Sample - Slidebar
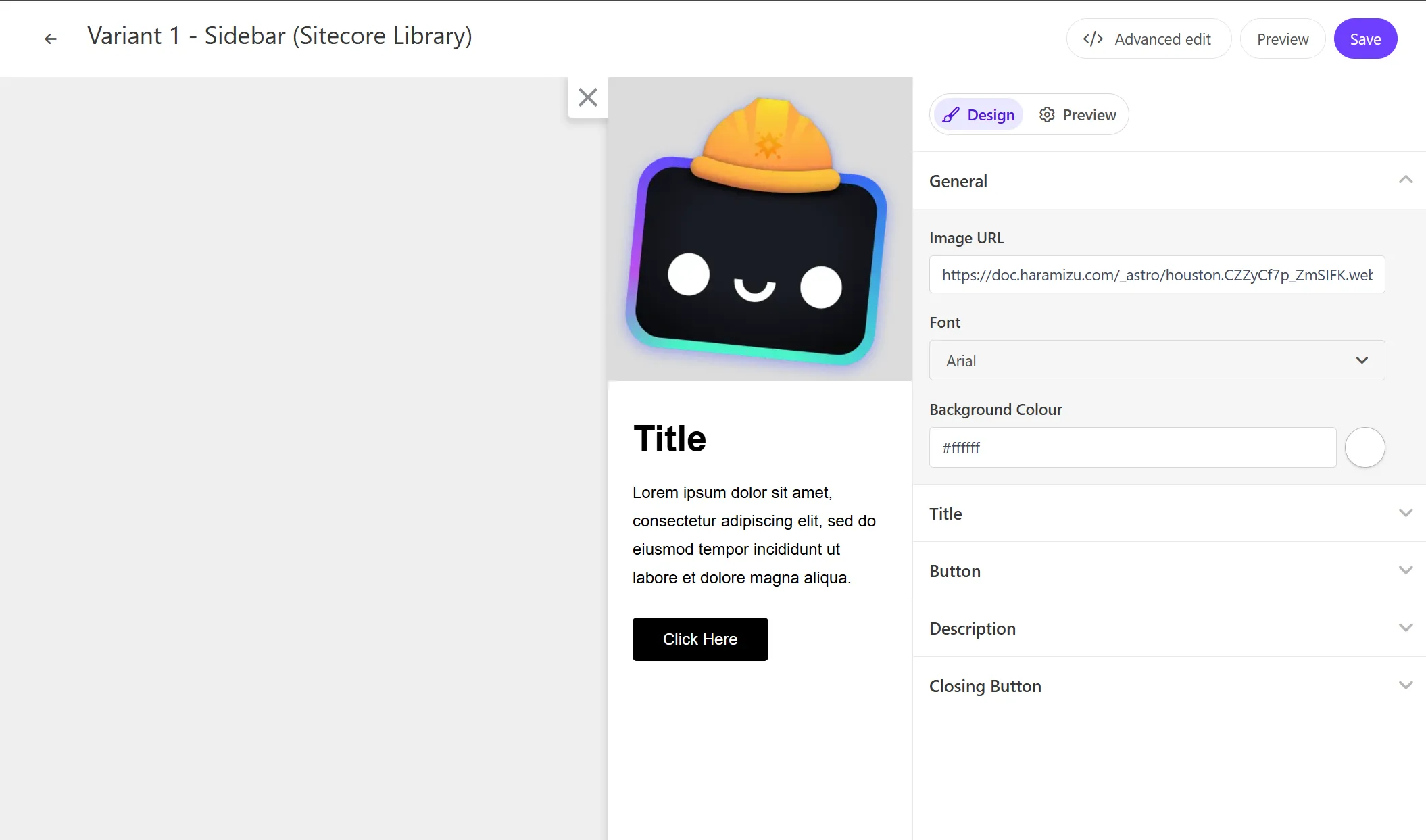
On this page, you can check the demo of the standard template Slidebar provided by Sitecore Personalize.

Settings
Image
You can set one image for the Slidebar. This item can be changed in General - Image URL.
Code Review
The variables included in the HTML are as follows:
| Variable | Type | Description |
|---|---|---|
| Title Text | string | Title |
| Button Link | string | URL |
| Button Text | string | Button Label |
HTML Code
The HTML for the Slidebar is set as follows:
<div id="pers-sidebar"> <div class="pers-sidebar__close"> <div class="close__btn-close-icon"></div> </div> <div class="pers-sidebar__img-container"> <div class="img-container__image"></div> </div> <div class="pers-sidebar__body"> <h3> [[Title Text | string | Title | {required:true, group: Title, groupOrder: 2, order: 1}]] </h3> <p> [[Description Text | text | Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. | {required:true, group: Description, groupOrder: 3, order: 1}]] </p> <a id="pers-sidebar__primary-action" class="body__button"> [[Button Text | string | Click Here | {required: true, group: Button, groupOrder: 4, order: 1}]] </a> </div></div>JavaScript Code
The JavaScript for the Slidebar is set as follows:
// Adds a unique variant identifier to CSS when deployed to ensure CSS does not impact styling of other elements.var compiledCSS = Engage.templating.compile(variant.assets.css)(variant);var styleTag = document.getElementById('style-' + variant.ref);if (styleTag) { styleTag.innerHTML = compiledCSS;}// End Adds a unique variant identifier to CSS when deployed to ensure CSS does not impact styling of other elements.
// make space in the body for the experienceinsertHTMLAfter('body', 'pers-');
var persContent = document.getElementById('pers-sidebar');setTimeout(function () { persContent.classList.add('open'); sendInteractionToPersonalize('VIEWED');});
var persSidebarClose = persContent.querySelector('.close__btn-close-icon');persSidebarClose.onclick = function () { persContent.classList.remove('open'); sendInteractionToPersonalize('DISMISSED');};
var persSidebarCta = persContent.querySelector('#pers-sidebar__primary-action');persSidebarCta.onclick = function () { sendInteractionToPersonalize('CLICKED'); window.location.href = '[[Button Destination URL | string || {required:true, group: Button, groupOrder: 3}]]';};
function sendInteractionToPersonalize(interactionType) { const type = 'INTERACTION'; const eventData = { channel: 'WEB', pointOfSale: Engage.settings.pointOfSale, interactionID: 'PERS_SIDEBAR', interactionType: interactionType, }; window.engage.event(type, eventData);}