XM Cloud Deploy
Once you have access to the Sitecore XM Cloud environment, the next step is to use XM Cloud Deploy to set up a new server. This guide will walk you through the steps to deploy a server using XM Cloud Deploy.
Creating a New Project
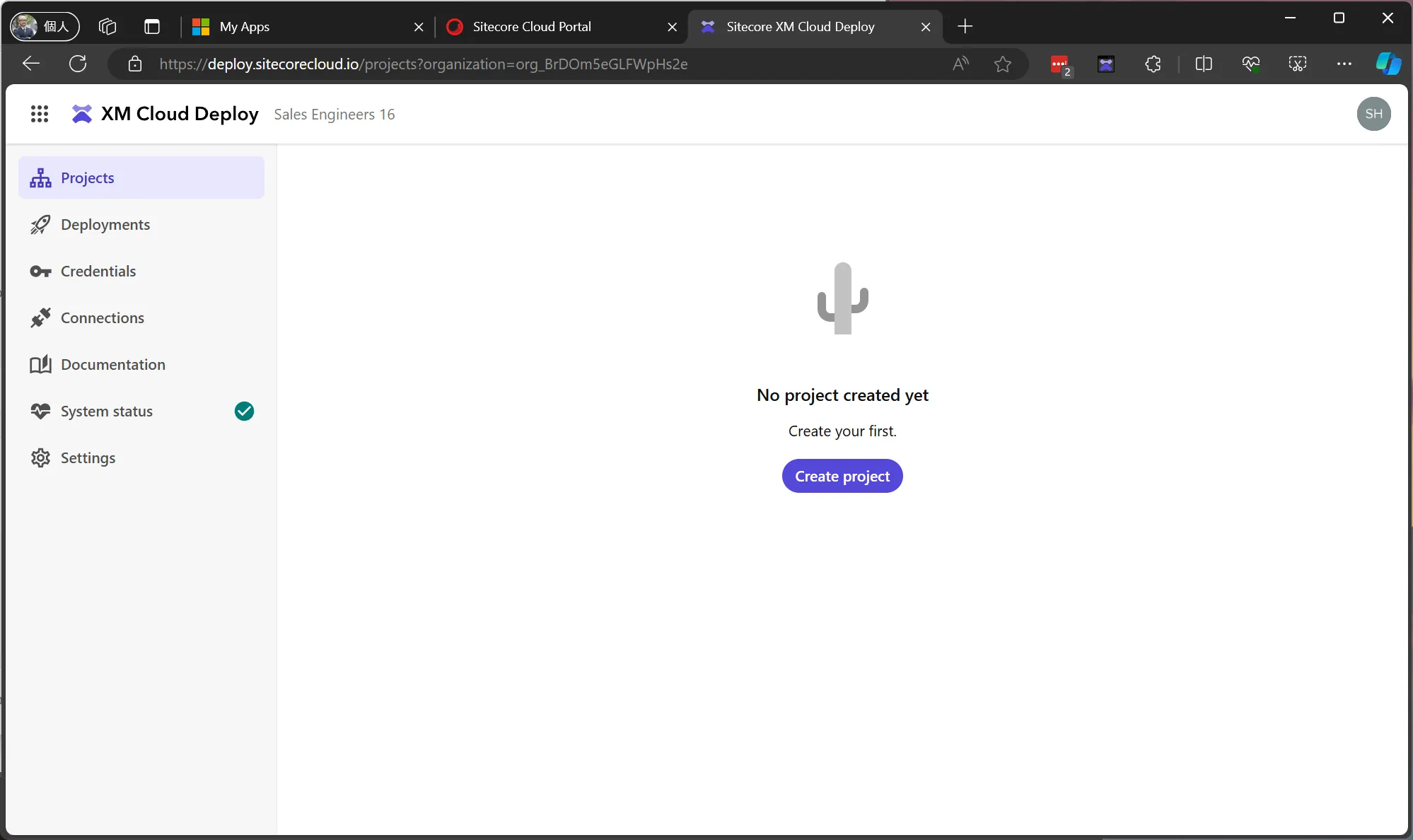
First, to access XM Cloud Deploy, go to the Sitecore Cloud Portal and click on the XM Cloud Deploy menu at the top right. If you are logging into XM Cloud Deploy for the first time, you will see a screen with no projects as shown below.

Let’s create a new project.
-
Click on
Create projectdisplayed on the screen (if a project already exists, it will be displayed at the top right). Clicking theCreate Projectbutton will switch to the following screen.
-
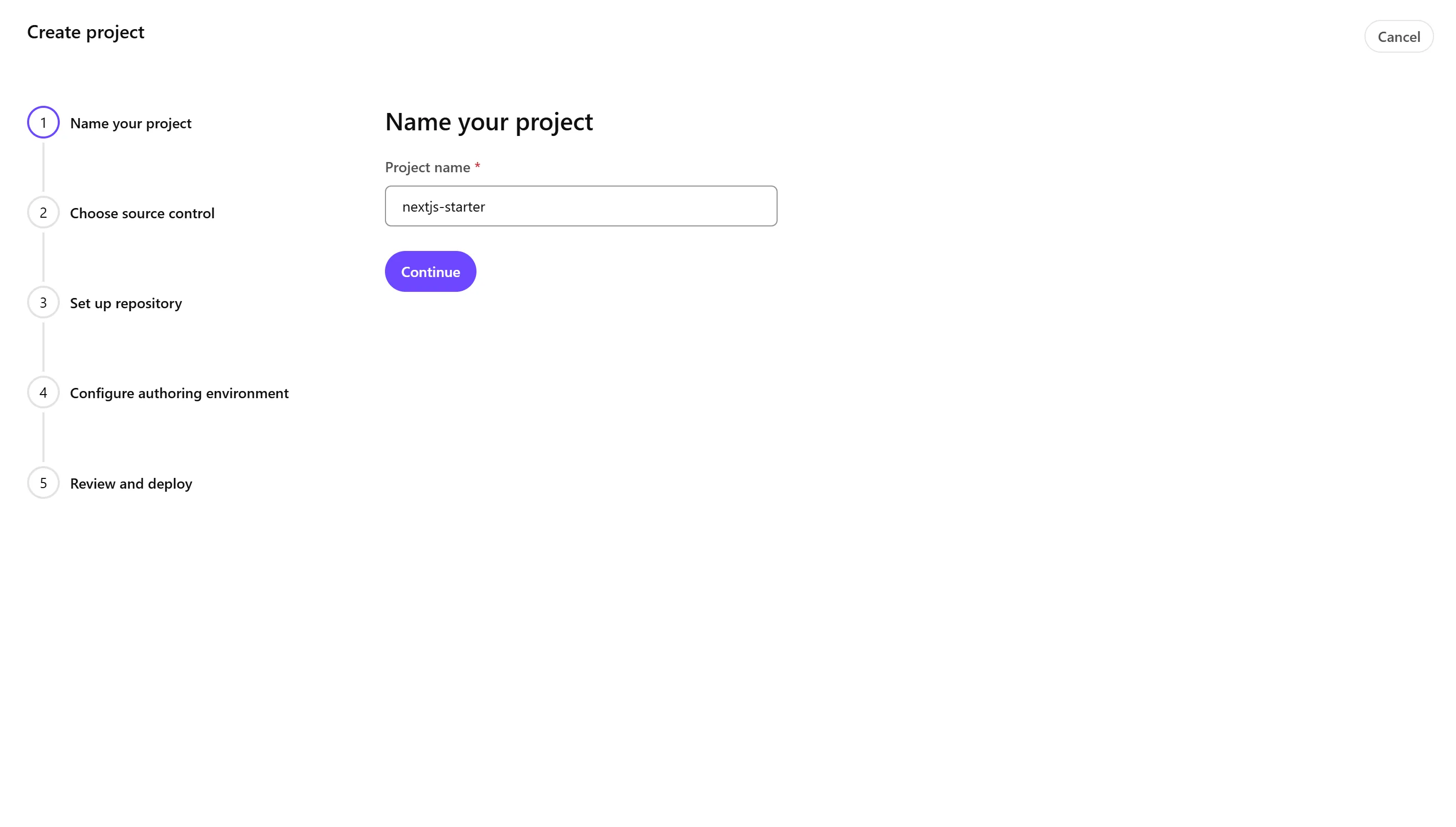
Set the project name to
nextjs-starterand clickContinueto proceed.
-
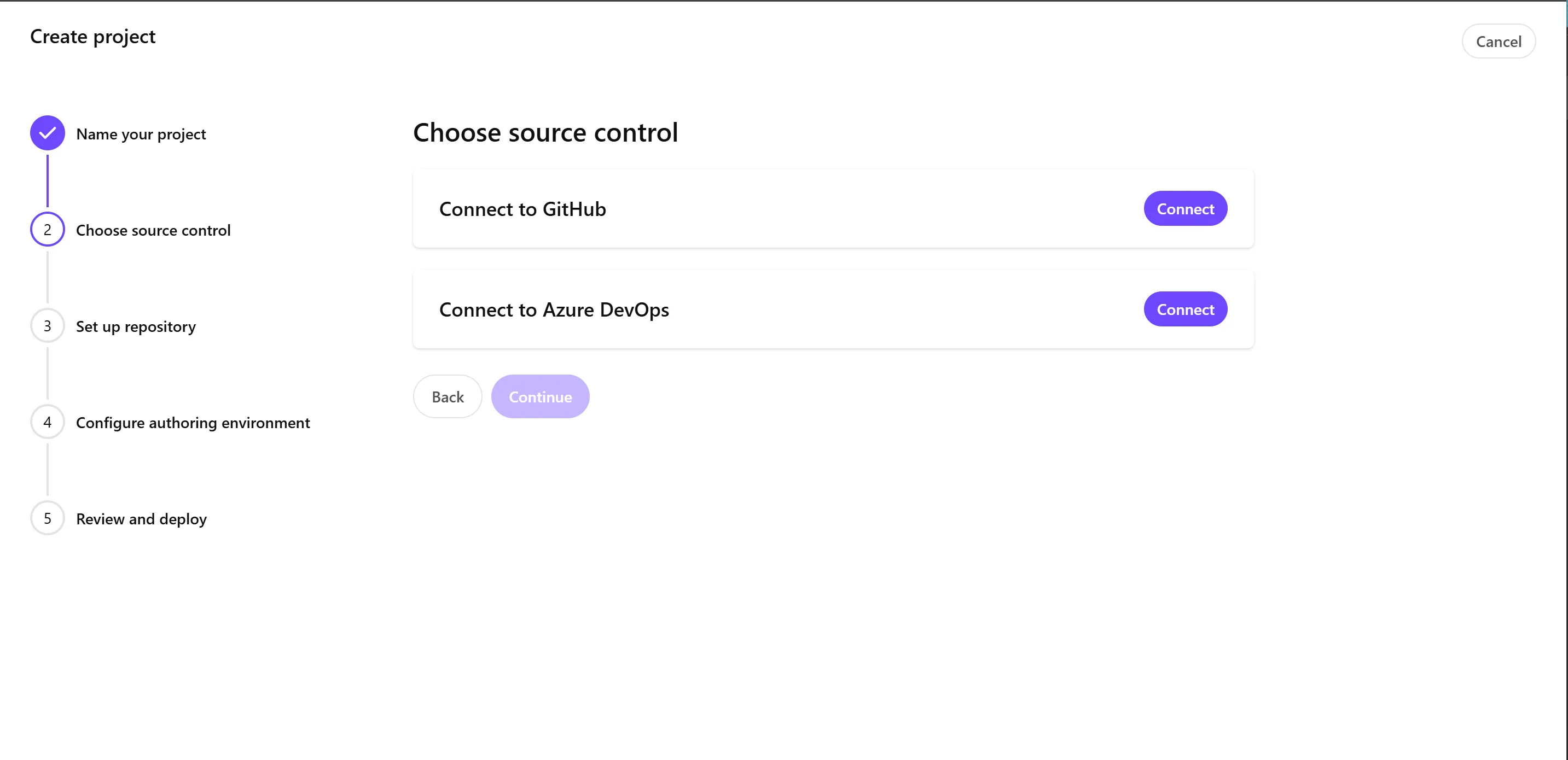
On the above screen, you can choose between GitHub or Azure DevOps for source control. For this guide, select GitHub by clicking the
Connectbutton and then click Continue. -
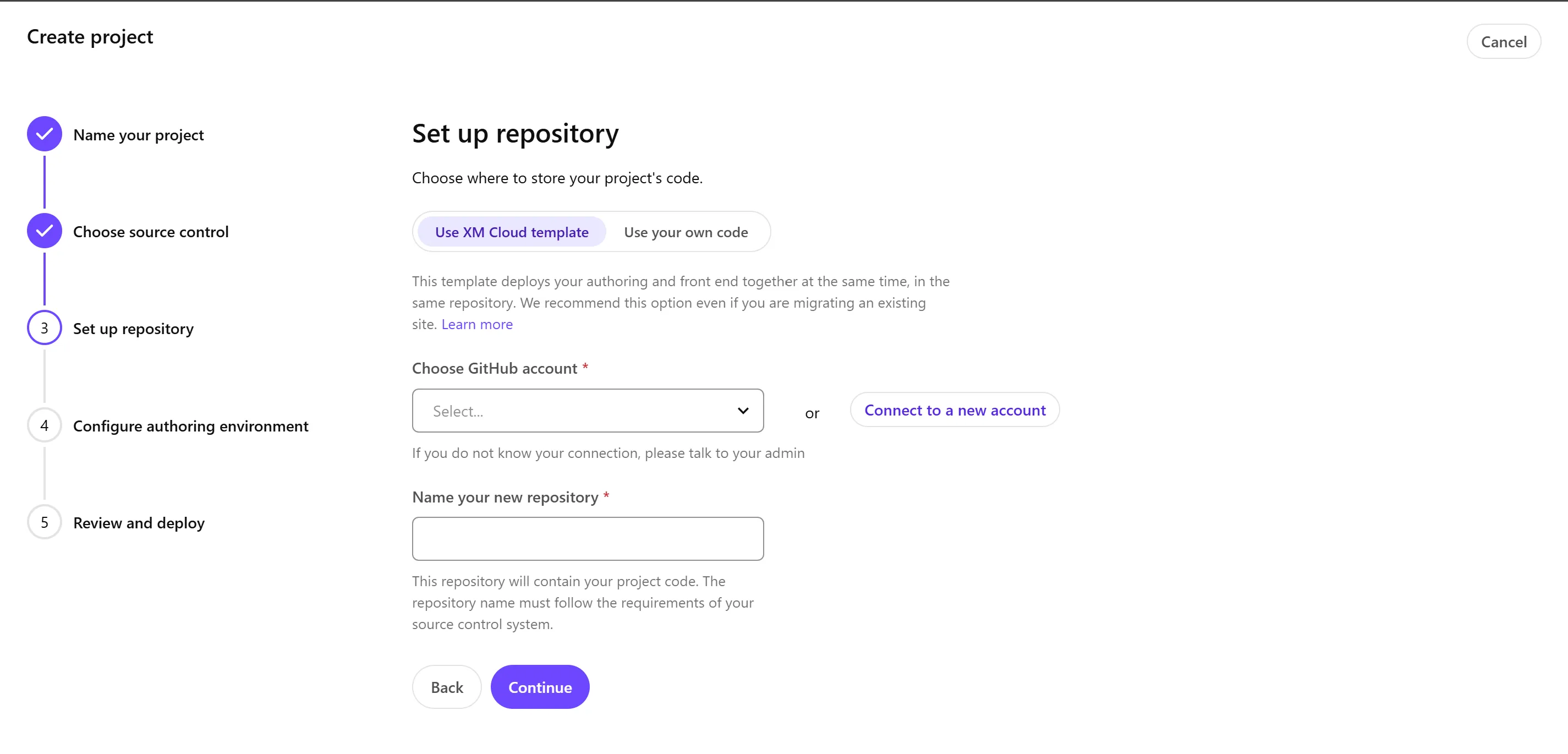
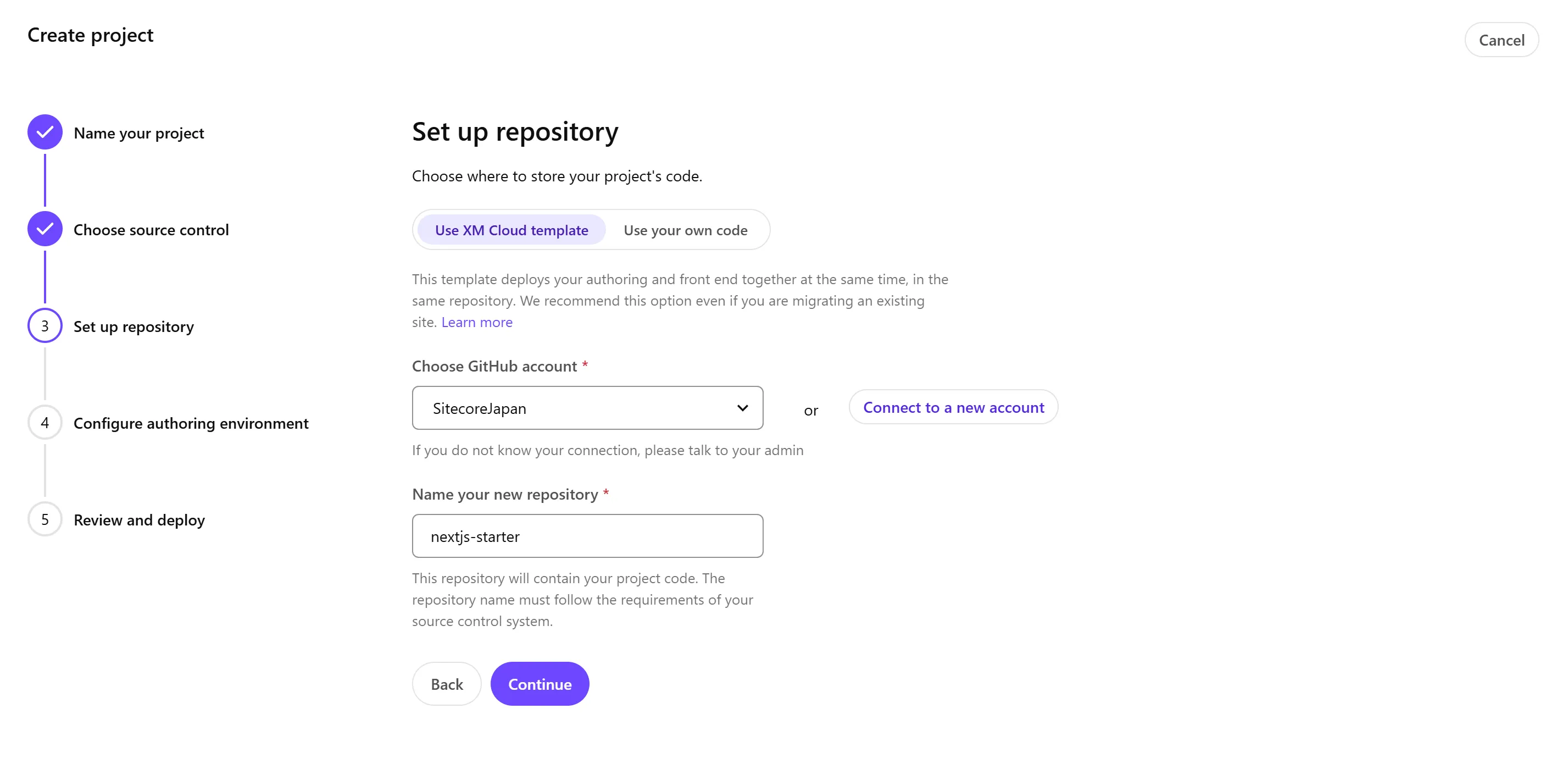
The repository setup screen will appear.

You can choose between two types of setups for the repository:
- Use XM Cloud template: This uses the XM Cloud template provided by Sitecore. If linked with GitHub, a private repository will be created.
- Use your own code: If you already have code in development, you can specify that repository.
-
If the account you want to use is not listed, click
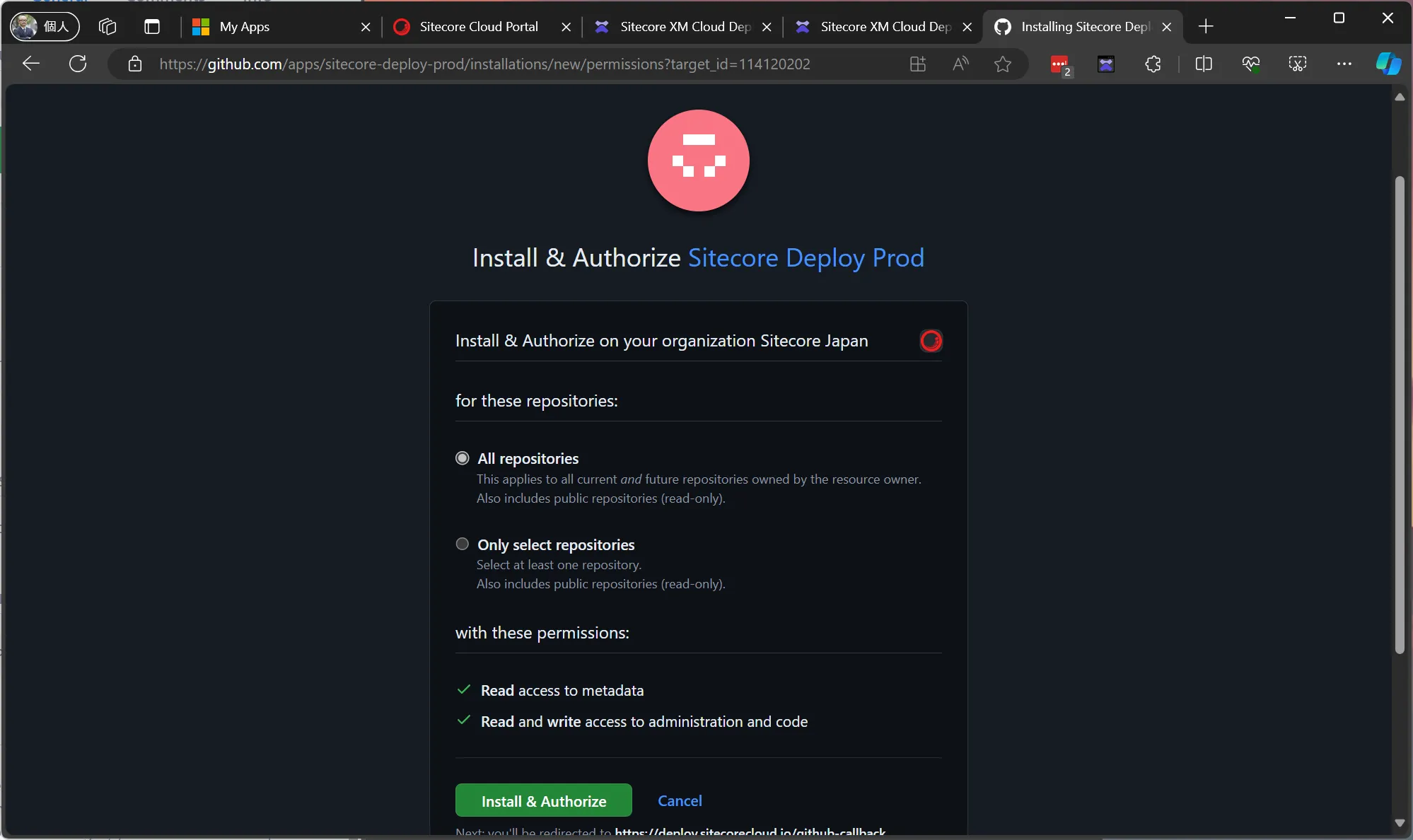
Connect to a new accountto display the linking screen. Clicking it will switch to the GitHub login screen. For this guide, to link to an organization, the Sitecore Deploy Prod screen will be displayed as shown below.
Click Install & Authorize to enable linking, and the account will be selectable from the list.
-
When creating a new project, select the target account and set the repository name. Click
Continueto proceed.
-
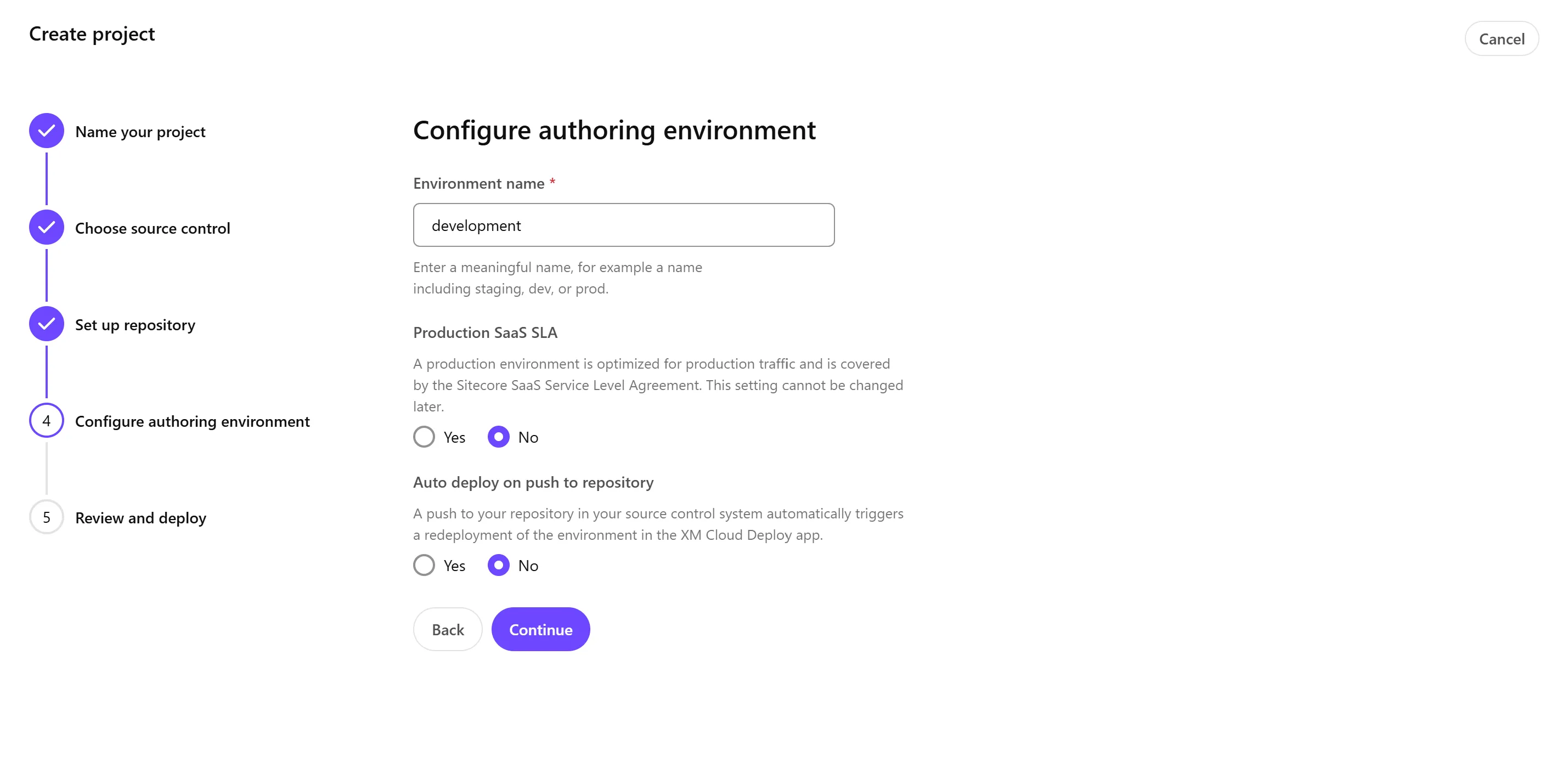
A confirmation screen for configuring the CMS environment will be displayed.

Note that the
Production SaaS SLAsetting cannot be changed later. Initially, create a non-production environment and switch to a production environment when needed. -
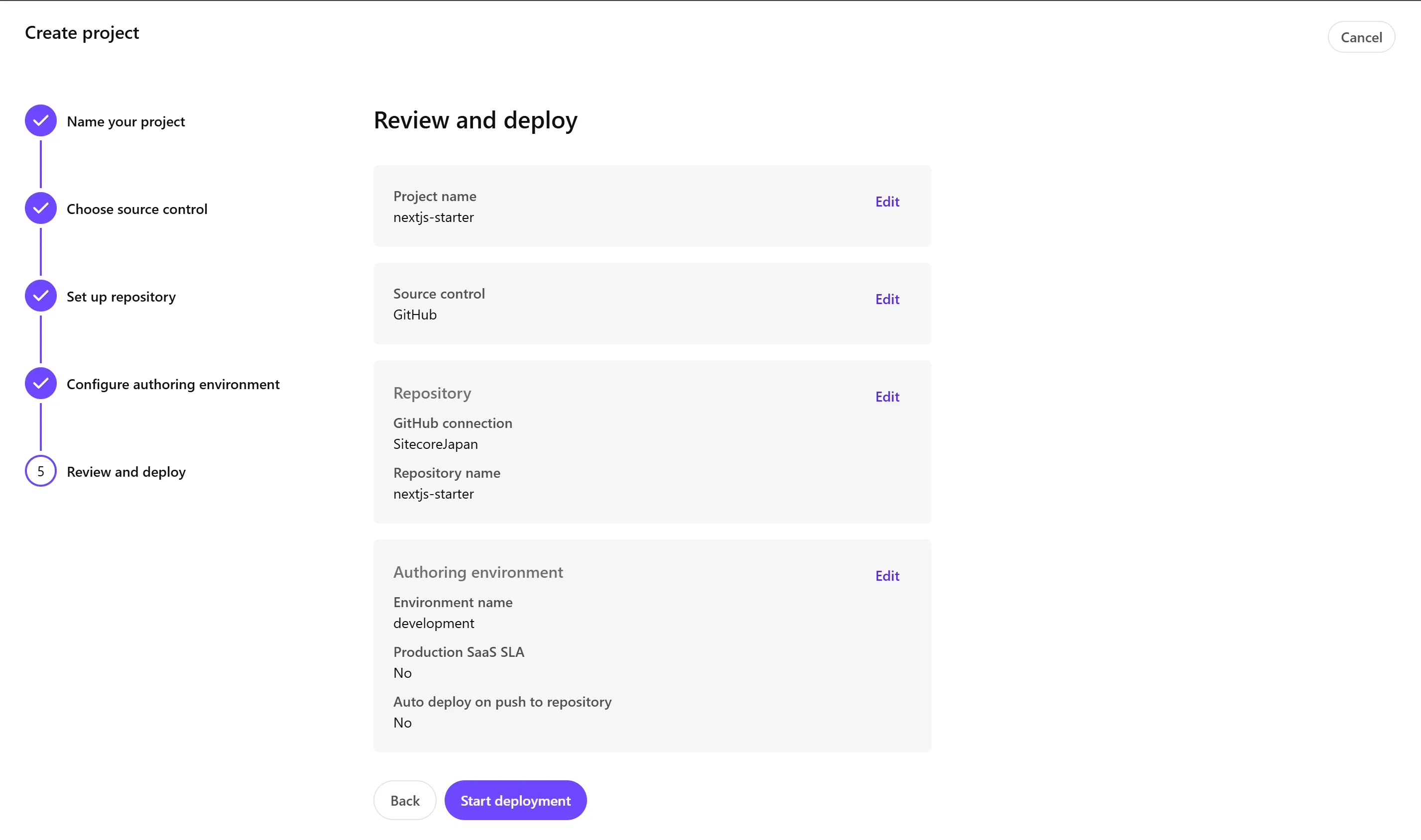
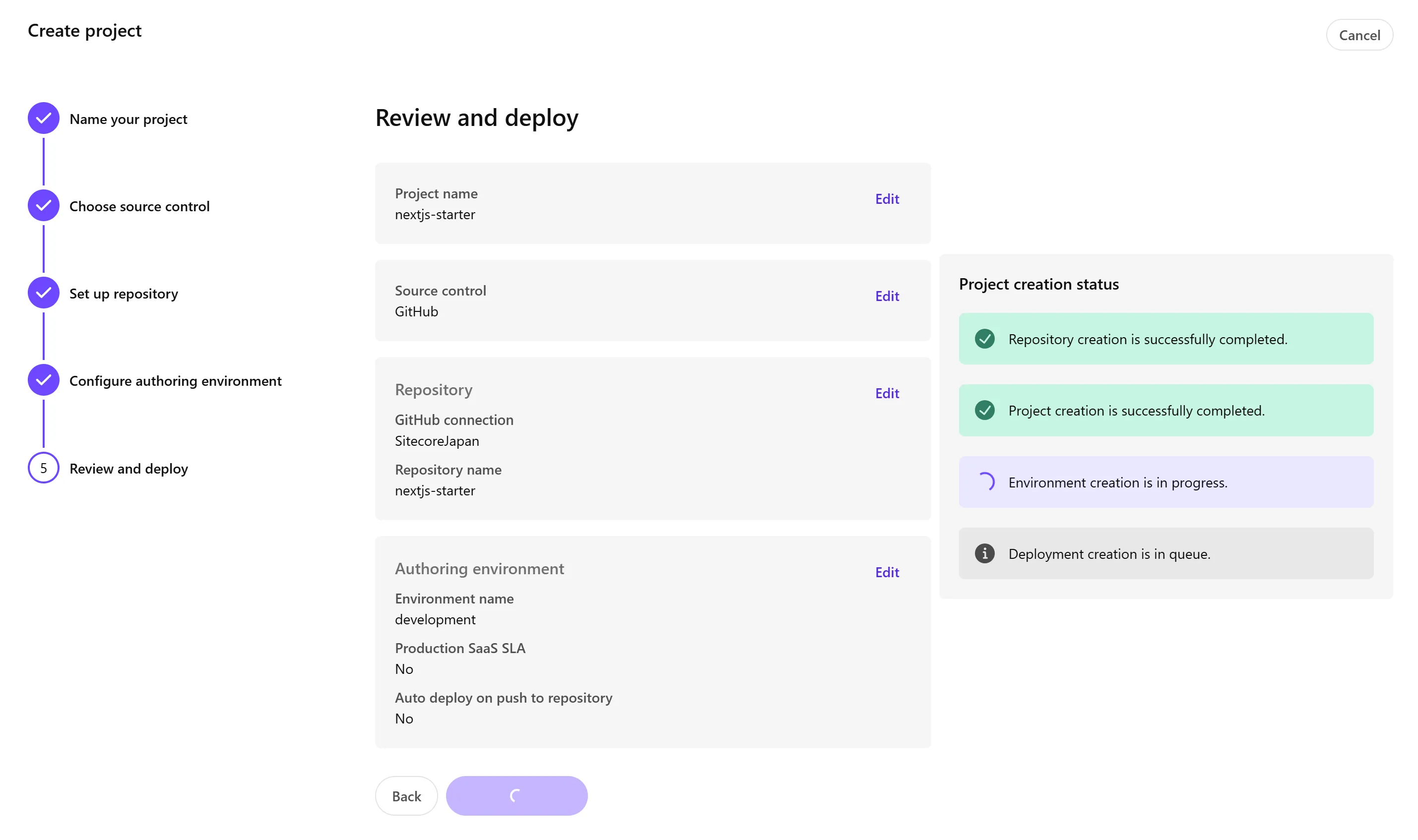
A final confirmation screen will be displayed.

If everything is correct, click the Start Deployment button to begin the deployment.
This will create a new project and prepare a new environment.

You can create one production server and two non-production servers for the project.
Once the deployment is complete, you can access the XM Cloud management screen.

Adding a New Site
Let’s add a sample site provided by default to the new Sitecore instance. The steps involve creating a Collection and then adding a Site.
Creating a Collection
Create a Collection to manage the group of sites.
-
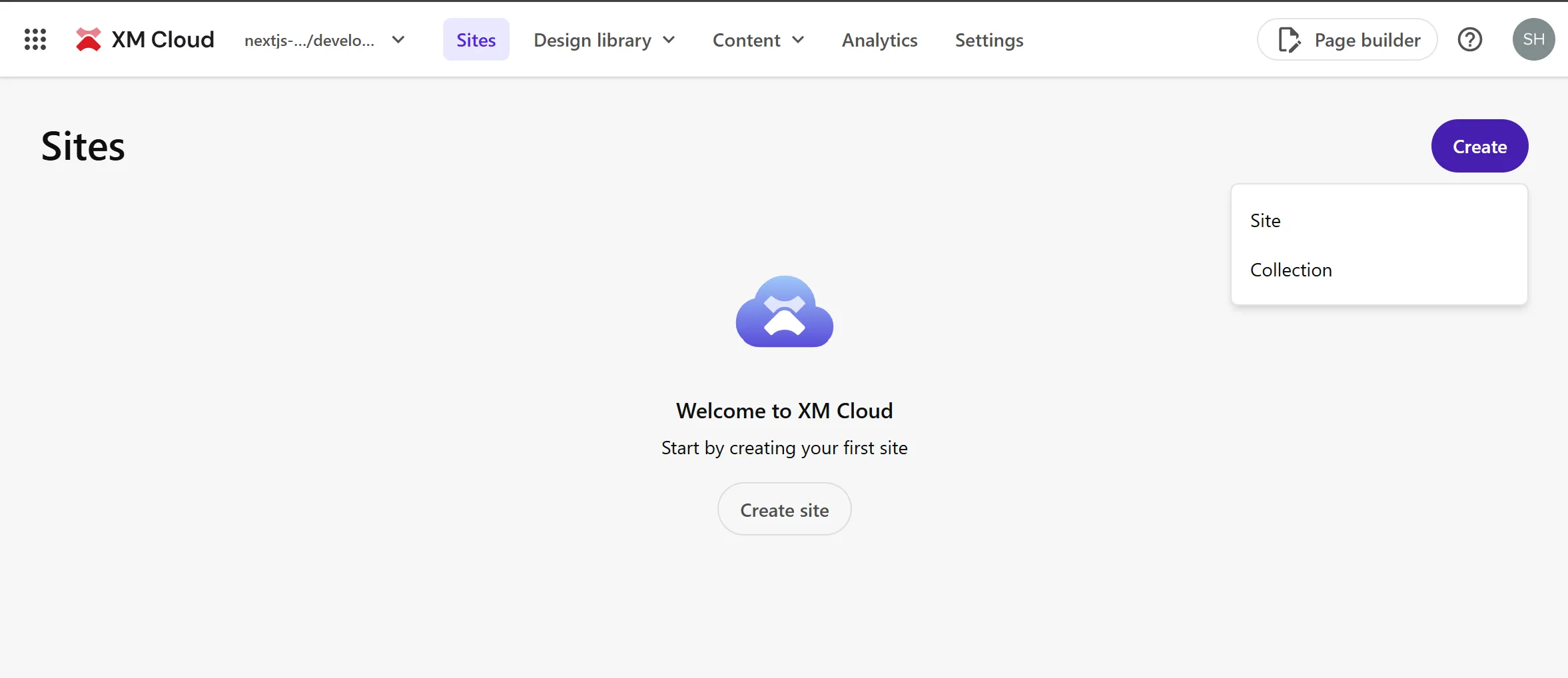
In the new environment, click
Createat the top right of the screen. The options for Site and Collection will be displayed.
Select Collection.
-
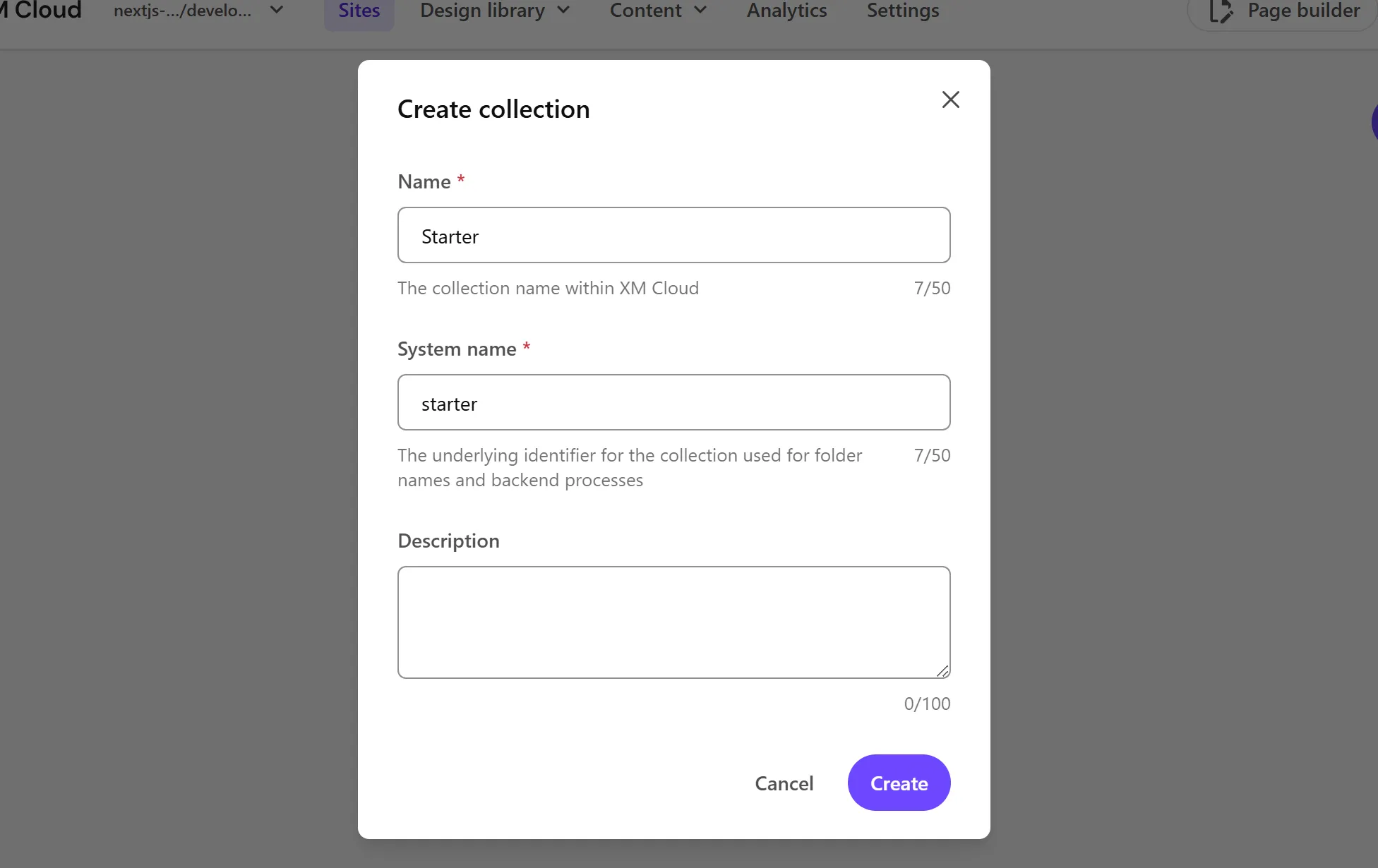
A dialog to set the Collection name will be displayed.

-
Click the Create button to create a new Collection.

Creating a Site
Follow these steps to create a site within the Collection.
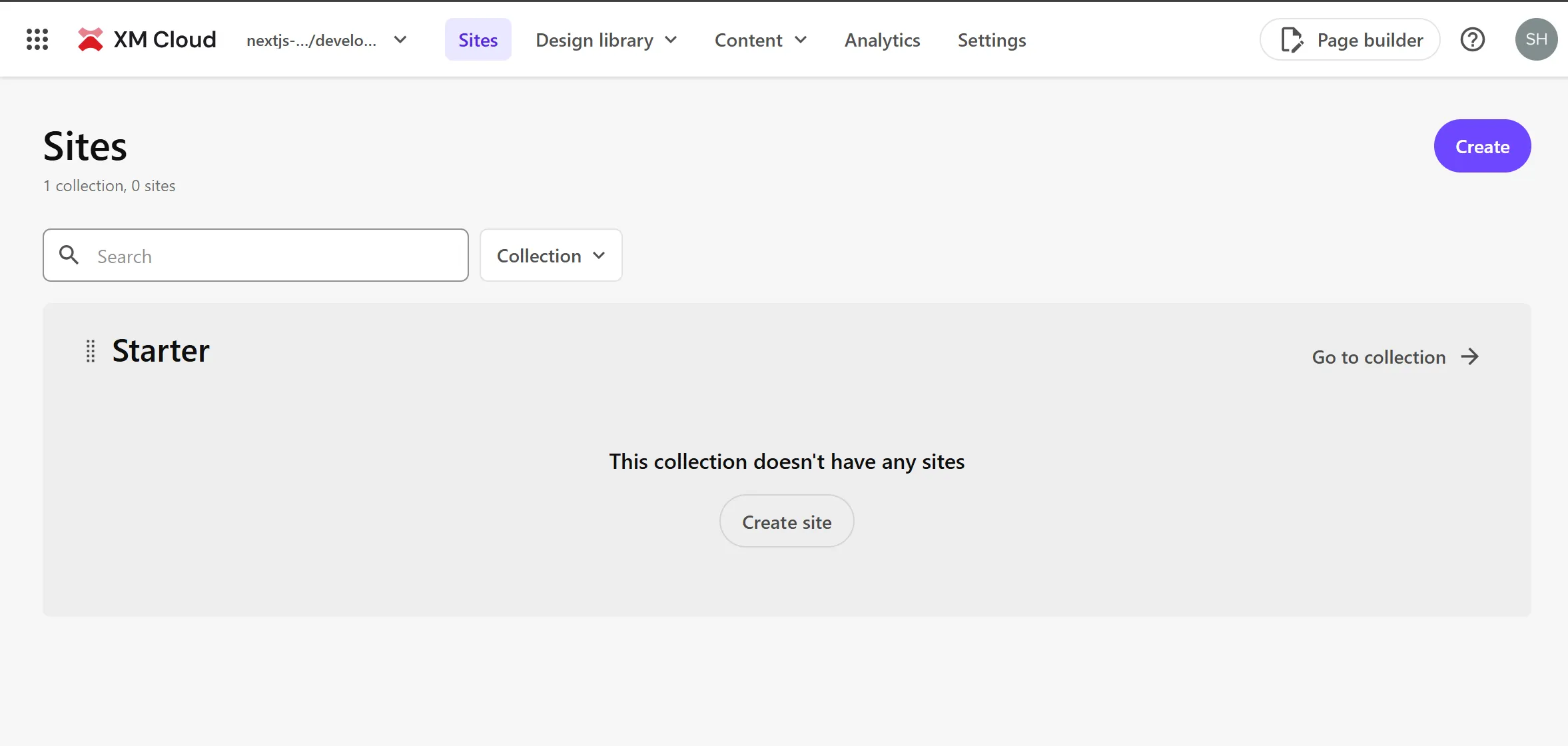
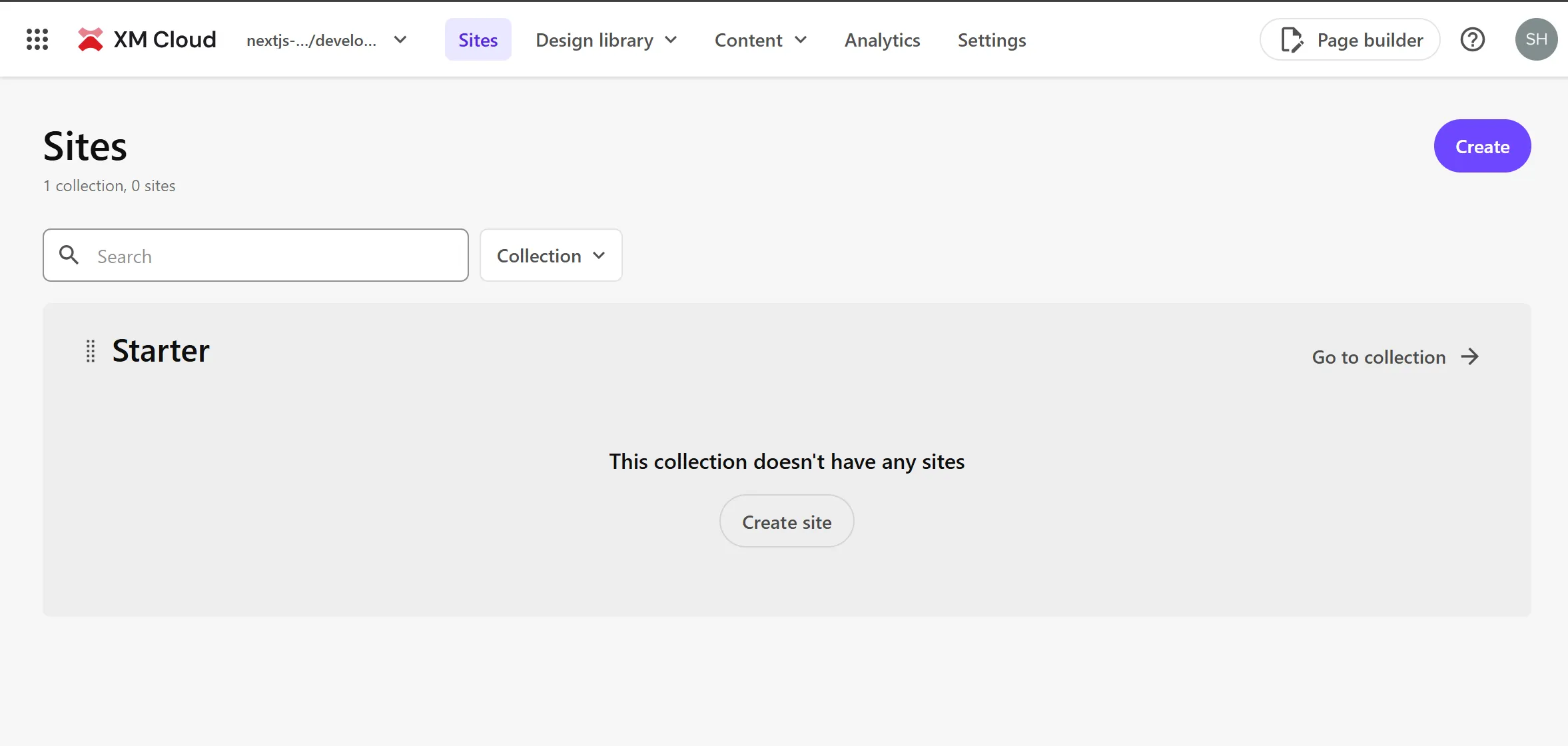
-
Click Create site in the area of the created Collection.

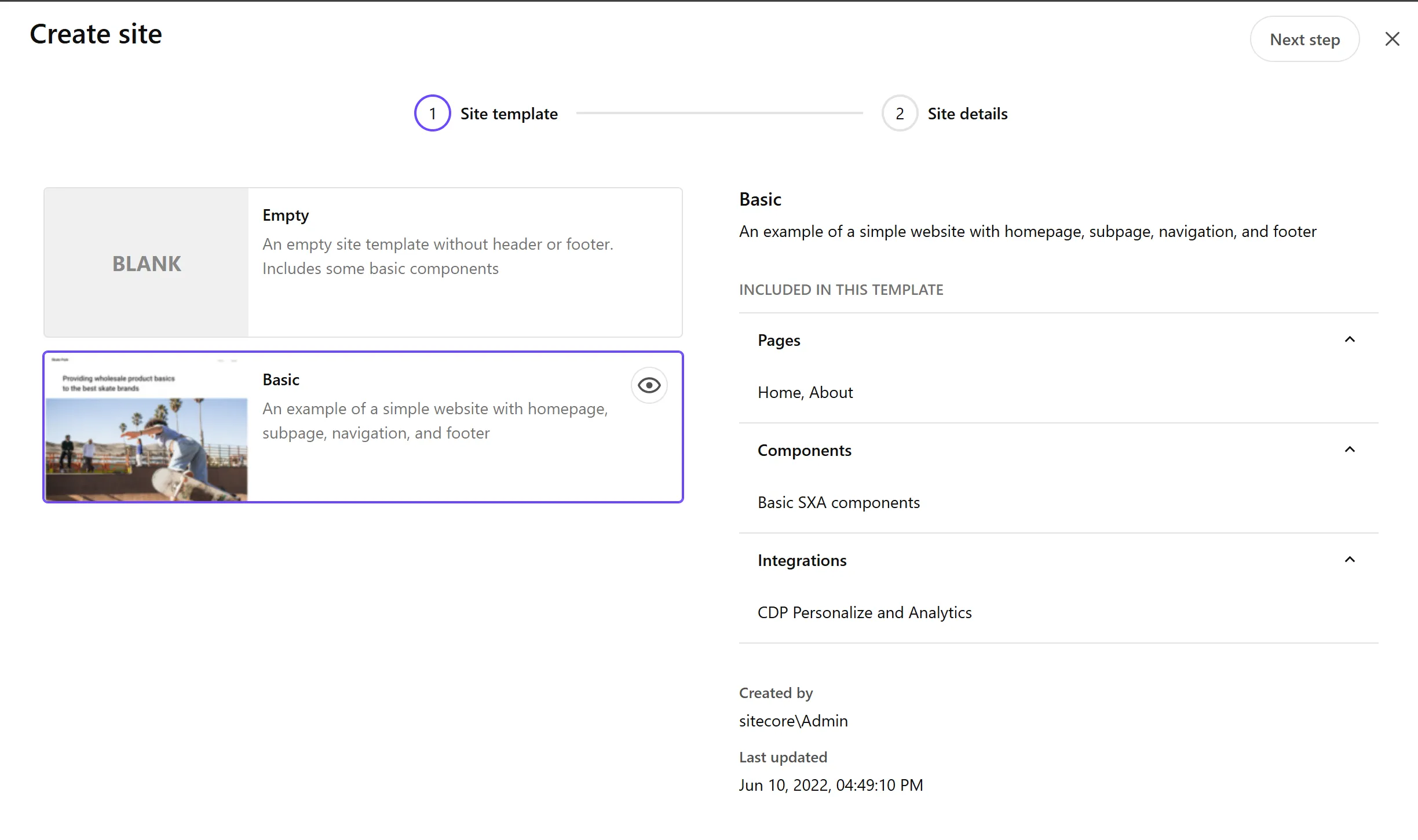
-
The site template screen will be displayed. Select Basic for this guide.

The following information will be displayed for this template:
- Pages: Home and About items are prepared
- Components: Standard SXA components
- Integration: Sitecore CDP + Personalize
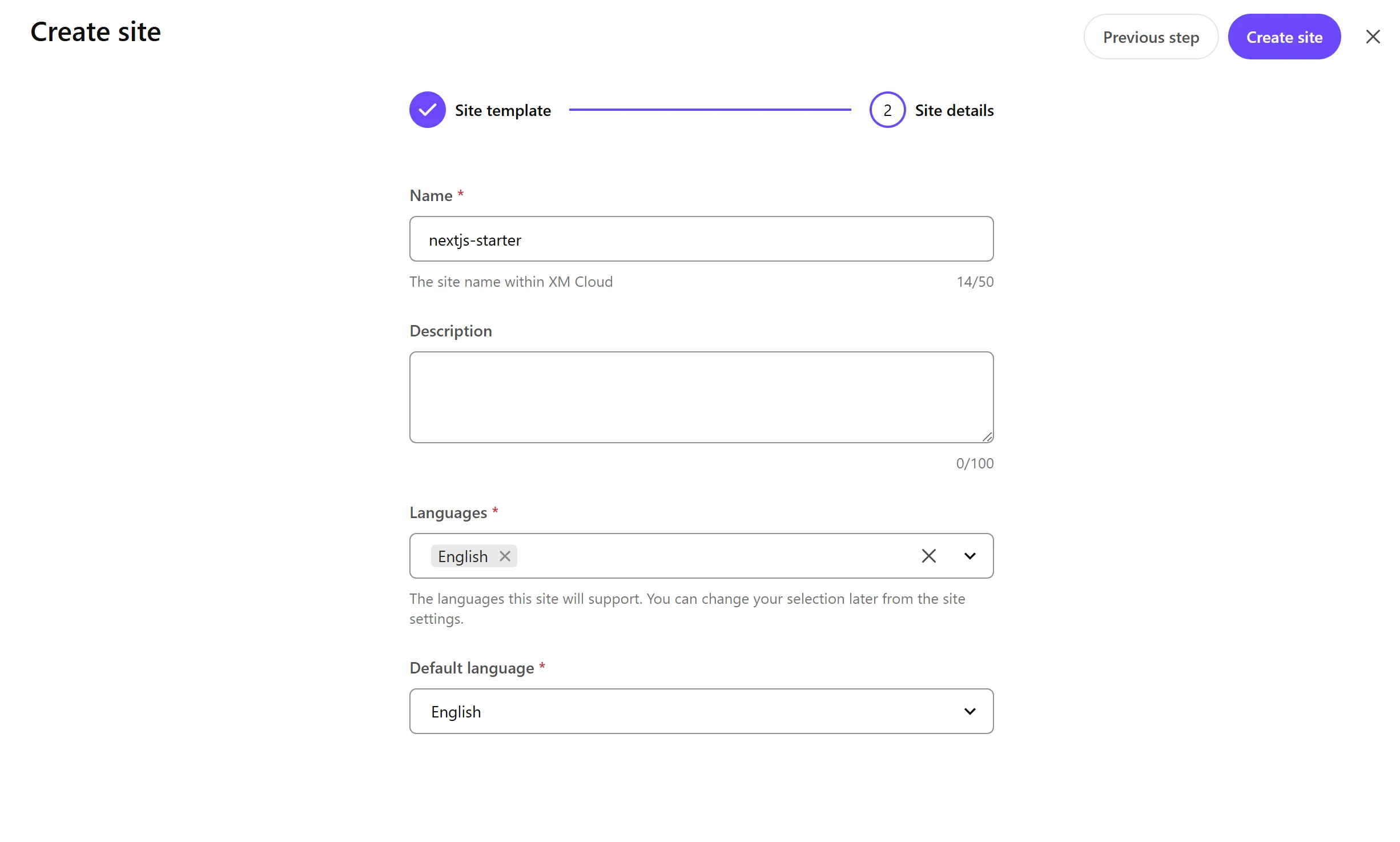
-
Add the site information in the next step.

-
Click the Create button to start adding the new site.

After completing the above steps, you can confirm that the new site has been added.

Adding an Environment
With the new server and site ready, let’s add another server by following the steps to add an Environment.
-
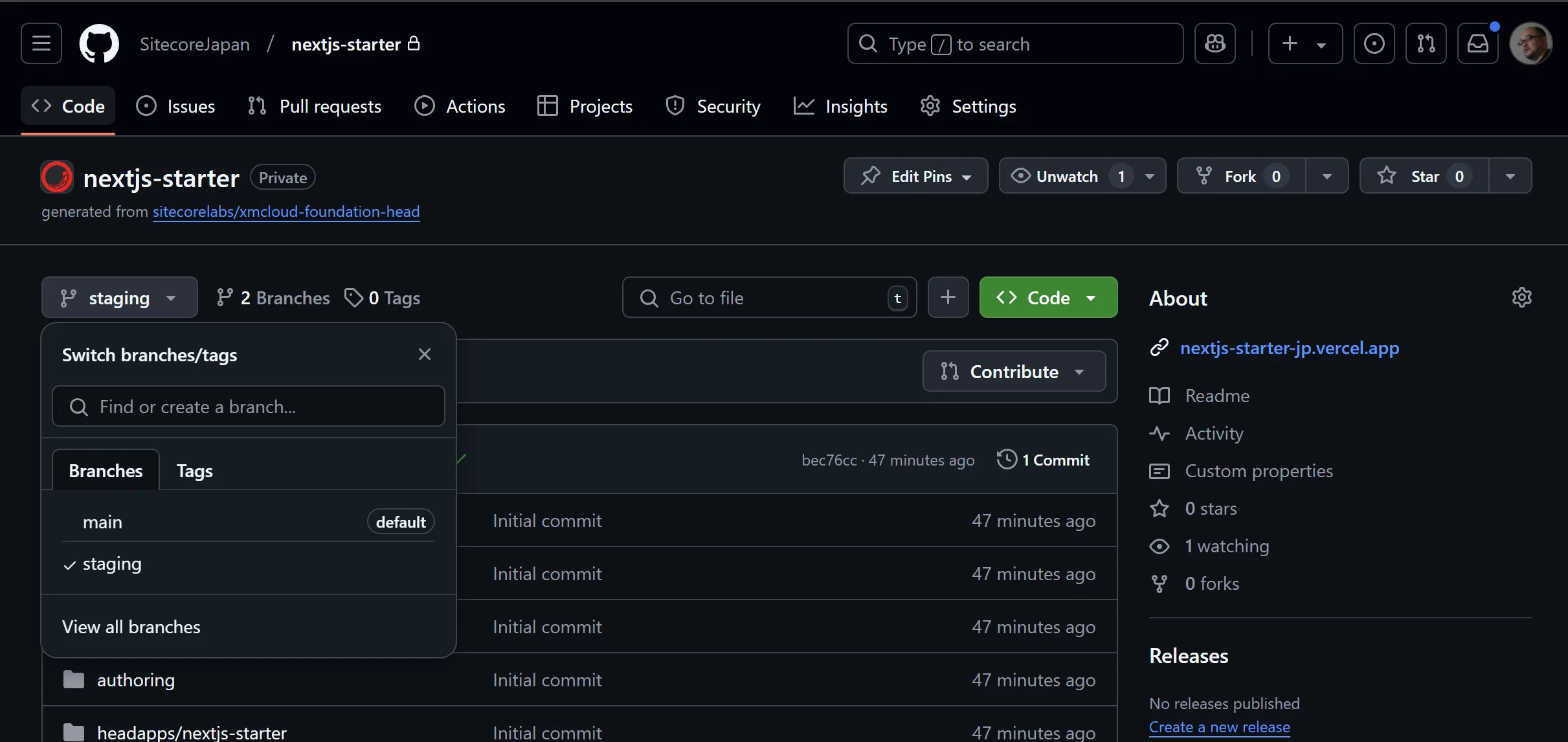
Add a Staging branch to the GitHub repository.

-
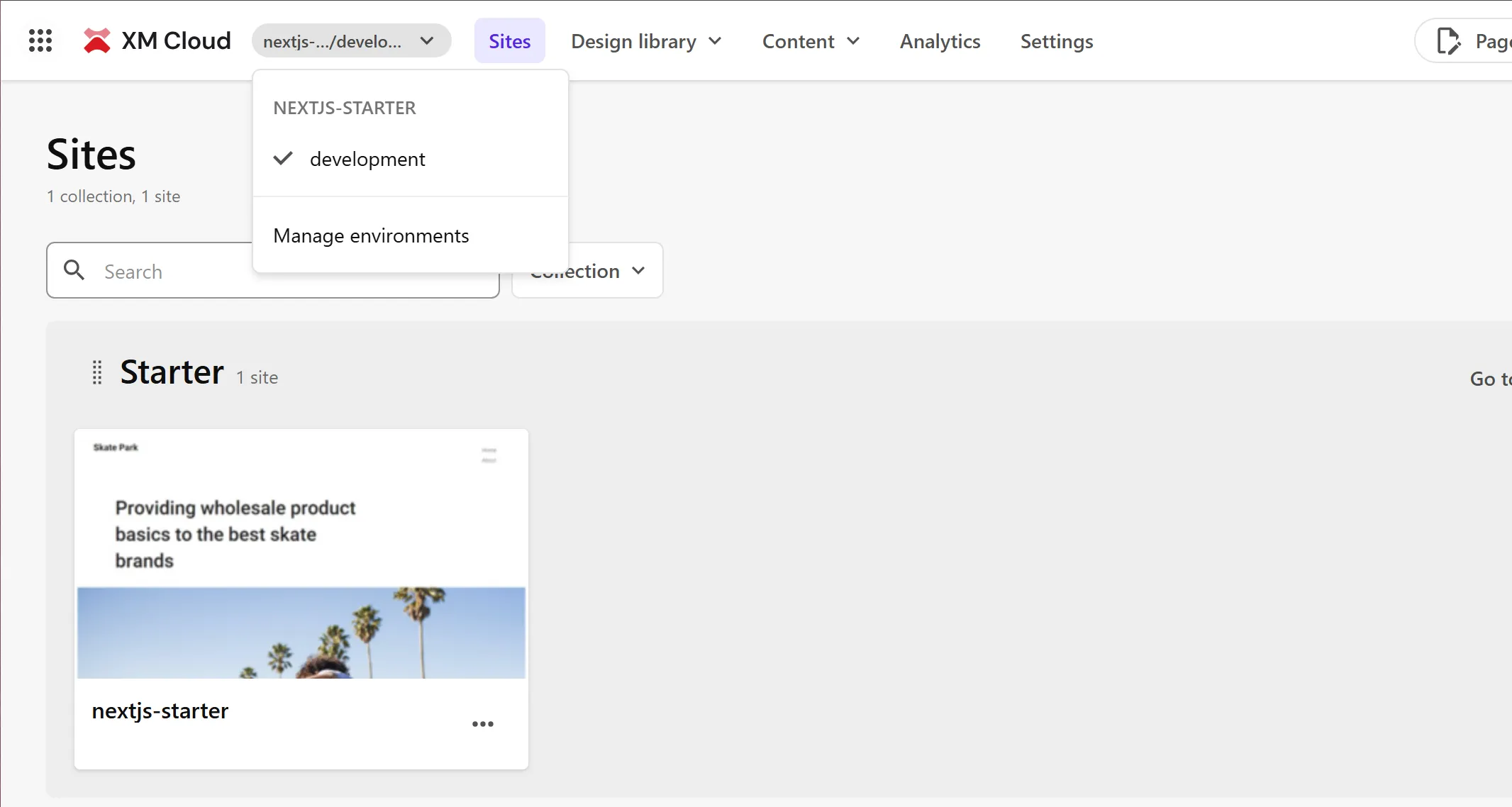
Move to the XM Cloud Deploy management screen. If the CMS is already running, you can access the XM Cloud Deploy management screen by clicking
Manage environmentsfrom the environment list.
-
Open the environment list screen for the project you are using.

-
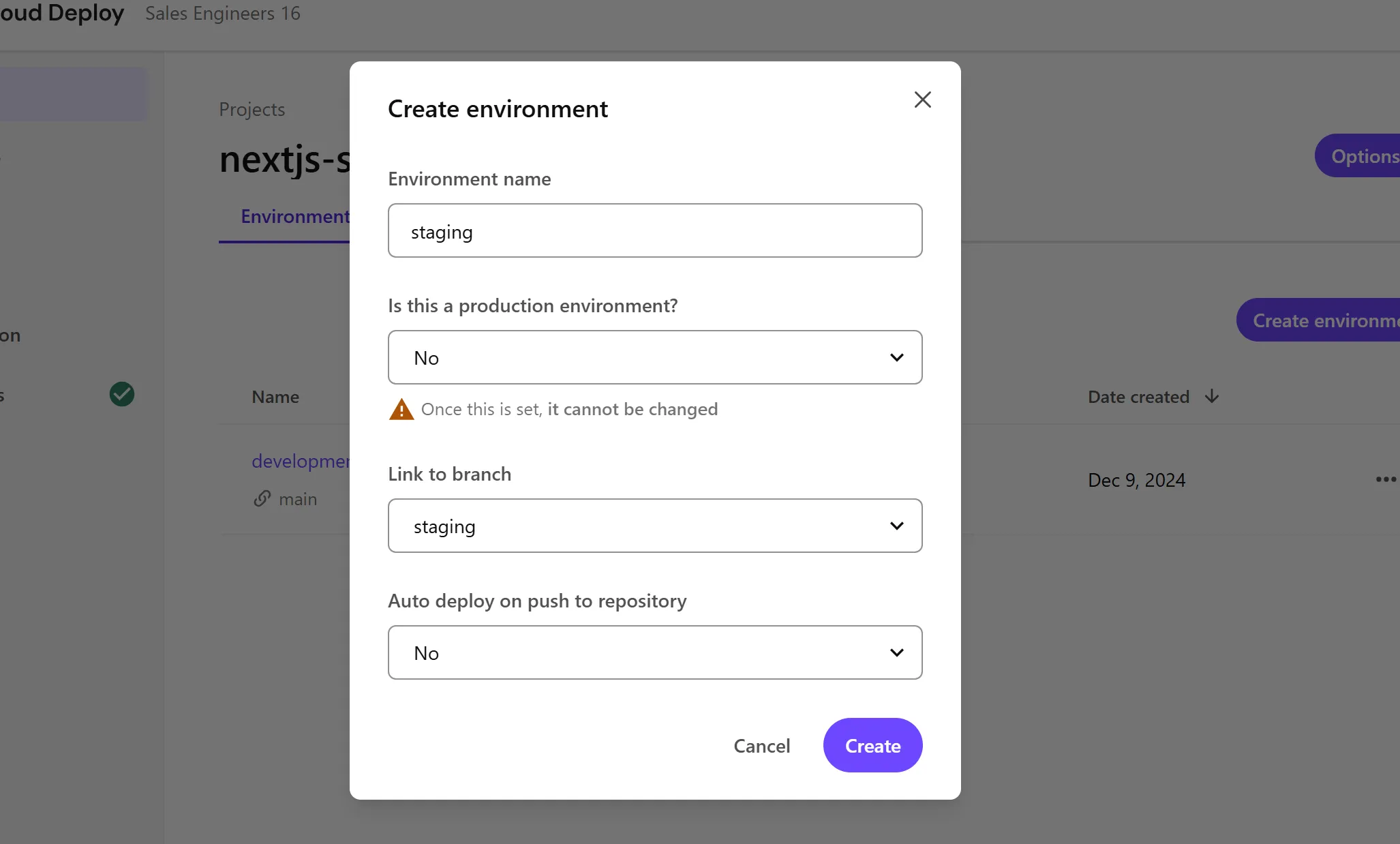
Specify the branch name of the repository for the new environment.

After completing the above settings, a new server will be set up in a similar manner to the initial environment setup.
Environment Details
From the XM Cloud Deploy management screen, you can obtain various values related to the environment.
- Deployments: Information about server deployments
- Sites: Check the websites set up in the target environments
- You can execute a full publish
- Deploy sites to Vercel
- Details
- Obtain the deployment destination of the website and the Context ID used during development
- Check the Environment ID
- Check the data center and instance type
- Obtain URLs and Client Keys for use with GraphQL, etc.
- Logs
- View various logs held by the instance
- Variables
- Check the environment variables used by the CMS
- Developer Settings
- A screen to obtain values frequently used by developers

These values are used by infrastructure engineers and developers and are not used by general users.
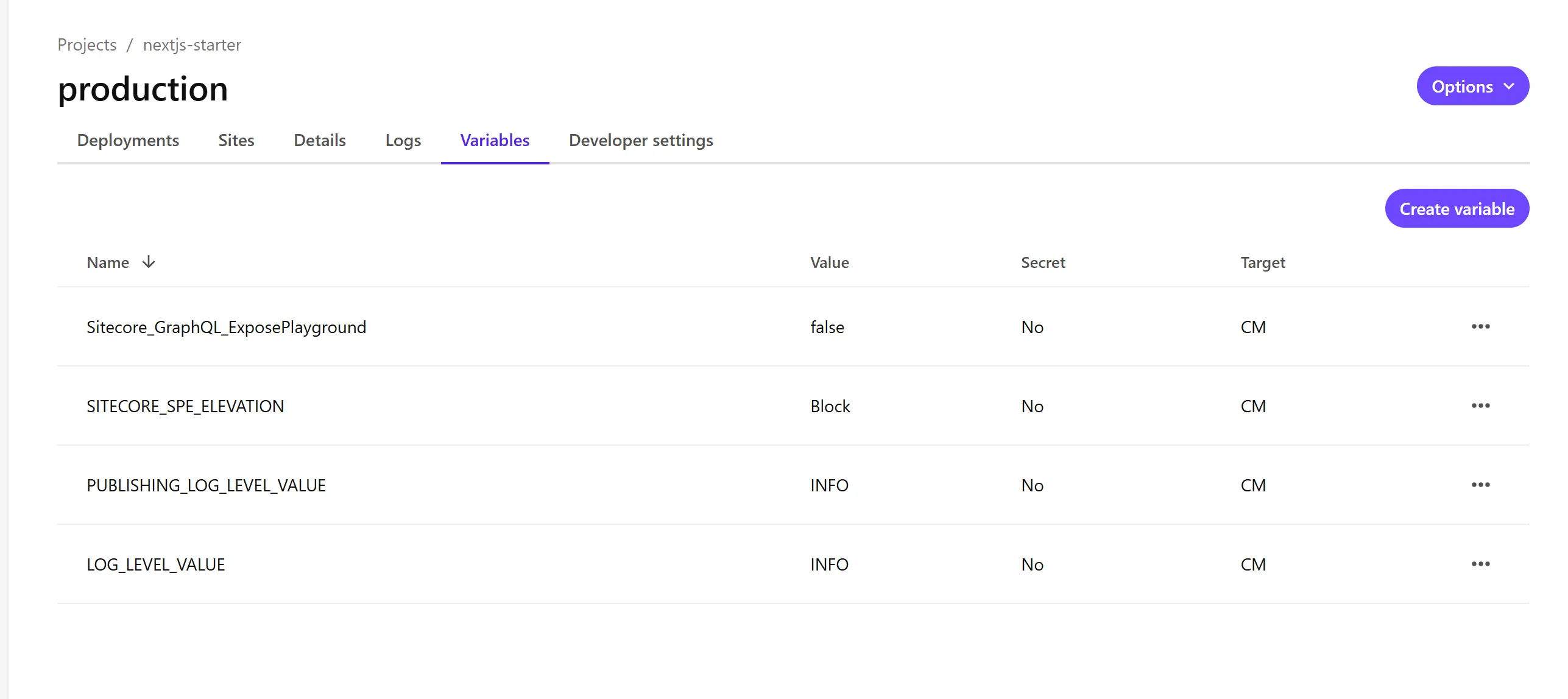
About Environment Variables
The Variables tab is used to set environment variable values for the CMS.

The following items are set by default.
| Name | Value | Secret | Target | Description |
|---|---|---|---|---|
| Sitecore_GraphQL_ExposePlayground | false | No | CM | Enable/disable access to the Sitecore Authoring and Management GraphQL API playground. |
| SITECORE_SPE_ELEVATION | Block | No | CM | Specify user account control actions for the Sitecore PowerShell Extension (SPE) module. |
| PUBLISHING_LOG_LEVEL_VALUE | INFO | No | CM | Set the log level for the publishing process. |
| LOG_LEVEL_VALUE | INFO | No | CM | Set the log level for general logs. |
Additional information is summarized on the following page.
RichText Editor
In the Pages management screen, you can switch the input method of the rich text editor using environment variables. Use the PAGES_ENABLE_NEW_RTE_EDITOR environment variable to enable it in JSS v21.5.2 or later. Note that this setting will be enabled by default on May 8, 2025.
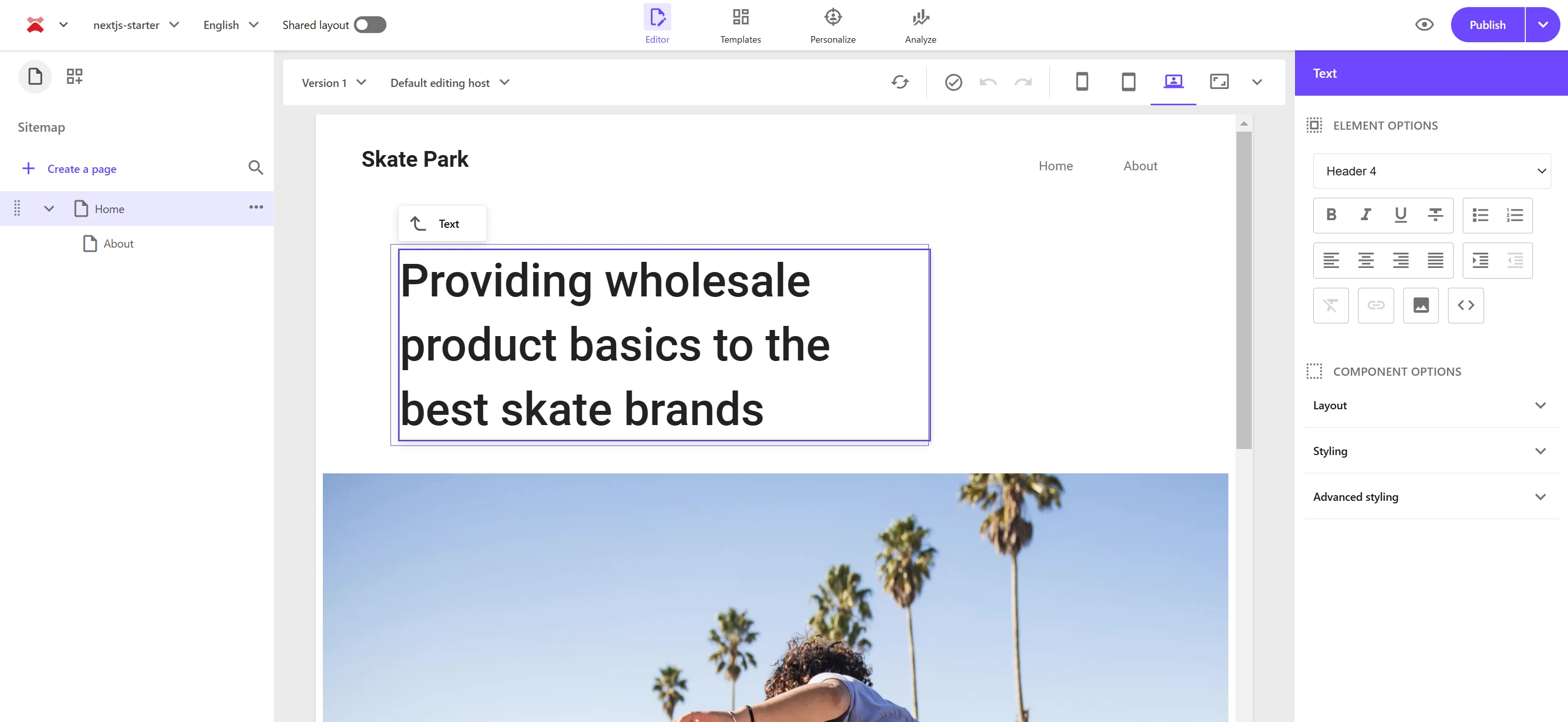
Previously, the rich text editing screen allowed you to specify attributes on the right side of the screen when selecting rich text, as shown below.

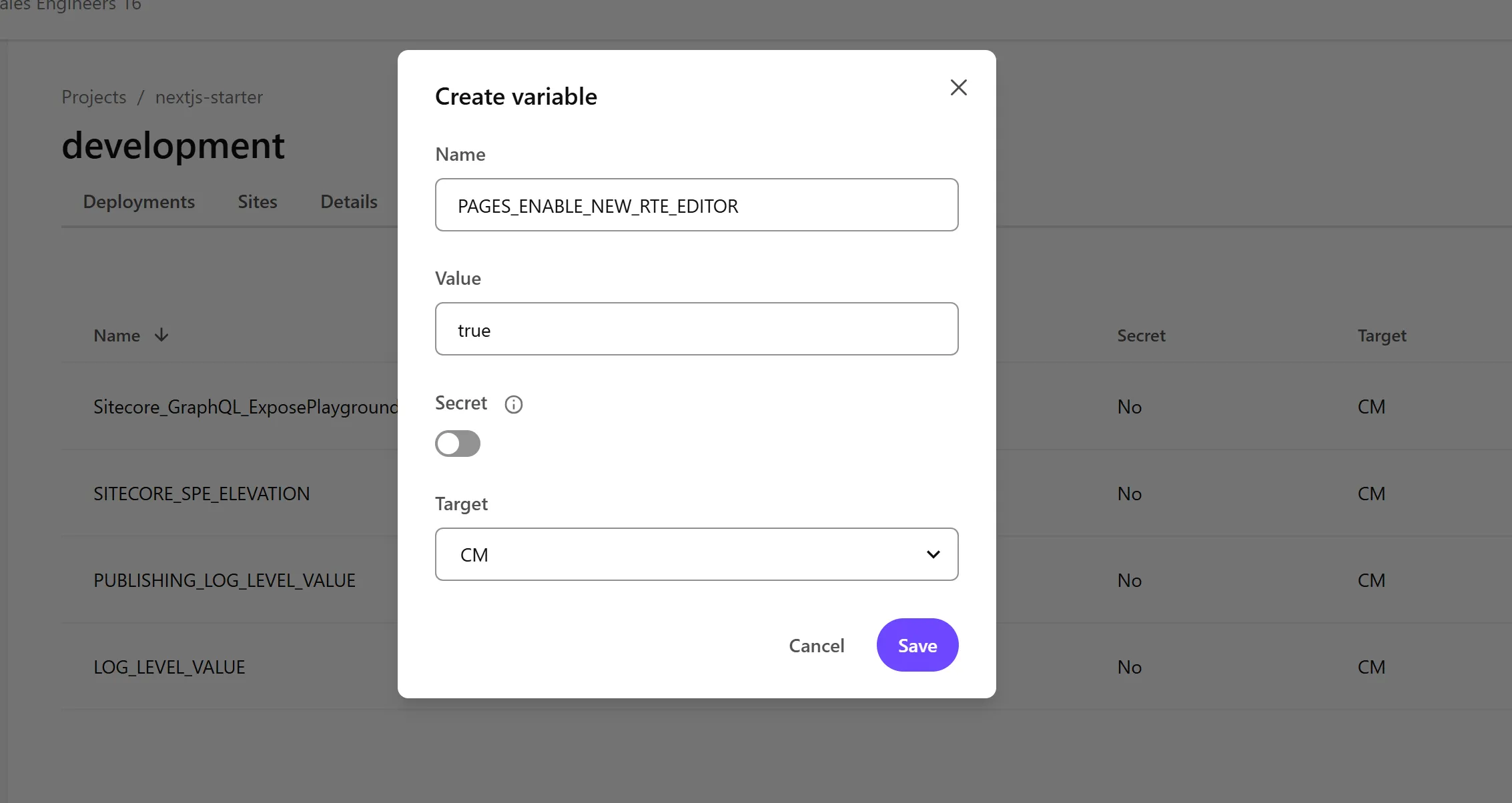
Now, add the PAGES_ENABLE_NEW_RTE_EDITOR item to the environment.

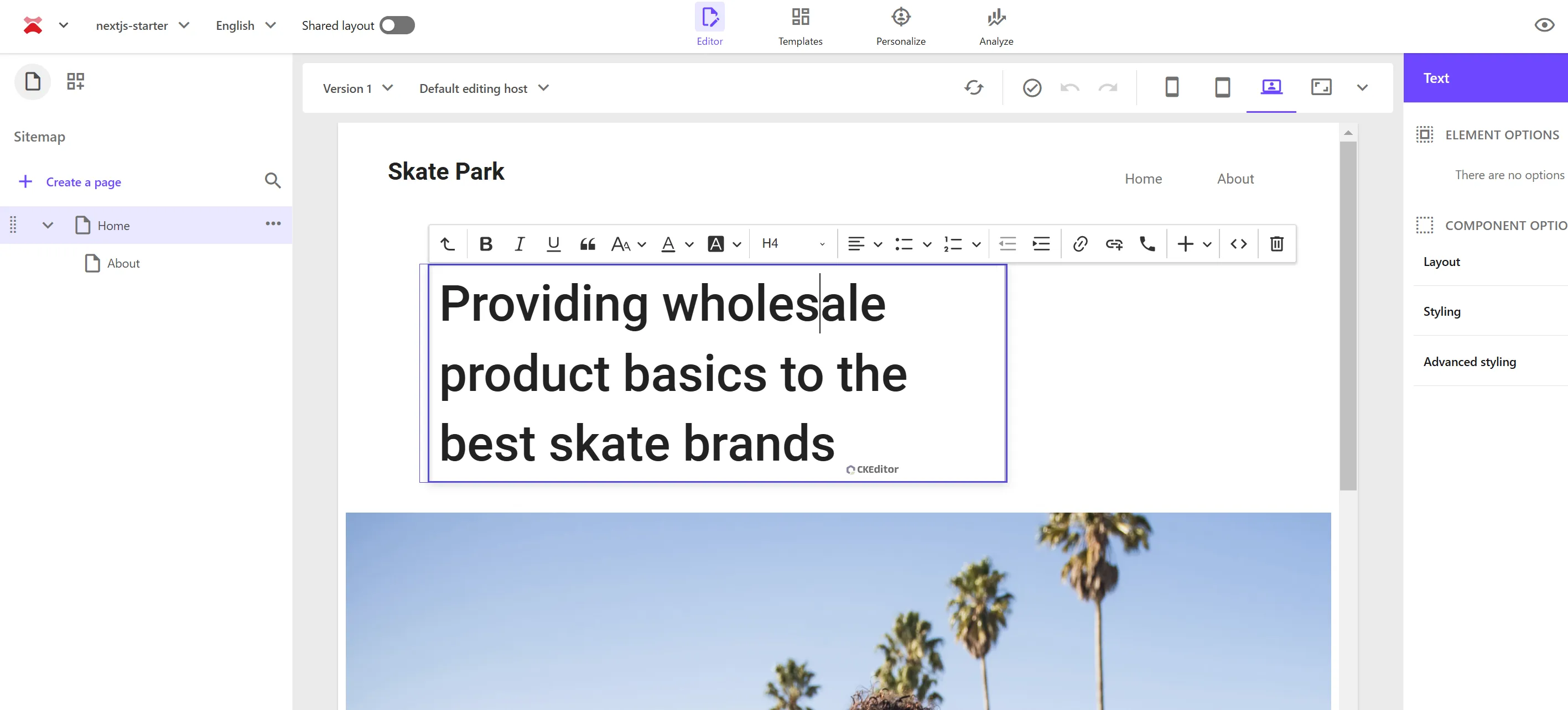
After setting it, manually deploy to enable the environment variable. After a while, when the new instance starts, access Pages to see the new rich text editor format.

Since this setting will change in 2025, it is recommended to enable and use it now.
Sitecore Connect for Content Hub
To link Sitecore XM Cloud with Sitecore Content Hub, use the Environment Variables item. The steps for this are introduced on the following page.