Sample - Email Capture Bar
On this page, you can check the demo of the standard template Email Capture Bar provided by Sitecore Personalize.
Configuration Items
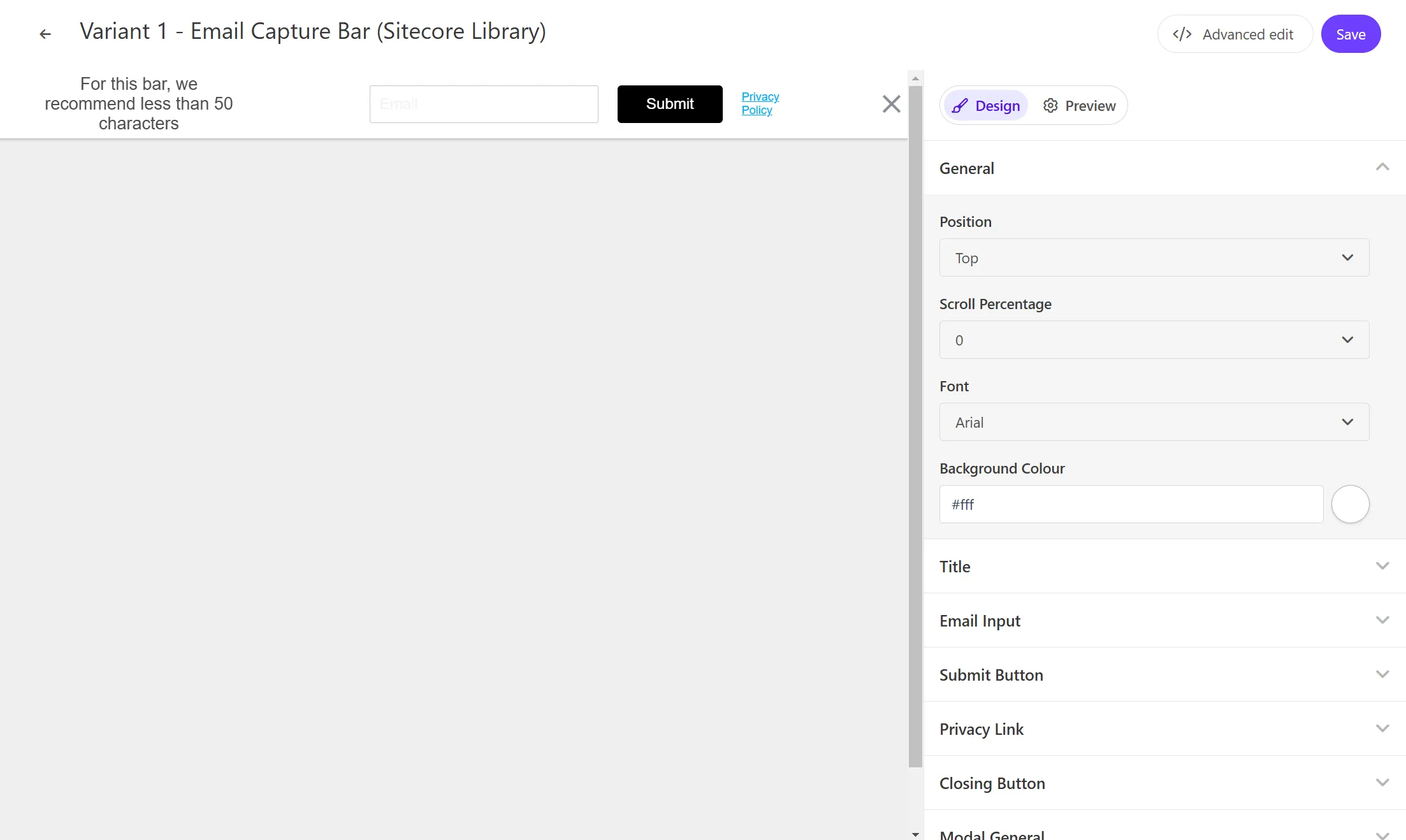
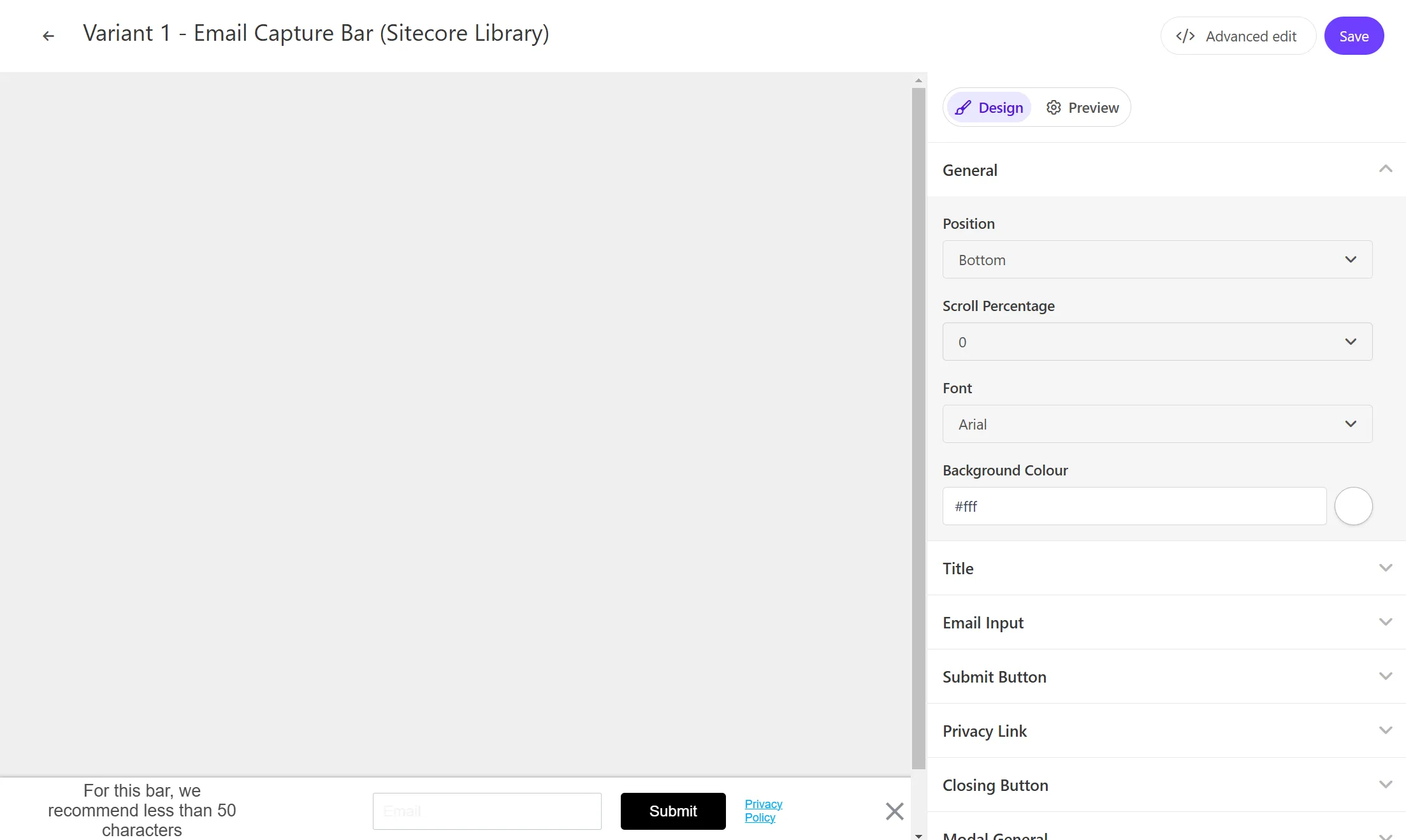
Display Position
The Email Capture Bar can be displayed at the top or bottom of the page.


Title
You can set the text used in the Email Capture Bar. This item can be changed with Title - Title Text.
Placeholder Text
You can set the string displayed in the input box of the Email Capture Bar. This item can be changed with Email Input - Input Ghost Text.
Submit Button
You can set the label of the button in the Email Capture Bar. This item can be changed with Submit Button - Button Text.
Privacy Link
You can display and set the link related to privacy. Set the link text in Privacy Link - Privacy Text, and set the link destination in Privacy Link.
Response After Input
You can set the text displayed after input. Change the message in Modal Title - Modal Title Text and the description in Modal Description - Modal Description Text.
Code Review
The variables included in the HTML are as follows:
| Variable | Type | Description |
|---|---|---|
| Title Text | string | Text displayed on the bar |
| Input Ghost Text | string | Text displayed in the input box |
| Button Text | string | Button label |
| Privacy Text | string | Privacy display text |
| Privacy Link | string | URL of the privacy link |
| Modal Title Text | string | Text displayed after input |
| Modal Description Text | string | Description displayed after input |
HTML Code
The HTML of the Email Capture Bar is set as follows.
<!-- Use dynamic Guest variables, type ctrl+space or guest to explore available entities.--><!-- Type "d" to see decisioning helpers --><div id="pers_TopBanner"> <div class="pers_TopBanner__banner"> <div class="pers-banner_content_container"> <div class="pers-text_section"> <p> [[Title Text | string | For this bar, we recommend less than 50 characters | { max: 50, group: Title, groupOrder: 2, order: 1 }]] </p> </div> <div class="pers-email_section"> <input type="email" name="pers-email_input" class="pers-email_input input-box" id="pers-email_input" placeholder="[[ Input Ghost Text | string | Email | { required: true, group: Email Input, groupOrder: 3, order: 1 } ]]" /> <div class="pers-modal_button-wrapper"> <a class="pers-modal_button__primary" id="pers-modal_button" >[[ Button Text | string | Submit | { required: true, group: Submit Button, groupOrder: 4, order: 1 } ]]</a > <a class="pers-modal_button__privacy-link" href="[[ Privacy Link | string | https://www.example.com/ | { required: true, group: Privacy Link, groupOrder: 5, order: 2 } ]]" >[[ Privacy Text | string | Privacy Policy | { required: true, group: Privacy Link, order: 1 }]]</a > </div> </div> </div>
<div class="pers__btn-close" id="pers_TopBanner-close"></div> </div></div>
<div id="pers-thank_you_modal"> <div class="pers-modal_backdrop" id="pers-thank_you_backdrop"></div> <div class="pers-modal_content"> <h3> [[ Modal Title Text | string | Thank You! | { required: true, group: Modal Title, groupOrder: 8, order: 1 } ]] </h3> <p> [[ Modal Description Text | text | You're all signed up. | { required: true, group: Modal Description, groupOrder: 9, order: 1 } ]] </p>
<div class="pers__btn-close" id="pers-thank_you_close"></div> </div></div>JavaScript Code
The JavaScript of the Email Capture Bar is set as follows.
// Adds a unique variant identifier to CSS when deployed to ensure CSS does not impact styling of other elements.var compiledCSS = Engage.templating.compile(variant.assets.css)(variant);var styleTag = document.getElementById('style-' + variant.ref);if (styleTag) { styleTag.innerHTML = compiledCSS;}// End Adds a unique variant identifier to CSS when deployed to ensure CSS does not impact styling of other elements.
// make space in the body for the experienceinsertHTMLBefore('body', 'pers-');
// Close bannerdocument.querySelector("#pers-"+variant.ref+ " #pers_TopBanner").style.display = "none";
const scrollPercentageInput = [[Scroll Percentage | enum(0,25,50,100)| 0 |{group: General, groupOrder: 1, order: 2}]]if (scrollPercentageInput > 0) { window.addEventListener('scroll', currentScrollPercentage);} else { showBar();}
function currentScrollPercentage(){ const scrollPercentage = Math.round((document.documentElement.scrollTop + document.body.scrollTop) / (document.documentElement.scrollHeight - document.documentElement.clientHeight) * 100); if (scrollPercentage > scrollPercentageInput){ showBar(); window.removeEventListener('scroll', currentScrollPercentage); }}
function showBar() { document.querySelector("#pers-"+variant.ref+ " #pers_TopBanner").style.display = "block"; document.body.classList.add("show-TopBanner");}
function dismissBar() { document.querySelector("#pers-"+variant.ref+ " #pers_TopBanner").style.display = "none"; document.body.classList.remove("show-TopBanner");}
function showThankYou() { document.querySelector("#pers-"+variant.ref+ " #pers-thank_you_modal").style.display = "flex";}
function dismissThankYou() { document.querySelector("#pers-"+variant.ref+ " #pers-thank_you_modal").style.display = "none";}
const persSubmitPress = document.querySelector("#pers-"+variant.ref+ " #pers-modal_button");const persThankYouClose = document.querySelector("#pers-"+variant.ref+ " #pers-thank_you_close");const persThankYouBackdrop = document.querySelector("#pers-"+variant.ref+ " #pers-thank_you_backdrop");const persCloseButtonPress = document.querySelector("#pers-"+variant.ref+ " #pers_TopBanner-close");const persThankYou = document.querySelector("#pers-"+variant.ref+ " #pers-thank_you_modal");
function sendInteractionToPersonalize(eventType) { const eventData = { "channel": "WEB", "pointOfSale": Engage.settings.pointOfSale, "interactionID": "OOB_EXP", "interactionName": "EMAIL_BAR_SCROLL" }; window.engage.event(eventType, eventData);}function sendIdentityEvent() { let eventData = { "channel": "WEB", "pointOfSale": Engage.settings.pointOfSale, "email": document.getElementById("pers-email_input").value, "identifiers": [{ "id": document.getElementById("pers-email_input").value, "provider": "email" }] }; window.engage.identity(eventData);}
persSubmitPress.onclick = function() { if (document.getElementById("pers-email_input").value.length > 0) { sendIdentityEvent(); sendInteractionToPersonalize("INTERACTION_IDENTITY"); showThankYou(); dismissBar(); }};
persCloseButtonPress.onclick = function() { sendInteractionToPersonalize("INTERACTION_DISMISSED"); dismissBar();};
persThankYouClose.onclick = function() { dismissThankYou();}
persThankYouBackdrop.onclick = function() { dismissThankYou();};