -
src/app/api/auth/[auth0]/route.tsを作成しますsrc/app/api/auth/[auth0]/route.ts import { handleAuth, handleLogin } from '@auth0/nextjs-auth0';export const GET = handleAuth({login: handleLogin({returnTo: '/',}),}); -
src/app/layout.tsx のファイルにて
UserProviderを追加します。src/app/layout.tsx import localFont from "next/font/local";import { UserProvider } from "@auth0/nextjs-auth0/client";//return (<html lang="en"><bodyclassName={`${geistSans.variable} ${geistMono.variable} antialiased`}><UserProvider>{children}</UserProvider></body> -
ログインボタン
src/components/buttons/login-button.tsxを作成します。src/components/buttons/login-button.tsx export const LoginButton = () => {return <a href="/api/auth/login">Log In</a>;}; -
ログアウトボタン
src/components/buttons/logout-button.tsxを作成します。src/components/buttons/logout-button.tsx import { Button } from '@chakra-ui/react';export const LogoutButton = () => {return (<Button as="a" href="/api/auth/logout" marginX={1}>Log Out</Button>);}; -
ログインボタン、ログアウトボタンのためのナビゲーションとして、
src/components/navigation/nav-bar-buttons.tsxを作成します。src/components/navigation/nav-bar-buttons.tsx 'use client';import { useUser } from '@auth0/nextjs-auth0/client';import React from 'react';import { LoginButton } from '@/components/buttons/login-button';import { LogoutButton } from '@/components/buttons/logout-button';export const NavBarButtons = () => {const { user } = useUser();return (<><div className="nav-bar__buttons">{!user && (<><LoginButton /></>)}{user && (<><LogoutButton /></>)}</div></>);}; -
最後に、サンプルページにナビゲーションを追加します。
src/app/page.tsx import { NavBarButtons } from "@/components/navigation/nav-bar-buttons";import Image from "next/image";export default function Home() {return (<div className="grid grid-rows-[20px_1fr_20px] items-center justify-items-center min-h-screen p-8 pb-20 gap-16 sm:p-20 font-[family-name:var(--font-geist-sans)]"><header><NavBarButtons /></header><main className="flex flex-col gap-8 row-start-2 items-center sm:items-start"><Image
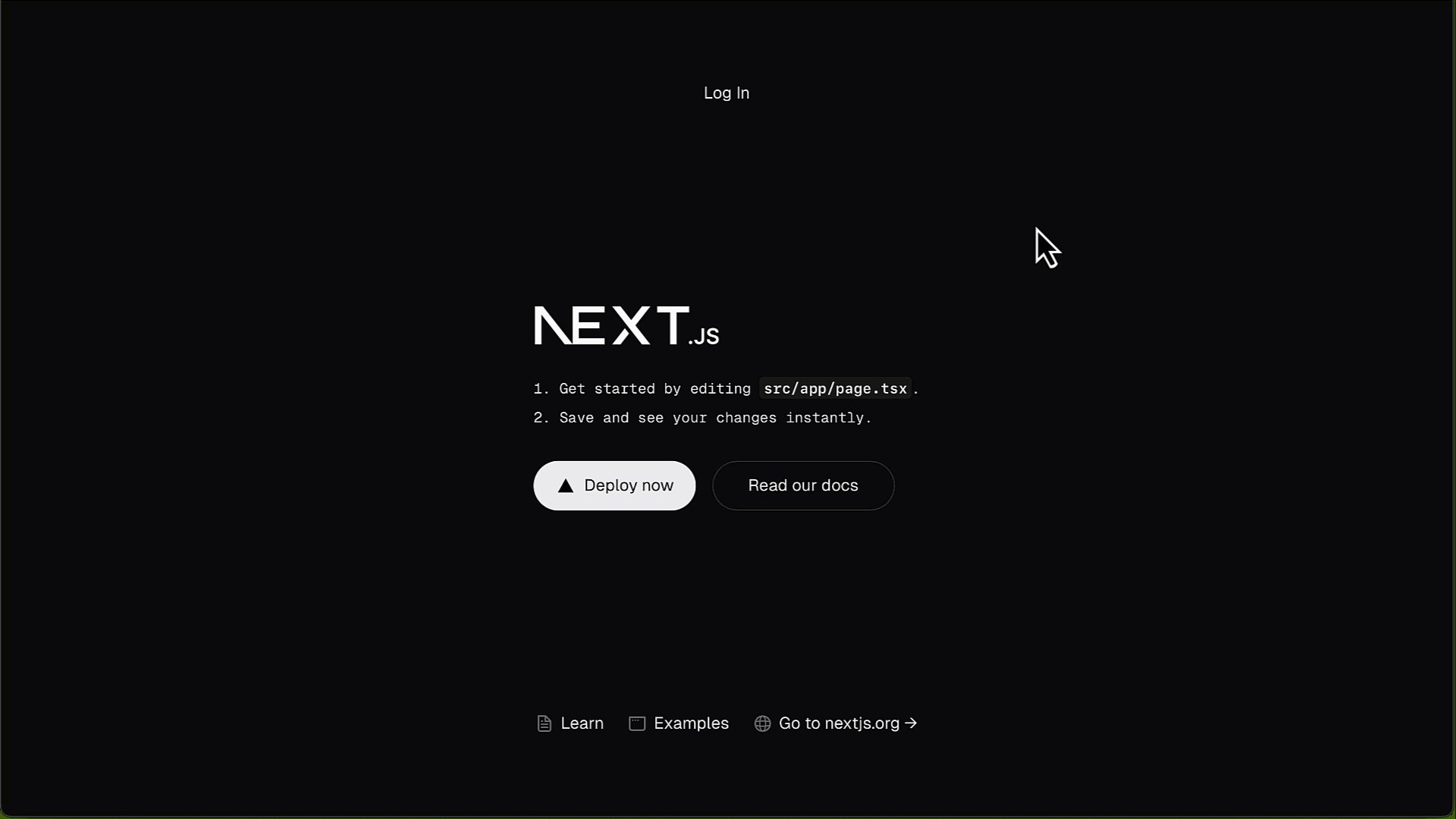
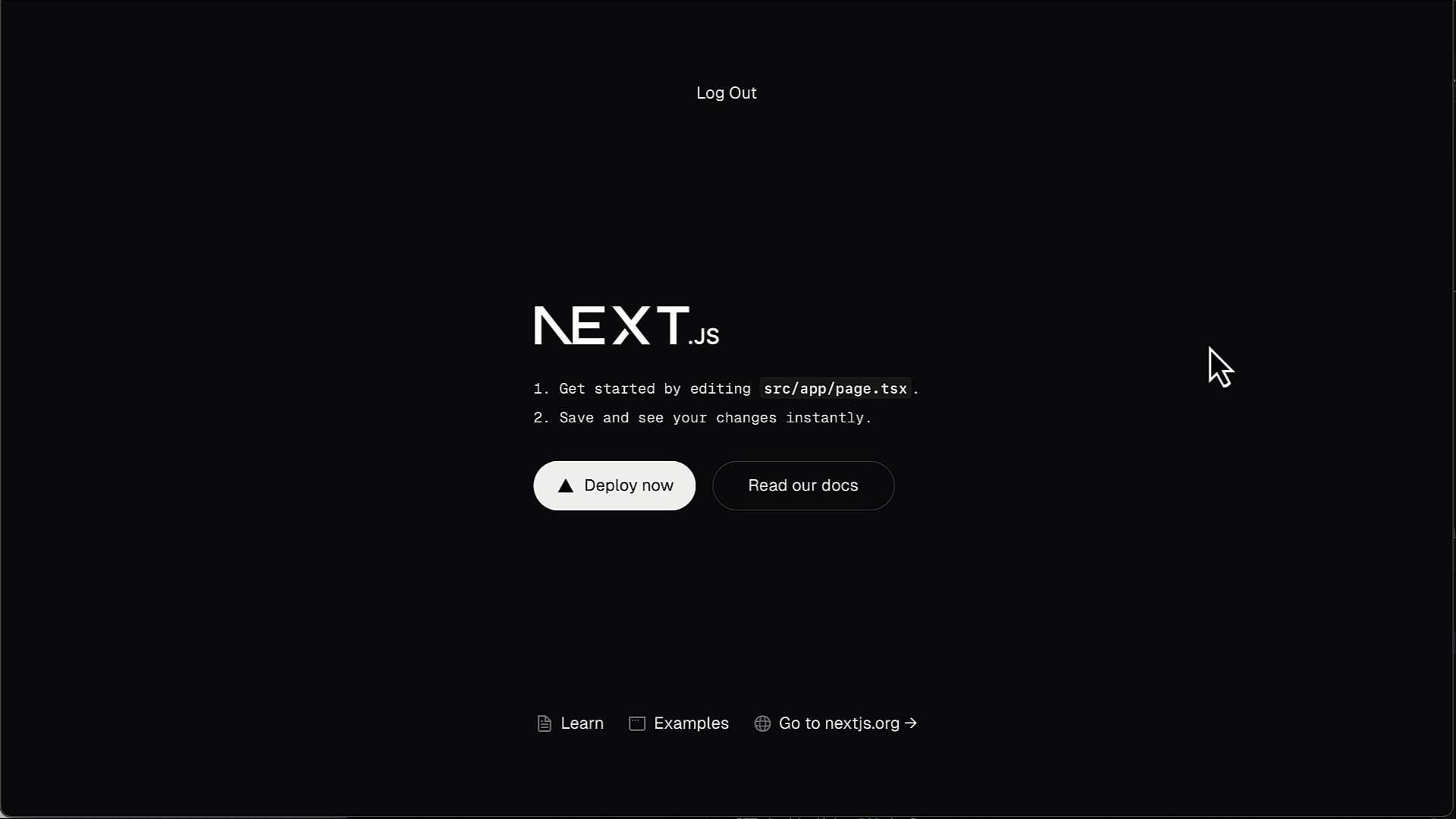
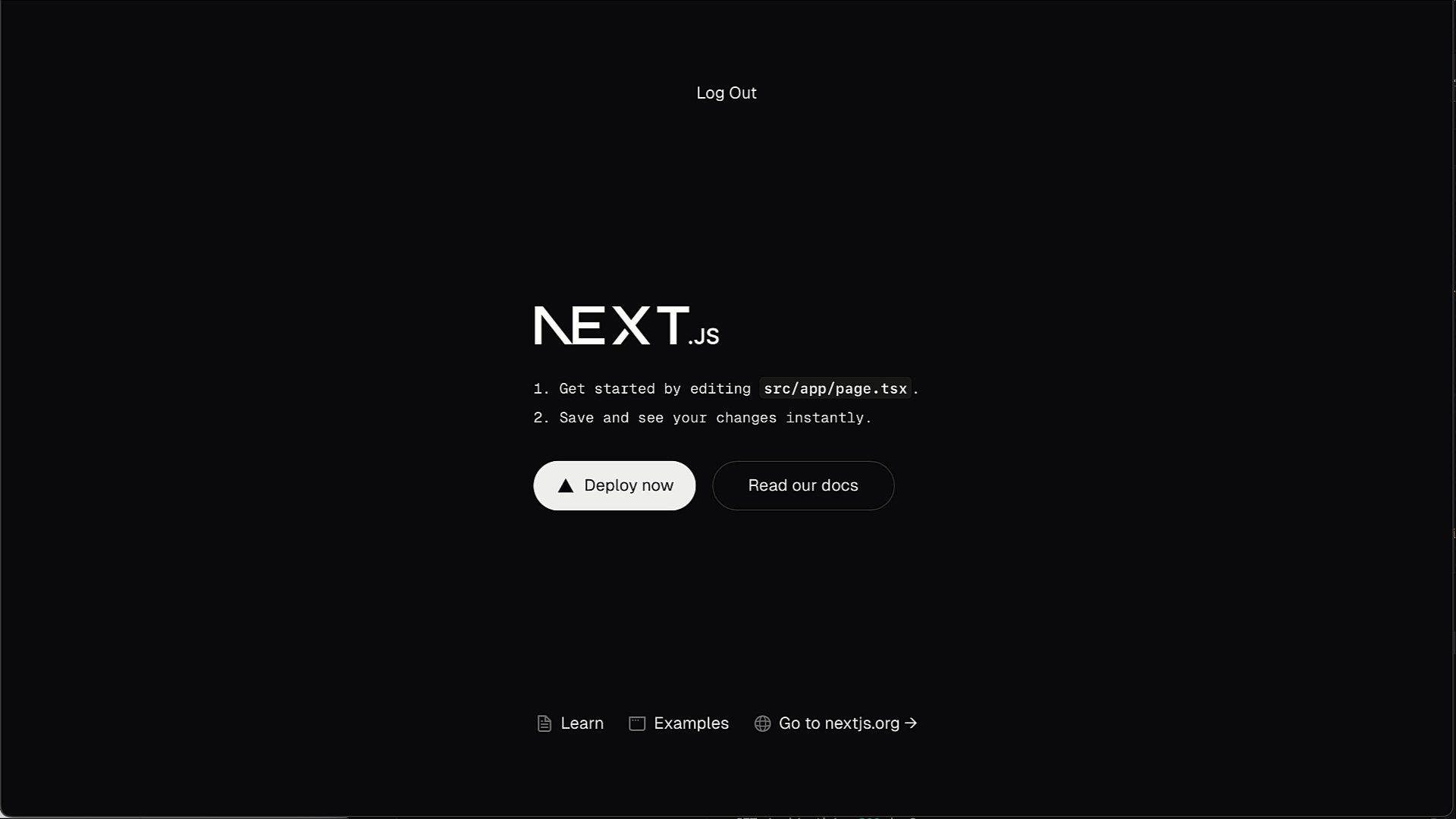
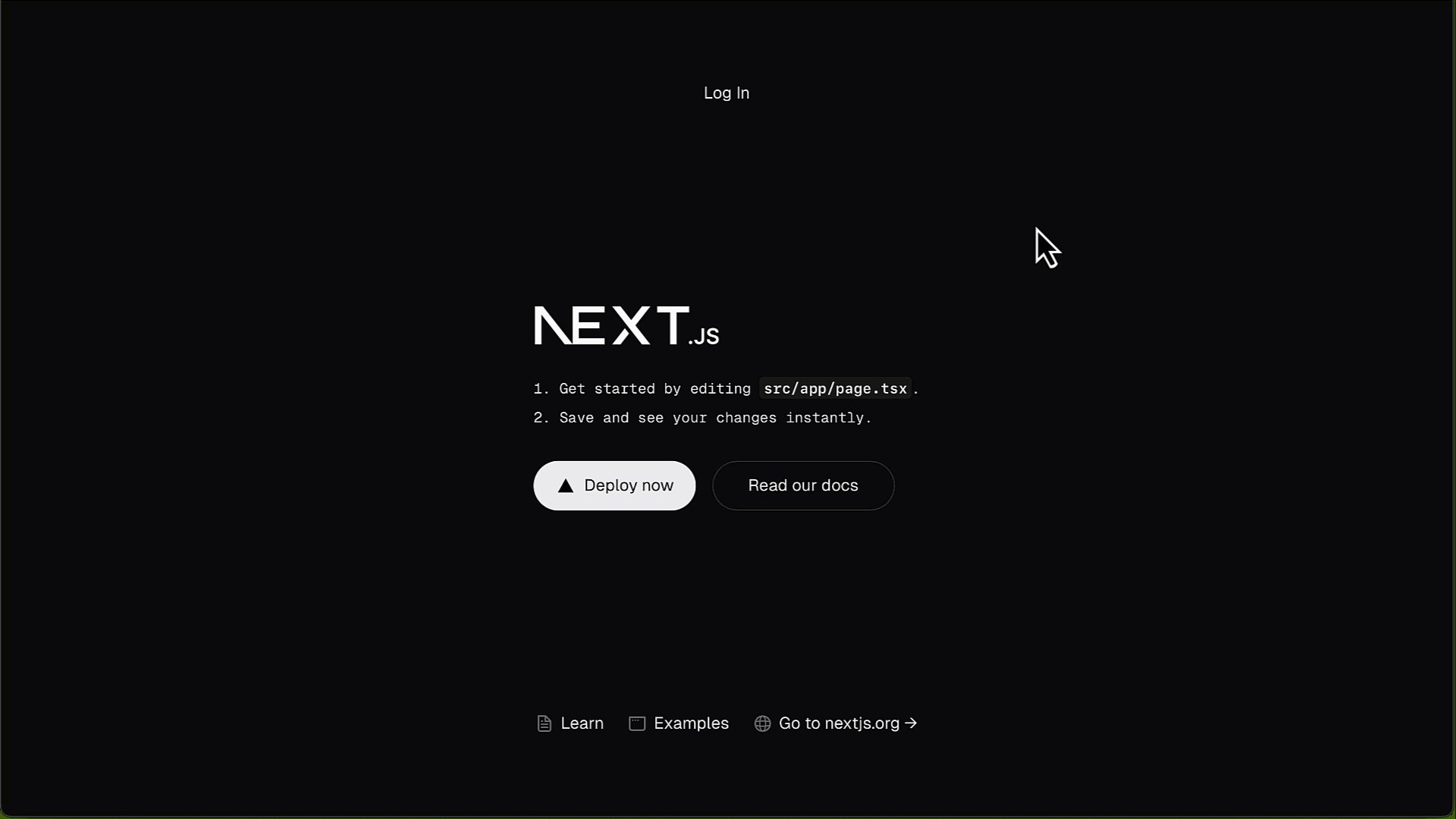
これで準備が整いました。実際に実行すると以下のように動作します。

サインアップ画面の追加
ログイン、ログアウトだけでなく、サインアップに関しても追加することが可能です。追加の手順は以下の通りです。
-
サインアップのボタンとして
src/components/buttons/signup-button.tsxを作成します。src/components/buttons/signup-button.tsx export const SignupButton = () => {return <a href="/api/auth/signup">Sign Up</a>;}; -
サインアップの際の動作を
src/app/api/auth/[auth0]/route.tsに追加します。src/app/api/auth/[auth0]/route.ts import { handleAuth, handleLogin } from "@auth0/nextjs-auth0";export const GET = handleAuth({login: handleLogin({returnTo: "/",}),signup: handleLogin({authorizationParams: {screen_hint: "signup",},returnTo: "/",}),}); -
サインアップのボタンをナビゲーションに配置します。
import { LogoutButton } from "@/components/buttons/logout-button";import { SignupButton } from "@/components/buttons/signup-button";export const NavBarButtons = () => {const { user } = useUser();return (<><div className="nav-bar__buttons">{!user && (<><SignupButton /><LoginButton /></>)} -
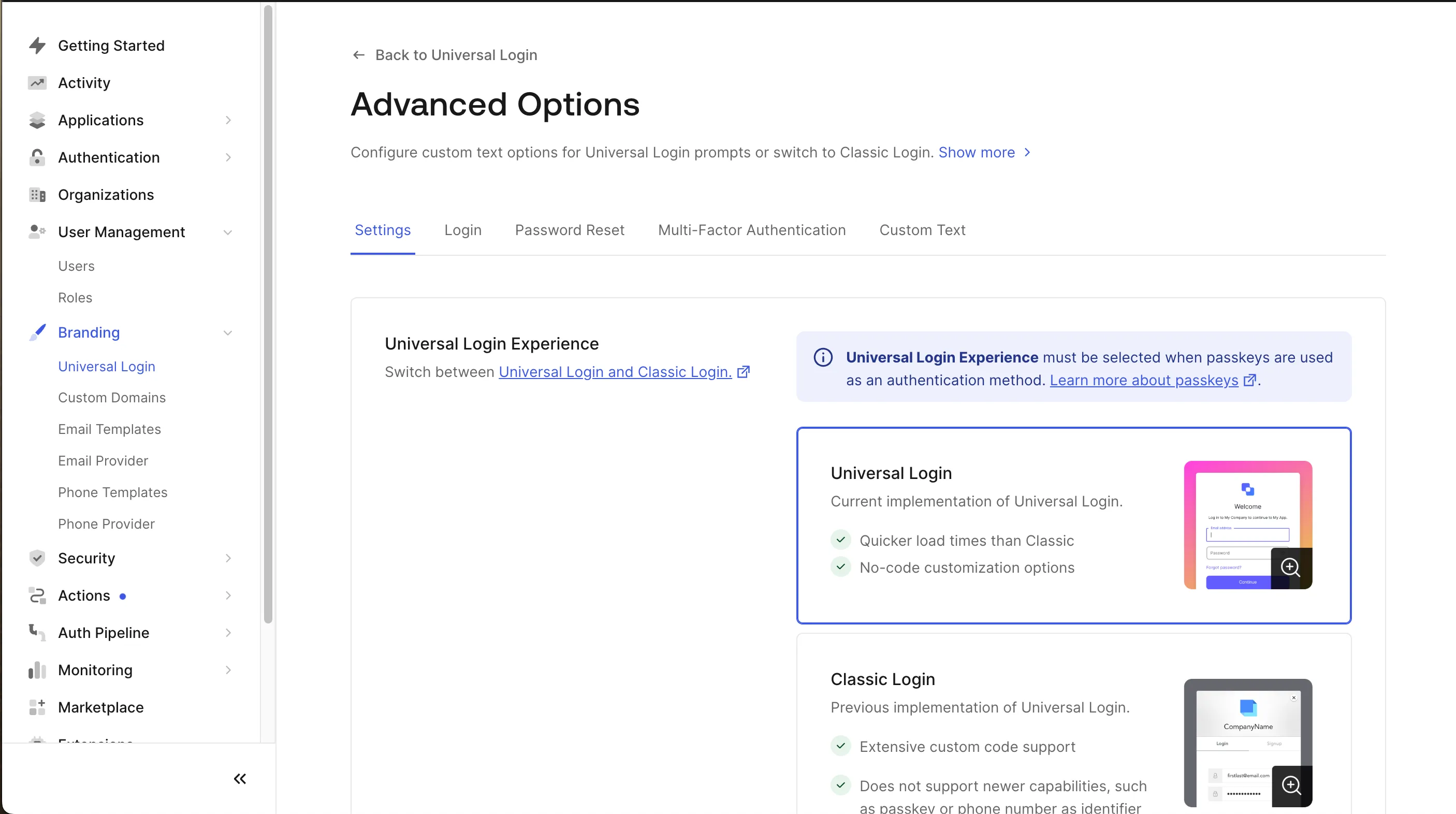
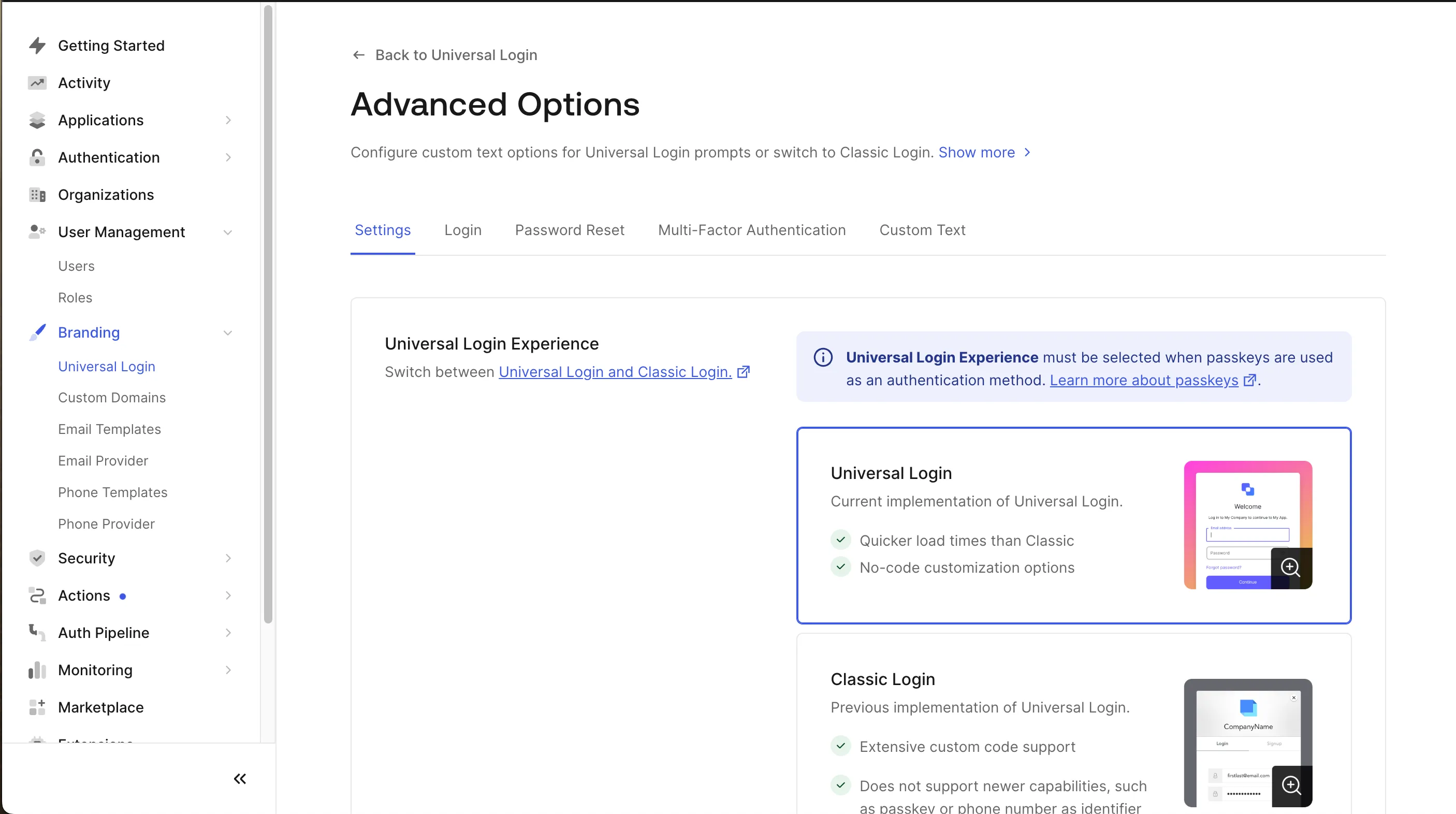
Auth0 の管理画面から
Branding-Universal Loginを選択、設定画面のAdvanced Optionsにて、Universal Login が有効になっていることを確認します。
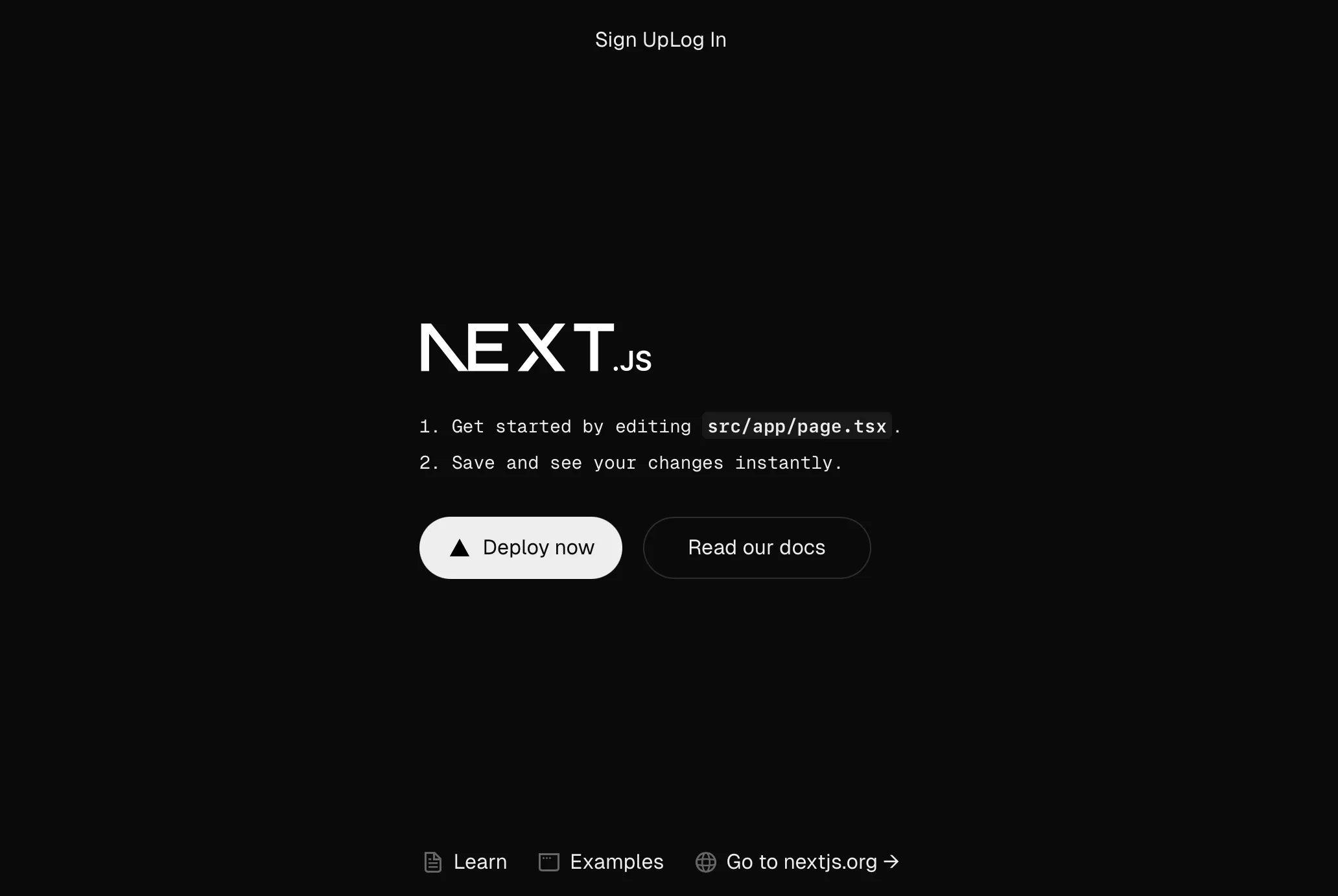
これでボタンの配置ができました。実際に起動をすると、以下のように Sign-up が追加されています。

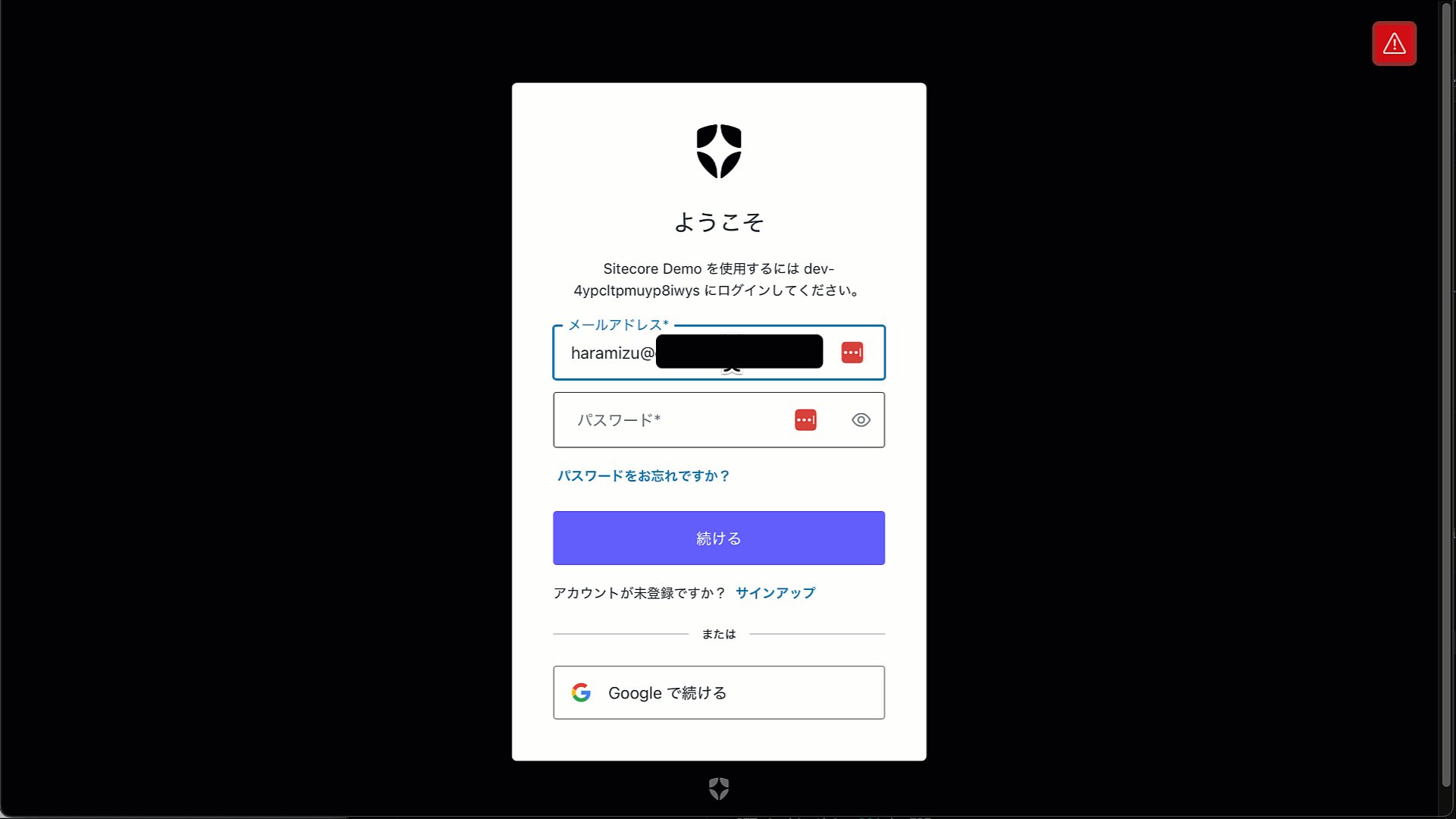
クリックをすると、サインアップの画面に切り替わります。

これで Next.js App Router に基本的な Auth0 の機能を実装することができました。
作成したサンプルは、以下のリポジトリで参照することができます。
Next.js Pages Router
Next.js Page Router において、App Router と混在させることができるため、App Router の作業をそのまま再現しつつも、Pages router 固有の作業を含めた手順で進めていきます。
前提条件
今回は、以下のバージョンで作業を進めていきます。
- Next.js: 14.2.18
- Typescript: Yes
- App Router: No
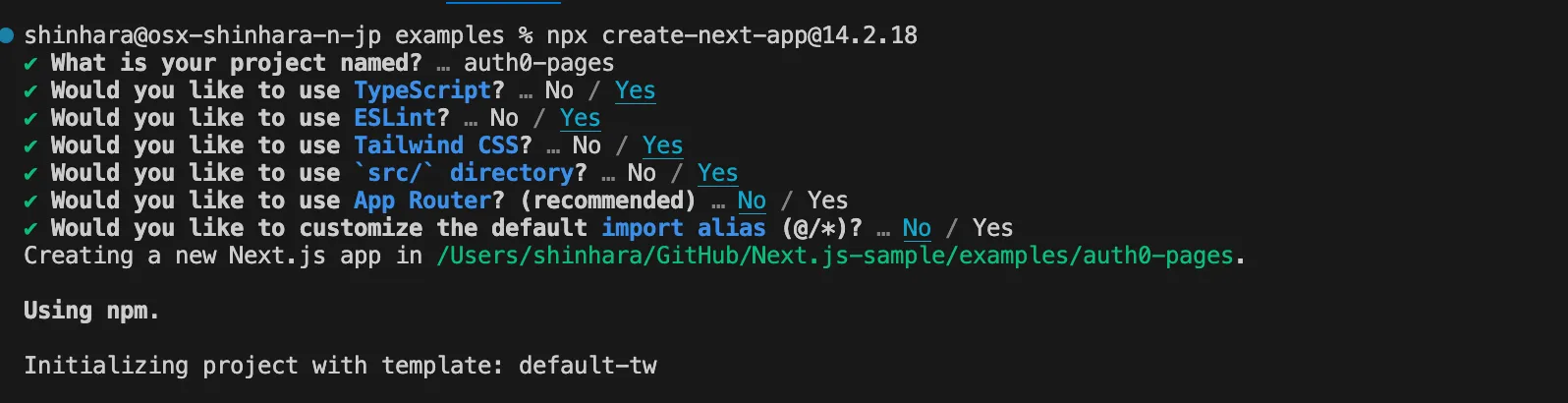
プロジェクトは以下のように作成しました。

基本設定
-
パッケージのインストール
Terminal window npm install @auth0/nextjs-auth0 -
.env.localファイルを作成してください。各種値は、管理画面とコマンドラインで作成します。AUTH0_SECRET=KEY-VALUEAUTH0_BASE_URL=http://localhost:3000AUTH0_ISSUER_BASE_URL=Basic Information - domainAUTH0_CLIENT_ID=Basic Information - Client IDAUTH0_CLIENT_SECRET=Basic Information - Client Secret -
src/app/api/auth/[auth0]/route.tsを作成しますsrc/app/api/auth/[auth0]/route.ts import { handleAuth, handleLogin } from '@auth0/nextjs-auth0';export const GET = handleAuth({login: handleLogin({returnTo: '/',}),}); -
src/pages/_app.tsxのファイルにてUserProviderを追加します。src/pages/_app.tsx import "@/styles/globals.css";import type { AppProps } from "next/app";import { UserProvider } from "@auth0/nextjs-auth0/client";export default function App({ Component, pageProps }: AppProps) {return (<UserProvider><Component {...pageProps} /></UserProvider>);} -
ログインボタン
src/components/buttons/login-button.tsxを作成します。src/components/buttons/login-button.tsx export const LoginButton = () => {return <a href="/api/auth/login">Log In</a>;}; -
ログアウトボタン
src/components/buttons/logout-button.tsxを作成します。src/components/buttons/logout-button.tsx import { Button } from '@chakra-ui/react';export const LogoutButton = () => {return (<Button as="a" href="/api/auth/logout" marginX={1}>Log Out</Button>);}; -
ログインボタン、ログアウトボタンのためのナビゲーションとして、
src/components/navigation/nav-bar-buttons.tsxを作成します。src/components/navigation/nav-bar-buttons.tsx import { useUser } from '@auth0/nextjs-auth0/client';import React from 'react';import { LoginButton } from '@/components/buttons/login-button';import { LogoutButton } from '@/components/buttons/logout-button';export const NavBarButtons = () => {const { user } = useUser();return (<><div className="nav-bar__buttons">{!user && (<><LoginButton /></>)}{user && (<><LogoutButton /></>)}</div></>);}; -
最後に、サンプルページにナビゲーションを追加します。
src/app/page.tsx import { NavBarButtons } from "@/components/navigation/nav-bar-buttons";import Image from "next/image";export default function Home() {return (<div className="grid grid-rows-[20px_1fr_20px] items-center justify-items-center min-h-screen p-8 pb-20 gap-16 sm:p-20 font-[family-name:var(--font-geist-sans)]"><header><NavBarButtons /></header><main className="flex flex-col gap-8 row-start-2 items-center sm:items-start"><Image
これで準備が整いました。実際に実行すると以下のように動作します。

サインアップ画面の追加
ログイン、ログアウトだけでなく、サインアップに関しても追加することが可能です。追加の手順は以下の通りです。
-
サインアップのボタンとして
src/components/buttons/signup-button.tsxを作成します。src/components/buttons/signup-button.tsx export const SignupButton = () => {return <a href="/api/auth/signup">Sign Up</a>;}; -
サインアップの際の動作を
src/app/api/auth/[auth0]/route.tsに追加します。src/app/api/auth/[auth0]/route.ts import { handleAuth, handleLogin } from "@auth0/nextjs-auth0";export const GET = handleAuth({login: handleLogin({returnTo: "/",}),signup: handleLogin({authorizationParams: {screen_hint: "signup",},returnTo: "/",}),}); -
サインアップのボタンをナビゲーションに配置します。
import { LogoutButton } from "@/components/buttons/logout-button";import { SignupButton } from "@/components/buttons/signup-button";export const NavBarButtons = () => {const { user } = useUser();return (<><div className="nav-bar__buttons">{!user && (<><SignupButton /><LoginButton /></>)} -
Auth0 の管理画面から
Branding-Universal Loginを選択、設定画面のAdvanced Optionsにて、Universal Login が有効になっていることを確認します。
これでボタンの配置ができました。実際に起動をすると、以下のように Sign-up が追加されています。

クリックをすると、サインアップの画面に切り替わります。

これで Next.js App Router に基本的な Auth0 の機能を実装することができました。
作成したサンプルは、以下のリポジトリで参照することができます。
カスタムドメインについて
最近無料プランとして開放されたカスタムドメインの設定手順を確認します。この設定は、Settings のページの Custom Domain のタブを開くと設定ができます。
-
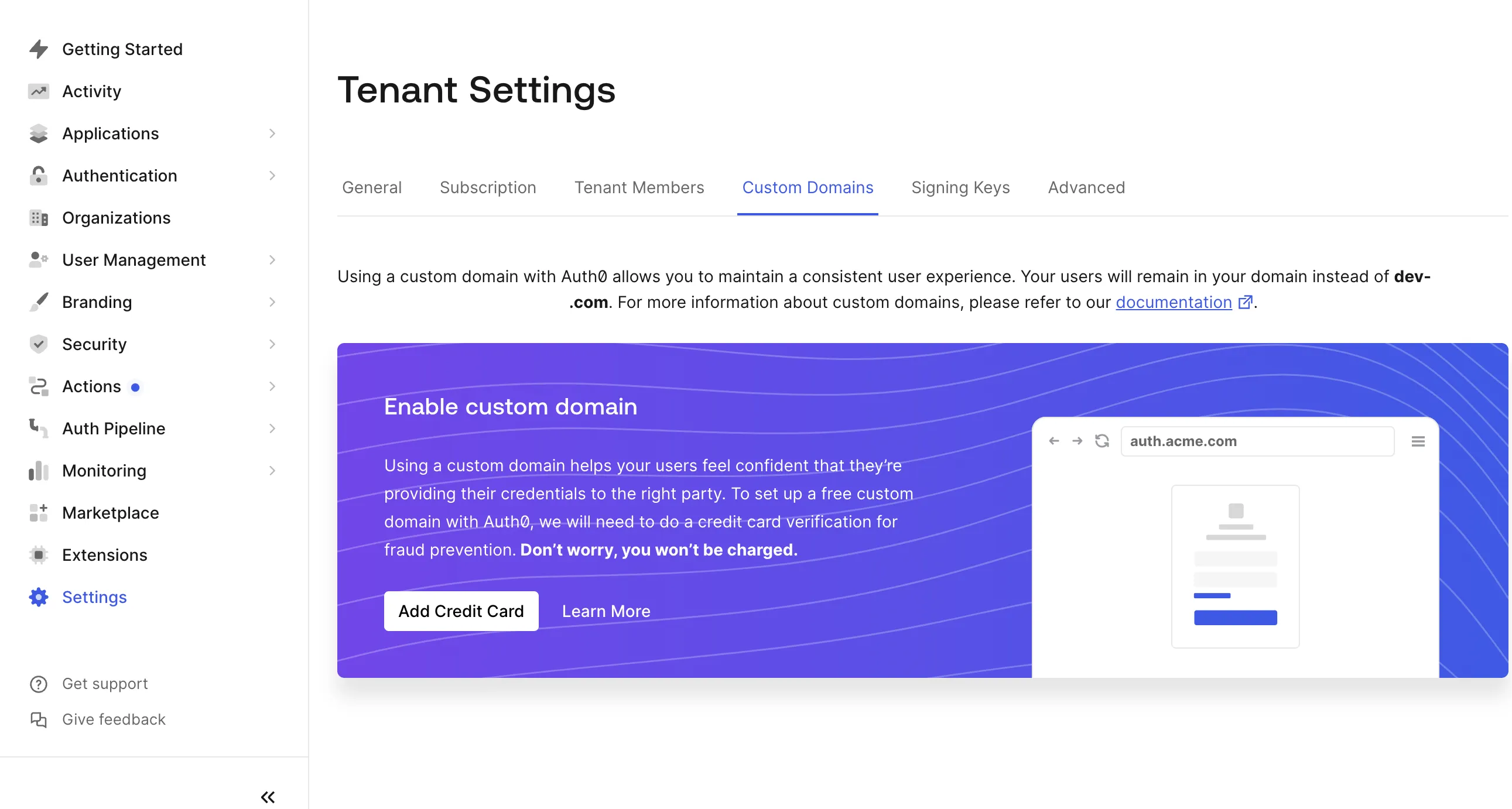
最初は以下のような画面となっています。

-
カスタムドメインを利用するにあたって、無料プランでも設定可能ですが、個人の認証としてクレジットカードが必要となります。請求されることはありませんので、クレジットカードでの認証を進めていきます。
クレジットカードの番号を入れて認証されると、画面は以下のように変わります。

-
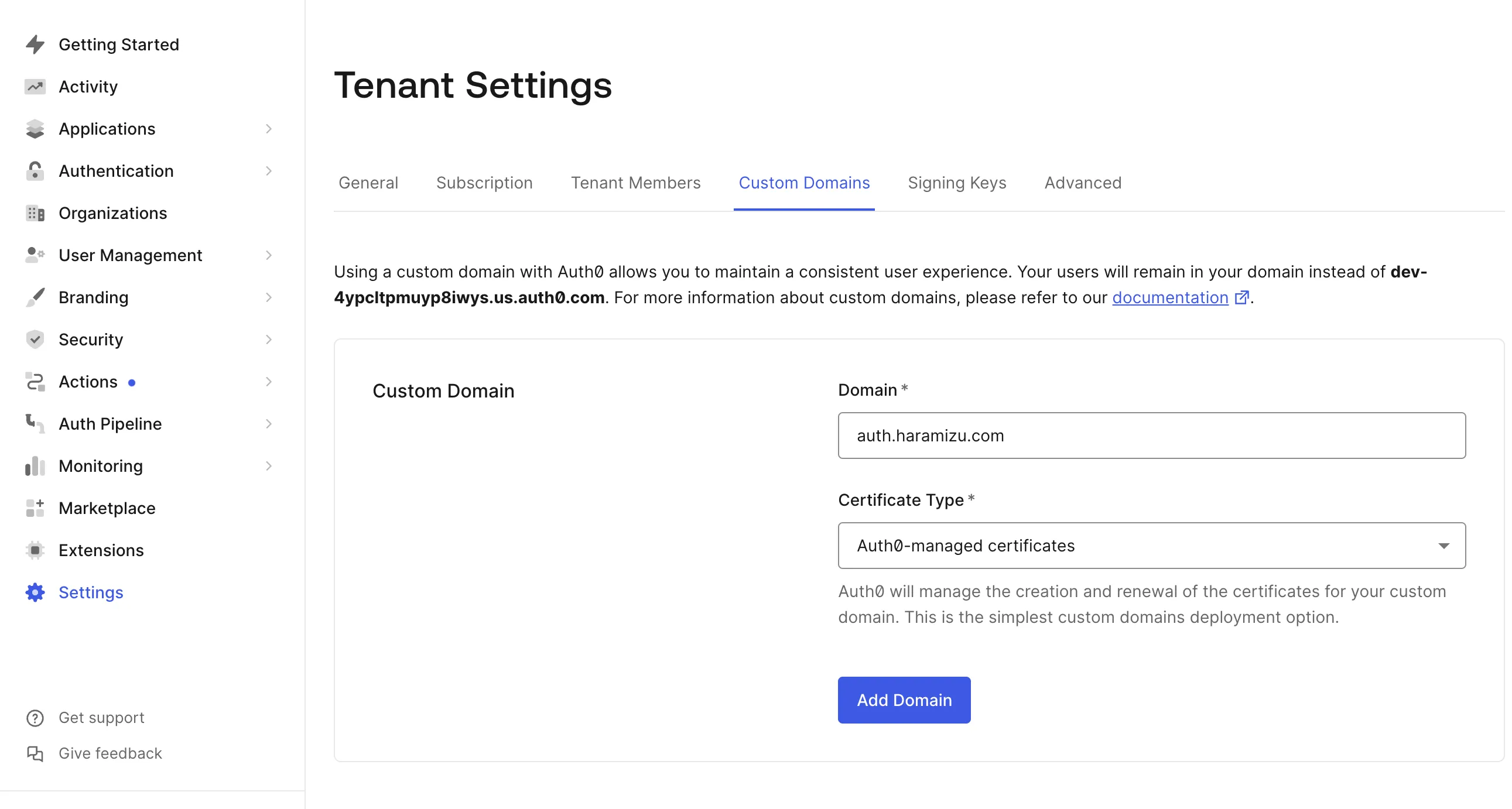
ドメイン名を入力すると、以下のように DNS の設定画面が表示されます。

-
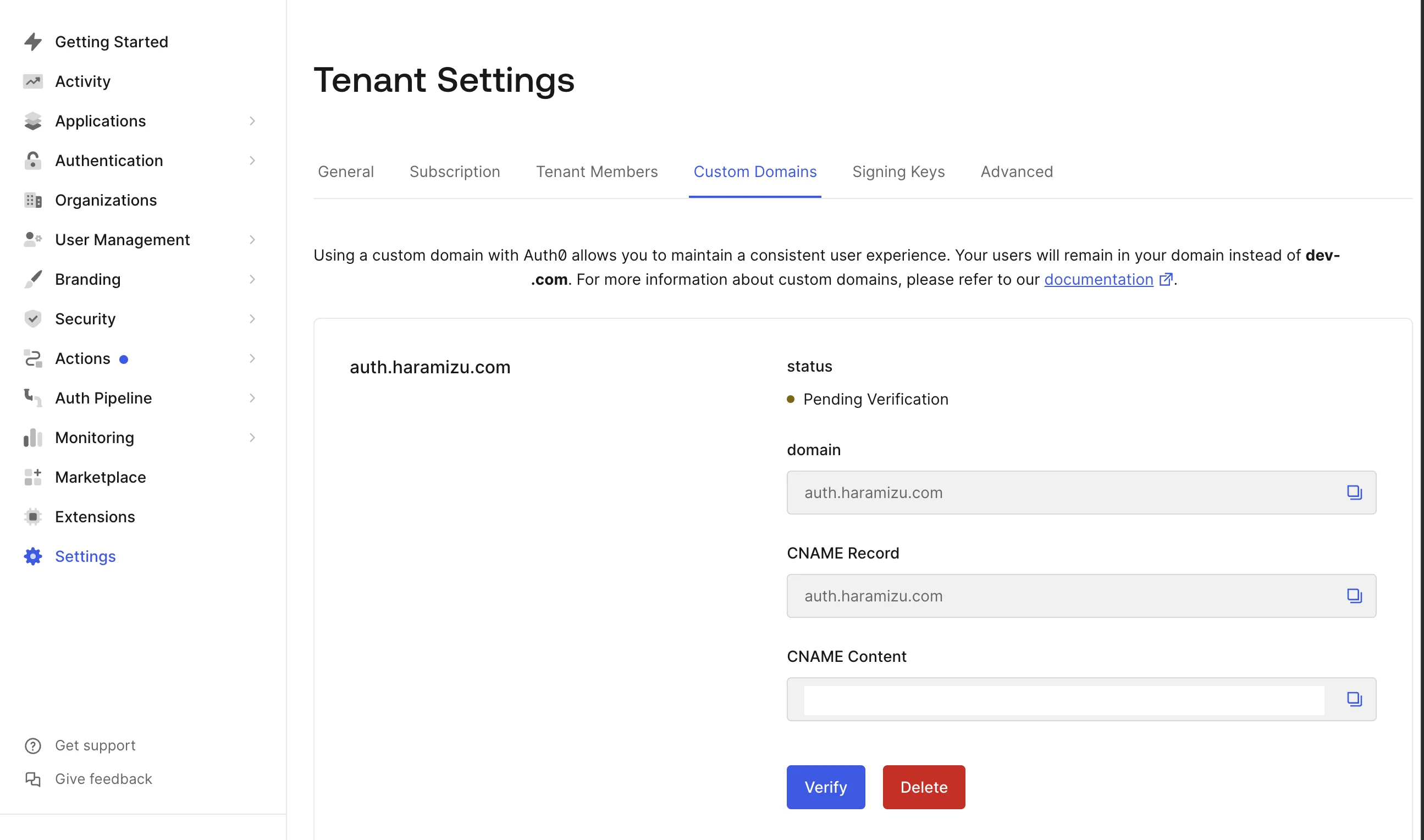
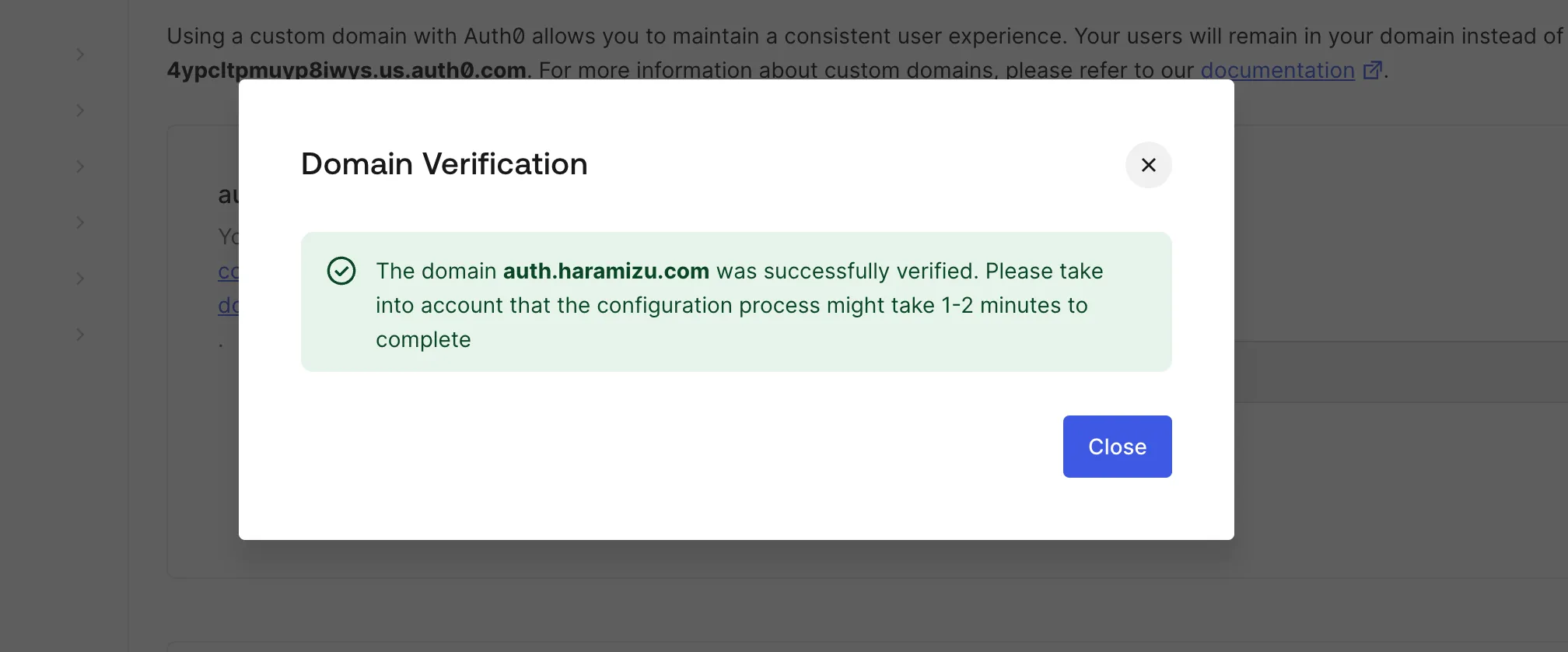
提供された DNS のレコードを設定して、しばらくして Verify のボタンをクリックすると、DNS の設定が正しい場合は以下のように完了のダイアログが表示されます。

-
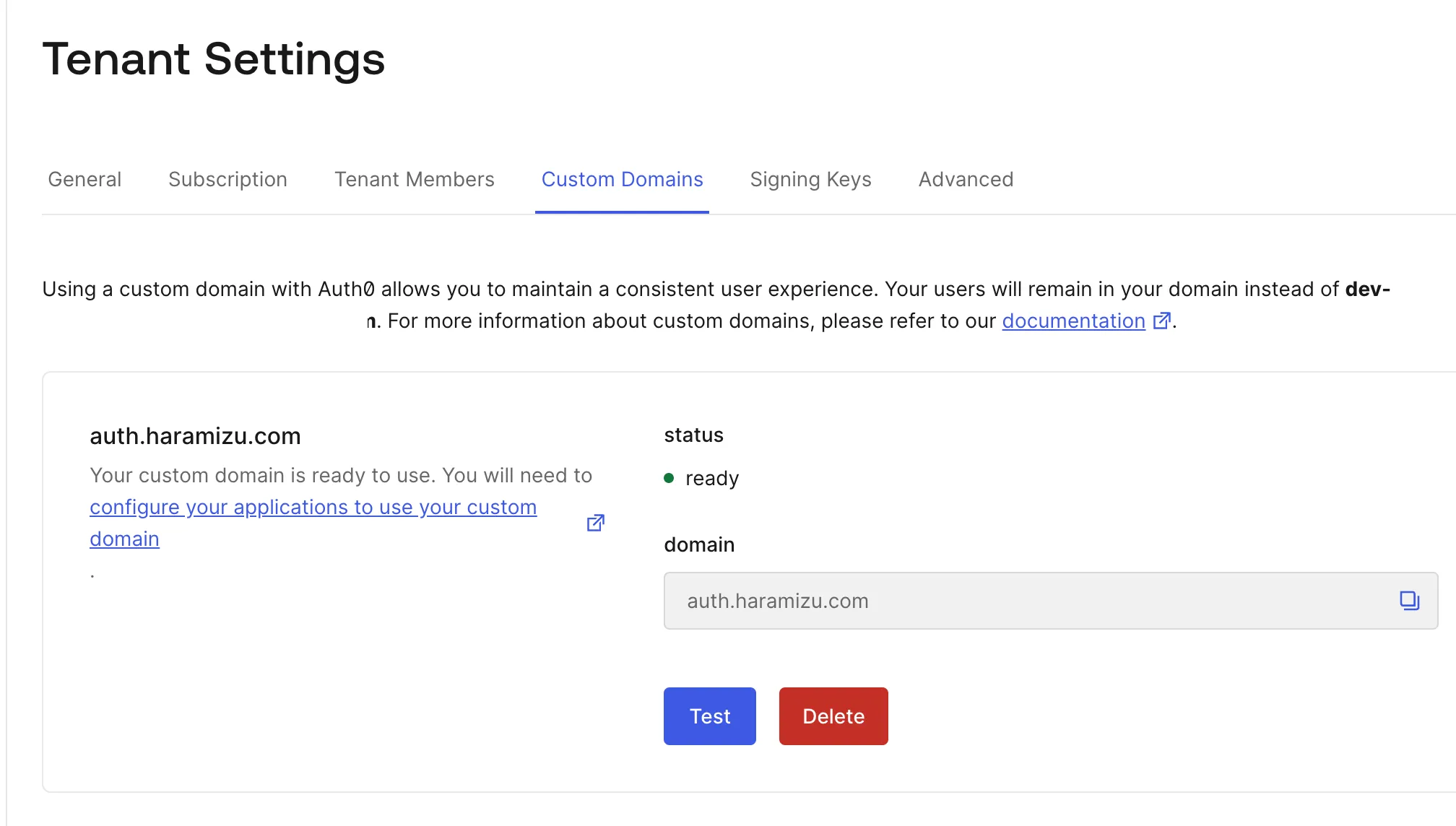
Custom Domain を追加することができました。

Custom Domain を設定すると、環境変数などで使うドメインをカスタムドメインとして使うことができるようになります。